Лучшие генераторы кода css 3
Я с ностальгией вспоминаю CSS2.1. Чтобы округлить углы требовалось время и знания фотошопа, однако все было просто. К тому же большинство разработчиков легко могли вспомнить дюжину свойств, не обращаясь каждые две минуты к справочнику.
вендорные префиксы CSS:
- -o- — префикс для Опера
- -moz- — префикс для з семейства Mozilla
- -ms — префикс для Интернет Експлорера 8
- -webkit- — префикс для браузеров, построенных на движке Webkit, в частности Safari и Chrome
- -khtml-. KHTML — компонент для просмотра HTML документов разработанный для среды KDE для UNIX-систем. Был представлен в 2000 году, для использования в Konqueror
Спецификация CSS3 изменила все. Добавилось 116 новых свойств с различными вендорными префиксами и различным синтаксисом. Никто не вправе думать, что вы запомните все. К счастью, есть несколько бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3 код. Сгенерированный css-код вы должны просто скопировать к себе в таблицу стилей.
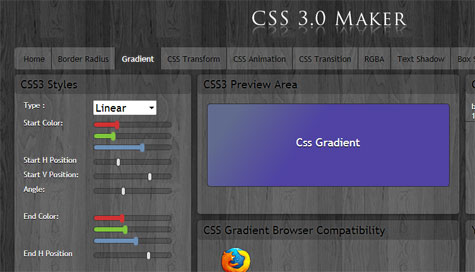
CSS 3.0 Maker

CSS 3.0 Maker невероятный инструмент. Вы можете определить радиус, градиент, тень элемента (box shadows), свойство трансформации (transforms), анимацию/переход (transitions) перемещая ползунки. В окне предварительного просмотры вы увидите результат и браузеры, поддерживающие данные свойства.
Код CSS можно скопировать из блока Codeview, либо закачать на компьютер HTML файл с демонстрацией эффекта.
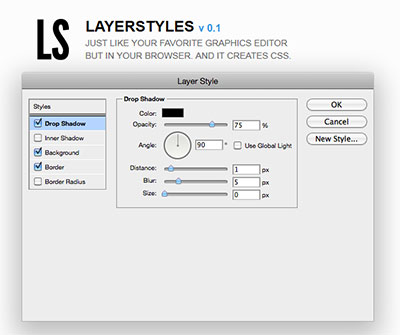
LayerStyles

Пользователи фотошопа любят стили слоя (LayerStyles). Эффекты CSS3 определяются при помощи окна Layer Style (стиль слоя), которое хорошо знакомо для тех, кто пользуется продуктами Adobe. Это просто, логично и легко в использовании.
Код CSS может быть скопирован из динамического блока, который появляется при нажатии кнопки CSS CODE (внизу слева).
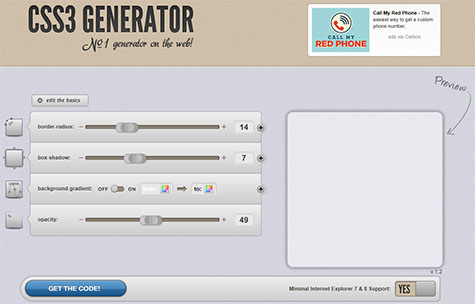
CSS3 Generator

Инструмент CSS3 Generator удобно использовать из-за наличия подсказок. Вы можете назначить следующие эффекты CSS3: радиус границ (border radius), тень текста (text shadow), тень элемента (box shadow), множество колонок (multiple columns), трансформацию и анимацию/переход (transforms and transitions) и другие.
CSS3 generator показывает браузеры, поддерживающие данный эффект, и, где возможно, предоставляет специфичный IE код.
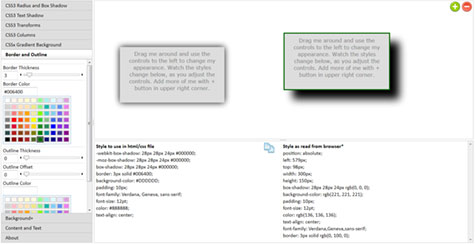
westciv CSS3 Sandbox

Данный инструмент разработан гуру CSS3 John Allsopp. Градиенты, текстовые эффекты, свойства блока и трансформации могут быть легко настроены при помощи ползунков. Результат и код обновляются динамически соответственно регулировкам.
Инструмент, может быть, и не такой красивый, как его конкуренты, зато быстрый и функциональный.
CSS3 Playground

