Центрируем несколько блочных элементов (DIV) при помощи CSS
Может возникнуть такая ситуация, когда вам понадобиться центрировать несколько блочных элементов (например, div'ы или другие блочные элементы) на одной линии на участке с фиксированной шириной. Центрировать один элемент в фиксированной области легко. Достаточно добавить к элементу, который вы хотите центрировать, объявление margin: auto и фиксированную ширину, после чего поля сдвинут элемент к центру.
Было бы удобно, если бы мы имели такой же простой способ центрировать несколько блочных элементов. Было бы прекрасно, если бы CSS имела свойство box-align (и значение center ), при помощи которого можно было центрировать дочерние блочные элементы относительно родителя.
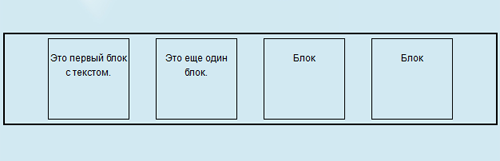
Достигнуть чего-то подобного можно, воспользовавшись способностью CSS «преобразовывать» элементы (за неимением других терминов). Ознакомьтесь с демо, чтобы понять, о чем пойдет речь в данном руководстве.

Обычный способ
Нужно сделать блоки плавающими. Далее, для центровки, крайним блом нужно добавить левое и правое поля (margin). Но есть одна проблема: IE6 не любит плавающие блоки; также нам потребуется задать свой уникальный класс или идентификатор для тех блочных элементов, которым поля не требуются (или, наоборот тем которым требуются).
Решить проблему с IE6 можно, добавив объявление display: inline в описание к IE6. Но даже после этого код будет далек от идеального: из-за дополнительного кода для корректной работы первого/последнего элемента. Кроме того, в IE последний блок может упасть на следующую строку.
Существует еще одно решение, которое при определенных обстоятельствах может работать лучше.
Используем inline-block и управляем пробелами
Добиться того же эффекта, что и при создании плавающих блоков (float) и добавлении полей этим плавающим блокам (margin), можно, преобразовав блочные элементы в строчные блоки и настроив пробелы между ними. Вот, как это выглядит в CSS:
CSS
#parent {
width: 615px;
border: solid 1px #aaa;
text-align: center;
font-size: 20px;
letter-spacing: 35px;
white-space: nowrap;
line-height: 12px;
overflow: hidden;
}
.child {
width: 100px;
height: 100px;
border: solid 1px #ccc;
display: inline-block;
vertical-align: middle;
}В приведенном выше примере я предполагаю, что есть четыре дочерних блока (каждый с классом child и размерами 100рх на 100рх). Элементы являются блочными, которые мы при помощи CSS меняем на inline-block элементы, что дает им возможность расположиться в виде текста. Так как в родительском контейнере текста у нас нет, то, соответственно, контролировать пробелы и текст легко.
Родительский элемент (с id parent) имеет 4 ключевые свойства, а дочерние – 2.
text-alignцентрирует все дочерние строчные элементыletter-spacingуправляет размером каждого пробела между блокамиwhite-space: nowrapпредотвращает падение последнего элемента на следующую строкуoverflow: hiddenпредотвращает растягивание блока в IE6vertical-align: middle(для дочерних) при добавлении контента сохраняет блоки на одной вертикальной плоскостиdisplay: inline-block(очевидно)
Internet Explorer дает о себе знать
Каковым было бы CSS, без решений специально под IE? Данный метод работает одинаково в каждом браузере (включая IE8), кроме IE6 и IE7, так как поддержка inline-block в IE6 и IE7 реализована не полностью. Чтобы добиться в этих браузерах нужного результата, нужно добавить следующий CSS:
CSS
.child {
*display: inline;
*margin: 0 20px 0 20px;
} Показанный выше CSS должен быть применен исключительно к IE6 и IE7 и только после остального кода. Выполнить эти требования в моем коде (и в коде на примере выше) мне помог хак в виде звездочки. Звездочка в начале каждой строки прячет обе строки от любого браузера кроме IE6 и IE7. Добавленные здесь поля позволяют нам получить желаемую визуальную картину, а новое свойство display делает элементы строчными, решая тем самым проблему с IE6/IE7.
Недостатки, заключение
Недостатков это решение практически не имеет. Нужно только не забывать, что используемые пробелы (letter-spacing) и настройки текста (white-space и т.д.) должны быть сброшены для каждого дочернего элемента внутри блоков. Поэтому, хотя решение и может работать для последовательных картинок и нетекстового контента, если блоки заполнены разнообразным контентом, его лучше не применять.
 Тем не менее, этот способ неплохо знать, когда есть необходимость в центрировании равномерно расположенных блочных элементов, и вы не хотите применять дополнительные классы к конечным элементам. И способ это будет еще более полезным, когда старые версии IE отживут свое. На что я не шибко надеюсь.
Тем не менее, этот способ неплохо знать, когда есть необходимость в центрировании равномерно расположенных блочных элементов, и вы не хотите применять дополнительные классы к конечным элементам. И способ это будет еще более полезным, когда старые версии IE отживут свое. На что я не шибко надеюсь.
Источник

Комментарии к статье