Насколько удобен ваш сайт? 19 инструментов, которые помогут ответить на этот вопрос
При работе с сайтом у пользователя не должно быть проблем. Если с сайтом работать неудобно, велика вероятность, что пользователь просто покинет такой сайт. Отсюда важно, чтобы навигация по сайту была легкой, а его архитектура не вызывал у пользователя проблем. Другими словами, чтобы работа с сайтом была интуитивной. Чтобы улучшить работу с сайтом, существуют специальные веб-инструменты, с помощью которых можно увидеть сайт глазами пользователей.
Оцениваем, что пользователь испытывает при работе с веб-сайтом
Самой лучшее, что можно сделать, это убедиться, что при работе с сайтом пользователь не испытывает дискомфорта. Убедиться в этом помогут инструменты из этого списка:
Page Speed Online
Время загрузки очень важно. Медленная загрузка страниц может привести к тому, что пользователь просто уйдет с сайта. Этот инструмент поможет ускорить время загрузки.

Pingdom Tools
Отличный, базовый тест на скорость (загрузки страниц) вашего веб-сайта.

Check My Colours
Как часто вы заходили на сайт, контраст которого недостаточен, вследствие чего читать на таком сайте затруднительно? Данный инструмент протестирует используемые цвета и поможет сделать читабельность сайта лучше.

Readability Test from Juicy Studio
Могут ли пользователи читать сайт вообще? Узнайте, все ли вы делаете правильно.

WordsCount
Прежде чем поместить что-то на веб-сайт, проведите тест с помощью этого инструмента. Он поможет определить, сколько у вас слов и сколько из них имеют слишком большой размер. Тест также оценивает, насколько удобно читается текст.

W3C Markup Validation Service
Убедитесь в доступности сайта. Этот инструмент проведет тщательную проверку xHTML разметки.

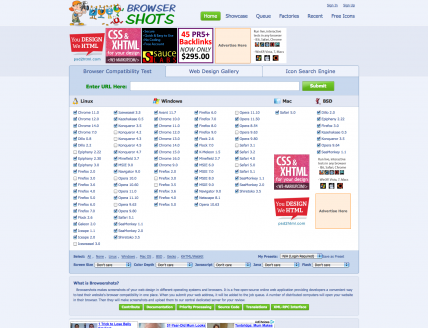
Browsershots
В связи с тем выбором браузеров, который есть на данный момент, существует необходимость в том, чтобы все пользователи видели страницы сайта должным образом. Этот инструмент позволяет увидеть, как выглядят страницы в различных браузерах и при возникновении проблем дает руководства, как эти проблемы можно устранить.

Vischeck
Как ваш сайт выглядит для людей, не различающих цвета? Узнайте и устраните слабые места, возникающие при выборе цвета, чтобы с сайтом было удобно работать большему числу людей.

WebAnywhere
В сети много людей, которые используют вспомогательные технологии. Данный инструмент позволяет понять, какие трудности испытывают люди, которые используют вспомогательные технологии для слепых или другое программное обеспечение.

Как пользователи используют ваш сайт?
Другой важной частью оценки того, что испытывают пользователи при работе с сайтом, является то, как пользователи используют ваш сайт. Как они ориентируются на нем? В состоянии ли они выполнить поставленные задачи? Ответить на эти вопросы помогут следующие инструменты:
Navflow
Используйте этот инструмент для наблюдения за тем, как пользователи перемещаются по сайту. Инструмент предоставляет анализ перемещений, с помощью которого можно попытаться улучшить навигацию сайта.

WriteMaps
Создайте карту сайта, которая упростит навигацию по нему для пользователей.

OptimalSort
Используйте этот инструмент для сортировки карточек и улучшения навигации по сайту.

Websort.net
Еще одни инструмент для сортировки карточек. Его можно использовать удалено. То есть можно улучшать удобство пользования сайтом откуда угодно.

Treejack
Протестируйте деревья и убедитесь, что информация на вашем сайте организована интуитивно.

PlainFrame
Для улучшения работы своего сайта, можно протестировать его эффективность и удобство работы с ним в реальном времени на этом сайте.

Intuition HQ
Запишите, насколько быстро пользователи выполняют свои задачи, и внесите изменения, чтобы сделать их работу с сайтом еще лучше.

Loop11
Воспользуйтесь этим удаленным тестом, чтобы получить отчеты по различным задачам. Идеально подходит для определения проблемных зон.

Usabilla
Протестируйте специфичные задачи с помощью этого теста, чтобы определить, какая из них является наиболее проблемной для пользователей, и внесите необходимые изменения.

FiveSecondTest
Оценивает, какие элементы интерфейса сайта просты в использовании.


С помощью правильно подобранных инструментов можно узнать, что на вашем сайте вызывает для пользователей наибольшие трудности и внести необходимые коррективы, благодаря чему при работе с сайтом будет обеспечено максимальное удобство и пользователи будут заходить на него снова и снова.
Источник

Комментарии к статье