Отладка JavaScript
Знакомство с консолью
 Общаясь недавно со своими коллегами, я был удивлен тем, что многие ни разу не использовали в своей работе встроенные в браузер отладчик консоли для JavaScript. К сожалению, один из них работает в моей фирме, не буду оглашать его имени.
Общаясь недавно со своими коллегами, я был удивлен тем, что многие ни разу не использовали в своей работе встроенные в браузер отладчик консоли для JavaScript. К сожалению, один из них работает в моей фирме, не буду оглашать его имени.
Для тех из вас, кто пока не знаком с консолью браузера API, и написана эта статья.
Визуальная отладка
При работе над сайтом отладка главным образом опирается на визуальное восприятие. Предельно легко увидеть неправильно выровненные колонки, накладывающийся друг на друга текст, провести необходимую правки и обновить страницу. Для PHP сообщение об ошибке останавливает скрипт и отображает проблему прямиком на странице. Вкратце: большую часть ошибок, которые можно исправить сразу, легко увидеть после загрузки страницы.
Консоль API – это объект (console), который можно использовать для вывода отладочной информации (его можно использовать, как только страница будет загружена браузером). Наибольшую эффективность консоль показывает при работе с JavaScript.
Отладка javascript firebug
Лучшую консоль API (и руководство для нее, на русском) имеет Firebug, при этом пользоваться консолью можно не только в Firefox. Большинство современных браузеров имеют инструментарий, в состав которого входит вкладка консоль. В Chrome и Safari вывести его на экран можно, кликнув правой кнопкой мышки и выбрав ‛Inspect Element‛ (Inspect Element) в контекстном меню.
Простые примеры
console.log
Консоль имеет массу опций, однако вы, скорее всего, на постоянной основе будете использовать только 3-4. Основываясь на личном опыте, я могу сказать, что функция log() является наиболее полезной. Она создает сообщение в консоли, это сообщение может содержать обычный текст, элементы DOM или переменные. Ниже приведены примеры для наиболее распространенных функций.
В этом скрипте консоль выводит различные результаты, которые зависят от того, пуста ли переменная full_name или нет.
if (full_name != ""){
console.log('Имя \"' + full_name + '\" было введено');
}else{
console.error('Имя введено не было');
} Варианты использования функции console.log()
console.log('Фамилия: %s', family);Символ %s заменяется значением переменной family. Можно добавить несколько переменных, но не забудьте для каждой подключить %s.
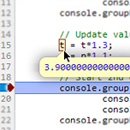
Можно также использовать следующие комбинации: %d - для целых чисел, %f - для чисел с плавающей точкой (например, 1.3333)
console.trace()
console.dir()
Здесь по событию jQuery click консоль возвратит информацию об атрибутах элемента, по которому пользователь кликнул мышкой.
$('.dir').click(function(){
//Инспектирем объект, по которому кликнули
console.dir();
return false;
});console.info()
Печатает сообщение на консоль с иконкой "info" и соответствующим цветовым кодом.

Лучше понять работу с консолью поможет созданная мною демо-страница. Зайдите на нее, предварительно открыв свою консоль; чтобы получить дополнительные пояснения, просмотрите исходный код страницы.
Прямой ввод разрешен
Консоль – это нечто более, чем простой вывод информации, она также принимает и прямой ввод, подобно командной строке. Например, напечатайте ‛document‛ и нажмите enter, чтобы возвратить страницу.
Сохраняйте страницу чистой
Конечно, перед тем как выложить страницу в интернете методы объекта console лучше удалить, однако вы вполне можете их оставить, ведь пользователь их даже не заметит.
В следующий раз при работе с JavaScript воспользуйтесь консолью. Это намного проще, чем создавать модальные окна при помощи команды alert(). Когда речь заходит о поиске и устранении неисправностей, ненавязчивость – это замечательно.
Отладка и точки прерывания
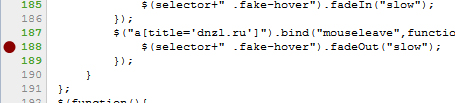
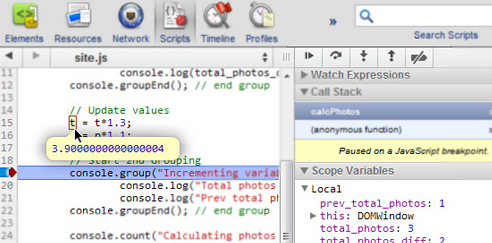
Чтобы отладить скрипт javascript вы можете использовать точки прерывания. Перейдите по вкладке «scripts» и выберите нужный скрипт. Далее ищите нужную строчку кода и помечаете ее щелчком мышью (левая сторона консоли) – этим вы создали точку останова. Обновите страницу, и выполнение кода прервется на заданной точке останова. Теперь вы можете навести курсор мышки на любую переменную, и вы получите ее значение. Справа можно увидеть изменении кода и изменение глобальных и локальных переменных.


Ход выполнение скрипта можно регулировать при помощи кнопок:

Шаг с обходом(2) - Выполняет текущую строку кода и переходит к следующей строчке кода, а затем ОСТАНАВЛМВАЕТСЯ, если на пути встречается какая-либо функция обходит ее стороной. Удобно использовать там где встречается селектор jQuery ($), так как вы не попадете в недру библиотеки jQuery.
Шаг с заходом(1) – Похожа на предыдущую, но погружается внутрь встречаемой функции и останавливается на первой строчке кода ф-и. Также останавливается на каждой строке кода.
Шаг с выходом(3) – Если вы вошли при помощи Шаг с заходом(1) в какую-либо функцию, то нажатие по этой кнопке вызовет выполнение текущей функции до конца и перейдет к родительской функции. В отличие от двух предыдущих шагов отладчик не останавливается на каждой строке и возвращается на ту строку, из которой была вызвана изначально функция.
Наблюдение за сценарием
Окно "Watch" (наблюдение, в правой части firebug) предоставляет список переменных и функций в контексте текущей строки.
Поле "новое наблюдение" позволяет добавлять свои переменные и выражение, который вы хотите отследить и, соответственно, выполнить.
Точка останова в скрипте: debugger
Точку останова можно поставить непосредственно в скрипте, для этого существует специальная команда:
js
debugger;js
function pow(x, n){
if(n==1)
{
return x;
}
else
{
debugger;
var res = x * pow(x, n-1);
return res;
}
}
pow(3, 3); // 27
// рекурсивная функция
// 3 в 3 степениПрервет скрипт на той строке, где установлен debugger.
console.trace()
console.trace() - это вывод стека до текущего момента
Замер времени
console.time('muFunc');
//...
console.timeEnd('muFunc');Профилирование
console.profile('myFunc');
//...
console.profileEnd('myFunc');Профилирование — сбор характеристик работы программы, таких как время выполнения отдельных фрагментов (обычно подпрограмм), число верно предсказанных условных переходов, число кэш-промахов и т. д. Инструмент, используемый для анализа работы, называют профилировщиком или профайлером (англ. profiler). Обычно выполняется совместно с оптимизацией программы.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Профилирование (информатика)
Как отслеживать события
Firefox - Записывать события
Firefox + Firebug + Firequery = Показывает события навешанные при помощи jQuery
Тормозит - вне работы выключать

Комментарии к статье
спасибо большое за статью
Кратко и классно, спасибо!:)