Навигация HTML | Как сделать?
Навигационная панель неизбежный элемент любого сайта. В этом посте я хочу поделиться с вами некоторыми простыми методами и идеями, которые, надеюсь, помогут вам создать более совершенную HTML навигацию по сайту.
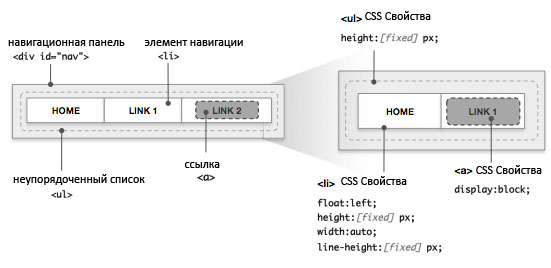
Давайте начнем с иллюстрации типичной HTML структуры. Перед вами схема типичной навигационной панели, в которой присутствует несколько ссылок.

HTML код предельно прост: блок div и неупорядоченный список внутри. Как вы, возможно, знаете, спецификация HTML5 ввела новый элемент (nav), который идентифицирует навигационную панель. Тег nav заменяет общий тег div ,но, как вы можете видеть ниже, общая структура навигационной панели не меняется.
HTML
<div id="nav">
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
</div> HTML 5
<nav>
<ul>
<li><a href="/index">Home</a></li>
<li><a href="/link1">Link 1</a></li>
<li><a href="/link2">Link 2</a></li>
<ul>
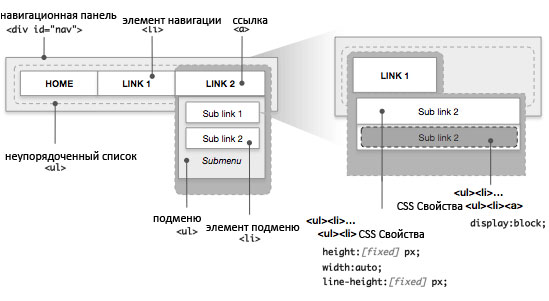
</nav> Организовать навигационную панель при помощи неупорядоченного списка (ul) всегда хорошая практика, особенно если вам требуется организовать более сложное взаимодействие между основными ссылками и подменю.

Перед вами пример HTML разметки навигационной панели с подменю.
HTML
<div id="nav"> <!-- nav контейнер -->>
<ul>
<li> <a href="/link1">Ссылка 1</a> <!-главный элемент -->
<ul> <!-- пункт подменю -->
<li> <a href="/s-link1">Sub Ссылка 1</a></li>
<li> <a href="/s-link2">Sub Ссылка 2</a></li>
</ul> <!-закрыть подменю -->
</li>
<ul>
</div>Предложения по CSS
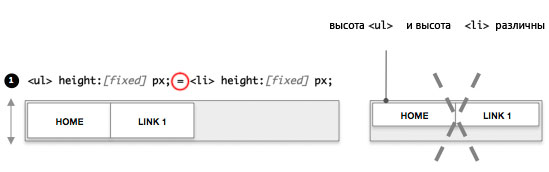
Сейчас давайте обратим внимание на три момента, которые сделают ваш CSS код лучше. Высота тега li должна быть равна высоте неупорядоченного списка (ul).

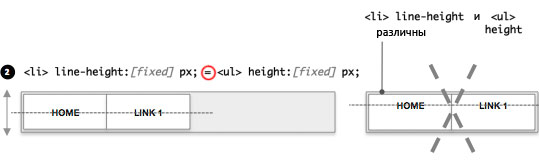
Для идеального вертикального выравнивания текста установите значение свойства line-height равным высоте тега ul.

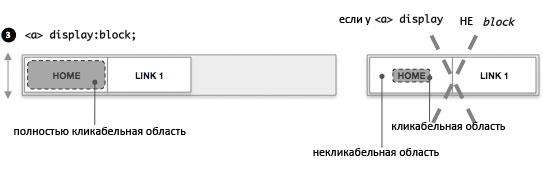
Чтобы область ссылки была кликабельна полностью, установите для ссылки (a) display:block.

На этом все, если у вас есть какие-нибудь свежие идеи – оставляйте комментарии

Комментарии к статье
тег ul не закрыт в первых 2 примерах кода HTML
хорошо бы еcли таким же образом был код для CSS на темном фоне прописан как пример