Структура навигации сайта
Когда-нибудь заходили на сайт и спрашивали себя: ну и что от меня сейчас требуется?
Когда-нибудь терялись в чьей-то запутанной паутине?
Часто люди создают сайты, напичканные информацией, и преподносят их таким образом, что требуется поломать голову, для того чтобы разобраться что к чему. Важно, чтобы информация на сайте была логически организована, однако при этом необходимо помнить, что людям, как правило, легко понять только самые простые и очевидные структуры. Вы можете сказать: "Ну, это довольно очевидно, не так ли?", однако это только потому, что вы знаете свой сайт настолько хорошо.
Часто я бесцельно бродил по сайтам, не зная, сколько уровней они имеют или как много информации "где-то там, в глубине" на сайте, и понятия не имея о том, что я упустил или "повернул ли я куда надо".
На приведенном ниже примере я создал иерархическую структуру, с помощью которой организован сайт, контент которого состоит из recipes (рецептов), photos (фотографии) и stories (статей). Каждый из этих вариантов широко распространен в интернете, в каждом все элементы сайта (в нашем случае рецепты, статьи и фотографии) доступны. Однако какой способ будет наилучшим для организации этих элементов?
Одноуровневый сайт

Вся информации на одной странице.
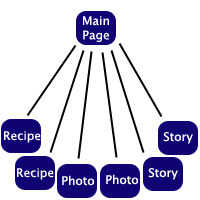
Двухуровневый сайт:

На главной странице есть ссылка к каждому из шести элементов.
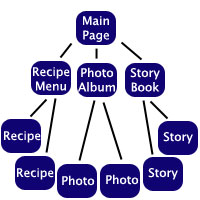
Трехуровневый сайт

На главной странице есть ссылка к каждой категории. Страницы категорий могут содержать пиктограммы или краткие описания, и иметь ссылки на элементы, относящиеся к этой категории.
Преимущество одноуровневого сайта состоит в том, что он не имеет внутренних ссылок и на нем нет навигации. Все содержится на виду, на первой странице. Это наилучший вариант, когда сайт содержит мало информации, если же информации много, то сайт будет выглядеть как беспорядочная "Стена Текста".
Двухуровневый сайт позволяет разместить больше информации, однако если сайт большой, то для пользователя он будет представлять неприглядную картину в виде "Стены Ссылок".
Важно упомянуть о таких системах как Bottom-Heavy и Top-Heavy, где, как видно из названий, акцент делается на конечные страницы (Bottom-Heavy) и главные (Top-Heavy).
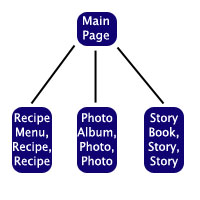
Bottom-Heavy система:

Эта система сочетает 2 и 3 уровни, со ссылками на каждую категорию на главной странице и многочисленными элементами на одной странице. Система является идеальным вариантом в том случае, если на сайте много категорий, в которых небольшое количество контента.
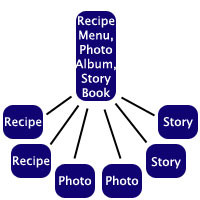
Top-Heavy система:

В том случае, если на главной странице не создается путаницы, этот вариант обладает всеми преимуществами двух- и трехуровневых систем.
Ссылки на каждый элемент находятся на главной странице, однако они организованны в виде уровней. В этом случае на главной странице имеет место порядочное количество ссылок, однако организацию сайта очень просто понять. Если взглянуть на написанное ранее, то можно найти схожесть этой системы с двухуровневой, на самом деле она и есть двухуровневая.
Мораль этой статьи такова - проектируйте ваш сайт двухуровневым. По необходимости выбирайте Bottom-Heavy или Top-Heavy систему. Если только ваш сайт не огромен, то достаточно просто держать его двухуровневым, и с помощью использования Bottom-Heavy системы, а также создавая или удаляя категории, балансировать путаницу между вашей главной страницей и остальным сайтом.

Комментарии к статье