Закругляем углы таблицы
В интернете много примеров и руководств по закруглению углов у блока или таблиц, но, как правило, данные руководства основаны на использовании изображений или на использовании дополнительных блоков.
В сегодняшнем руководстве я покажу, как можно закруглить углы таблицы, используя только CSS.

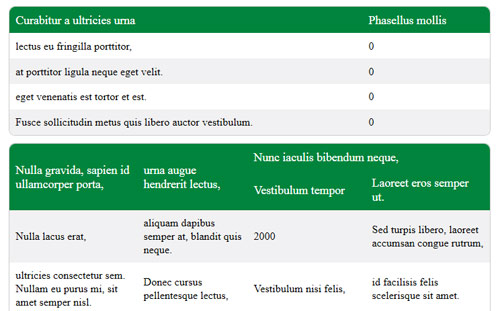
Непосредственно разметка (Вторая таблица отличается компоновкой ячеек в верхней строке):
HTML
<table class="bContentTables" style="overflow:hidden;">
<tr class="bCTable_Header tDevice_Propertyes_tr1">
<td align="center"><strong>Curabitur a ultricies urna</strong>
</td>
<td align="center"><strong>Phasellus mollis</strong>
</td>
</tr>
<tr class="tDevice_Propertyes_tr2">
<td>eget venenatis est tortor et est.</td>
<td align="center">0</td>
</tr>
<!-- строки -->
<tr class="tDevice_Propertyes_tr1">
<td>Fusce sollicitudin metus quis libero auctor vestibulum.
</td>
<td align="center">0</td>
</tr>
</table>
<table class="bContentTables">
<tr class="bCTable_Header tDevice_Propertyes_tr1">
<td align="left" rowspan="2"><strong>Nulla gravida.
</strong>
</td>
<td align="left" rowspan="2"><strong>Urna augue.</strong>
</td>
<td align="left" colspan="2"><strong>Nunc iaculis bibendum.
</strong>
</td>
</tr>
<tr class="bCTable_Header tDevice_Propertyes_tr2">
<td>Vestibulum tempor</td>
<td>Laoreet eros semper ut.
</td>
</tr>
<!-- строки -->
<tr class="tDevice_Propertyes_tr1">
<td>Vivamus quis nisi lacus.</td>
<td>Cras id felis eu purus tempor dictum in at lorem.</td>
<td>facilisis iaculis magna diam id quam.
eleifend.</td>
<td>Pellentesque cursus, nunc ut facilisis hendrerit</td>
</tr>
</table>
1. Закругляем углы непосредственно у таблицы (тег table).
CSS
.bContentTables{
border:1px solid #CCCCCC;
width:100%;
moz-border-radius: 10px; /* Firefox */
-webkit-border-radius: 10px; /* Safari, Google Chrome */
-khtml-border-radius: 10px; /* KHTML */
-o-border-radius: 10px; /* Opera */
-ms-border-radius: 10px; /* IE8 */
border-radius: 10px; /* CSS3 */
overflow:hidden;
margin:0.7em auto;
} 2. Убираем любой фон у первой строки.
tr.bCTable_Header {background: none;}3. При помощи псевдокласса :first-child и комбинатора > выбираем первую ячейку в таблице. Закругляем у первой ячейки левый верхний угол. Фон первой строки складывается из фона ячеек данной строки.
tr.bCTable_Header:first-child > td:first-child{
border-radius:10px 0px 0 0;
-webkit-border-radius:10px 0 0 0;
-moz-border-radius:10px 0 0 0;
-ms-border-radius:10px 0 0 0;
-o-border-radius:10px 0 0 0;
-khtml-border-radius: 10px 0 0 0;
}tr.bCTable_Header td{
color:white;
font-size:110%;
background-color:#00843C;}4. При помощи псевдокласса :last-child и комбинатора > выбираем последнюю ячейку в первой строке. Для нее закругляем правый верхний угол.
tr.bCTable_Header:first-child > td:last-child{
border-radius:0 10px 0 0;
-webkit-border-radius:0 10px 0 0;
-moz-border-radius:0 10px 0 0;
-ms-border-radius:0 10px 0 0;
-o-border-radius:0 10px 0 0;
-khtml-border-radius: 0 10px 0 0;
}5. У последней строки закругляем нижние углы. Не забудьте удалить фон у последней строки; фон строки задается посредством фона ячеек последней строки.
.bContentTables tr:last-child{
border-radius:0 0 10px 10px;
-webkit-border-radius:0 0 10px 10px;
-moz-border-radius:0 0 10px 10px;
-ms-border-radius:0 0 10px 10px;
-o-border-radius:0 0 10px 10px;
-khtml-border-radius: 0 0 10px 10px;
background:none;
}6. Затем по аналогии с пунктами 3-4 в последней строке закругляем углы у первой и крайней ячейки.
.bContentTables tr:last-child td{background-color:#F1F1F2;}.bContentTables tr:last-child td:first-child{
border-radius:0 0 0 10px;
-webkit-border-radius:0 0 0 10px;
-moz-border-radius:0 0 0 10px;
-ms-border-radius:0 0 0 10px;
-o-border-radius:0 0 0 10px;
-khtml-border-radius: 0 0 0 10px;}.bContentTables tr:last-child td:last-child
{border-radius:0 0 10px 0;
-webkit-border-radius:0 0 10px 0;
-moz-border-radius:0 0 10px 0;
-ms-border-radius:0 0 10px 0;
-o-border-radius:0 0 10px 0;
-khtml-border-radius: 0 0 10px 0;
}Поддержка браузерами
 Проверено firefox 15.0.1, IE9 и далее, google chrome, Opera 12.0, Safari 5.1.7. Как видите, закругление углов таблицы происходит практически во всех современных браузерах.
Проверено firefox 15.0.1, IE9 и далее, google chrome, Opera 12.0, Safari 5.1.7. Как видите, закругление углов таблицы происходит практически во всех современных браузерах.

Комментарии к статье
Спасибо большое! Все получилось, все работает. Для чайника описано легко, доступно. Отлично. Еще раз спасибо
Автор, спасибо большое!
Классная статья. Выручили очень! :)
Что в html коде значит tDevice_Propertyes_tr1 ?