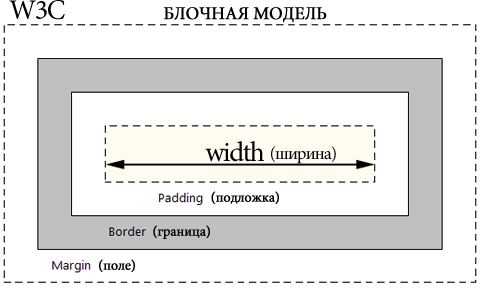
Margin (поле), padding (подложка) и блочная модель CSS
В первой части 'основы CSS' мы будем говорить о полях (margins), подложках (padding) и блочной модели. Свойства Margin (поле) и padding (подложка) очень часто используют в CSS. Кроссбраузерность вашего сайта зависит, в большинстве случаях, от применения этих свойств.

В этой заметки мы изучим разницу между полем и подложкой, как блочная модель затрагивает браузеры, некоторые уловки необходимые для соблюдения кроссбраузерности.
Что такое margin (поле)?
Начинающие разработчики часто применяют поля (margins) и подложки (padding) попеременно, однако между ними есть серьезные различия.
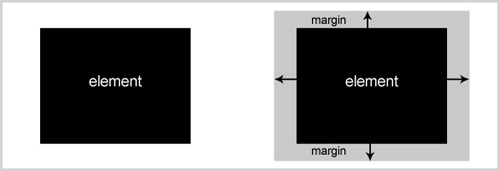
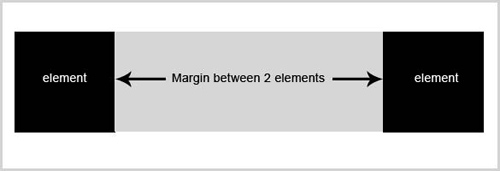
Поля – это пространство вокруг элемента. Для того чтобы поля работали правильно, элемент должен быть плавающим (float) или расположен относительно (position:relative). Этот свойство часто применяют для того чтобы сдвинуть элемент или подвинуть другие элементы вокруг него.

Элемент может иметь равные поля вокруг своих сторон, для этого нужно в CSS записать так:
CSS
element
{
margin: 5px;
}Здесь мы к каждой стороне элементы прибавляем 5px поле. Поля могут быть как равны, так и нет, также их можно задать как ко всем сторонам, так и к каждой стороне по отдельности. Значения этого свойства можно записать упрощенно или подробно:
CSS
element {
margin: 5px 10px 2px 4px;
}
/*margin: Top, Right, Bottom, Left*/
element
{
margin-left: 4px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 2px;
}
/*Если вы не хотите использовать поля,
просто не вносите их в свой CSS */

Существует несколько проблем с полями, которые возникают, как правило, в ранних версиях IE.
- Двойные поля (Double margins)
- Двойные поля – это ошибка (баг), которая возникает в браузере IE6 и с которой приходится бороться. Если какой-либо элемент определить как 'плавающий', то его поле, прилегающие к стороне «элемента-родителя», удвоится. Например, если вы имеете плавающий (
float:left) элемент и его левое поле равно5px, IE6 преобразует это левое поле в10px. Эту проблему можно решить: просто не делайте элемент плавающим или задайте емуdisplay:inline;. - Нижнее поле (margin-bottom )
- Всем версиям IE нравится игнорировать нижнее поле, поэтому для чтобы создать нижнее пространство воспользуйтесь свойством
padding.
Что такое padding (подложка)?
Подобно полям подложки (иногда их также называют отступами)это пространство вокруг элемента. Однако в отличие от полей, которые определяют пространство за пределами элемента, подложки затрагивают пространство как внутри, так и снаружи элемента.
Подложки также могут быть записаны в укрощенном виде или обычном:
CSS
element
{
padding: 10px;
}
element
{
padding: 5px 10px 2px 4px;
}
/*padding: Top, Right, Bottom, Left*/
element
{
padding-left: 4px; padding-right: 10px;
padding-top: 5px; padding-bottom: 2px;
}
/*Если вы не хотите использовать подложки,
просто не вносите их в свой CSS*/
Способ, по которому подложка обрабатывается в браузерах, назван блочной моделью. IE6+ (в стандартной модификации), Firefox, Safari и Chrome вычисляют подложку одинаково, в то время как IE5 и ниже рассчитывают подложку по-разному.
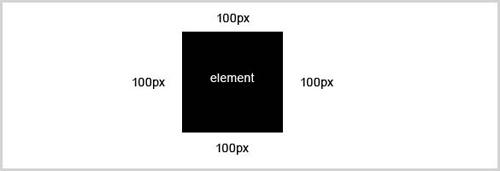
Итак, как сделана блочная модель и как работает подложка? Рассмотрим элемент (см. ниже) шириной 100px и высотой 100px.

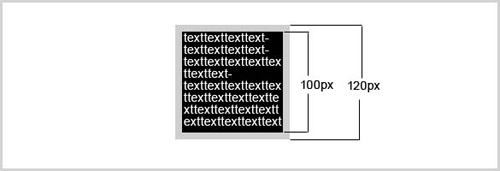
Добавим к элементу равные подложки (по 10px), так как нам необходимо, чтобы текст внутри элемента не касался краев элемента. Однако, как вы можете видеть ниже, подложка не сдвигает текст внутри элемента, она просто делает элемент еще больше! Схожесть подложки с полями в том, что она также работает снаружи элемента.

В этом и проявляется идея блочной модели. Добавляя 10px подложку к 100px элементу, мы тем самым увеличиваем его размеры до 120px. (100px элемент + 10px верх + 10px низ = 120px).
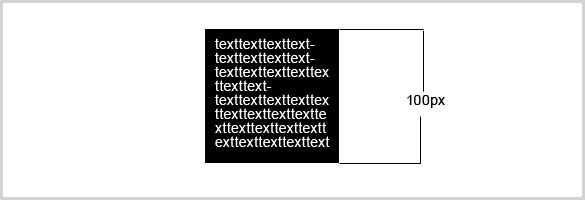
Итак, если мы хотим сохранить размеры элемента (100px на 100px) и сдвинуть контент внутрь элемента на 10px, нам необходимо выставить ширину и высоту на 80px. Тогда наш элемент будет выглядеть так:

В отличие от полей, для корректной работы подложек не нужно делать элемент плавающим или позиционировать относительно. Однако если вы с помощью подложек хотите сдвинуть элемент или подвинуть какой-нибудь соседний элемент, нужно позиционировать или сделать элемент плавающим.
Больше пространства
Поля и подложки могут быть коварны для кроссбраузерности, однако реакция браузеров будет предсказуема, как только вы приобретете необходимые навыки.
По материалам сайта spyrestudios.com

Комментарии к статье