CSS3 Playground был создан разработчиком Mike Plate. Как и предыдущие инструменты поддерживает целый ряд CSS3 свойств, однако это единственный инструмент, который позволяет вам воздействовать более чем на один элемент. Удивительно.
CSS3.me

Если вы хотите что-нибудь простое, быстрое и легкое, этот CSS3 генератор вполне вам подойдет. У данного инструмента превосходный внешний вид и он поддерживает следующие эффекты: радиус границ, тени блока, непрозрачность (opacity) и простые градиенты. Вы также можете потребовать специфичный код (фильтры) для браузера IE.
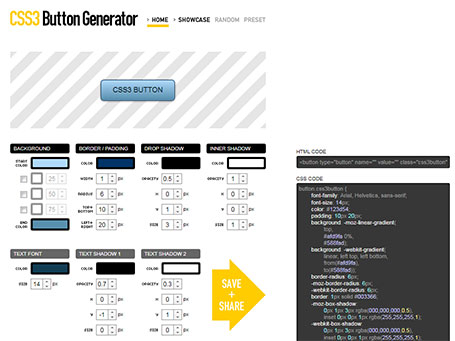
CSS3 Button Generator

При помощи новых свойств CSS3 можно создать отличную кнопку без использования изображений. CSS3 Button Generator (CSS3 генератор кнопки) позволяет настроить шрифт, отступы (padding), границу, фоновый градиент, и тени для текста, используя верх/низ контроллеры, которые, возможно, проще и логичнее чем ползунки.
Инструмент генерирует кросс-браузерный код, который затем можно сохранить или предоставить другим пользователям.
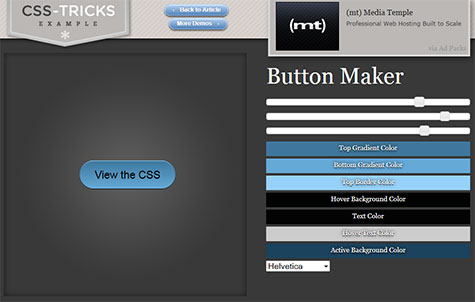
CSS Tricks Button Maker

Button Maker (создатель кнопки) разработан Chris Coyier. Хотя данный инструмент и был разработан, чтобы продемонстрировать технологию, это не мешает ему быть полезным CSS3 разработчикам.
Button Maker не поддерживает некоторые свойства CSS3, однако, это единственный инструмент, поддерживающий hover эффект.
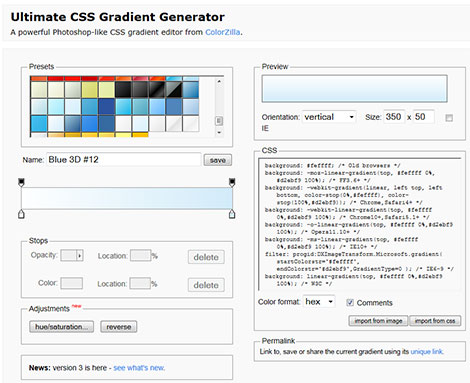
Ultimate CSS Gradient Generator

Инструмент Ultimate CSS Gradient Generator, как видно из названия, сгенерирует CSS код заданного вами градиента. Внешний вид инструмента напоминает интерфейс фотошопа. Сгенерированный код также включает IE фильтры. Наконец, градиент можно сохранить. Определенно, данный инструмент следует взять на вооружение.
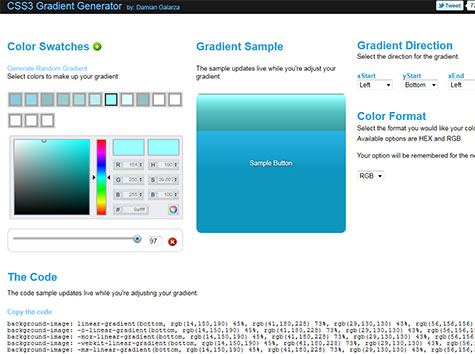
CSS3 Gradient Generator

Данный инструмент намного проще Ultimate CSS Gradient Generator. Вы можете создавать линейные градиенты, добавляя цвета и создавая сколько угодно остановов. Сгенерированный код содержит все основные вендорные префиксы.
Я пропустил ваш любимый CSS3 генератор кода?

Комментарии к статье