SASS на windows при помощи compass.app
 Сначала я хотел описать установка и работу с бесплатным приложением Scout App, но, так как в данный момент (16.02.2013) страничка с приложением недоступна, я решил обратить свое внимание на платное приложение ($10) compass.app. Итак, этой статье приведена описание того как можно быстро начать работать с SASS в среде windows без использования командной строки.
Сначала я хотел описать установка и работу с бесплатным приложением Scout App, но, так как в данный момент (16.02.2013) страничка с приложением недоступна, я решил обратить свое внимание на платное приложение ($10) compass.app. Итак, этой статье приведена описание того как можно быстро начать работать с SASS в среде windows без использования командной строки.

Сompass.app, как и Scout App, запускает SASS и Compass в автономной среде Ruby, что делает минимально простым старт работы с препроцессорами. Еще один немаловажный момент состоит в том, что мы не будем использовать командную строку.
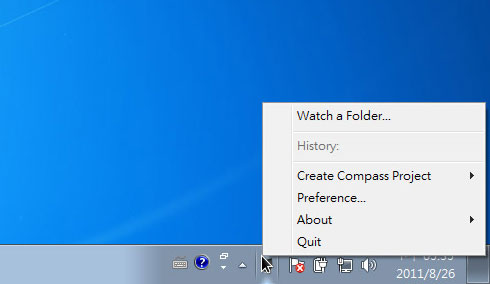
Для начала нам нужно купить приложение compass.app, а затем установить на компьютере. После установки приложения в трее появится соответствующая иконка. Теперь можно создавать проект. Для этого создайте папку со следующей структурой:
project_folder/
- sass/
- what_ever_name.scss
- stylesheets/
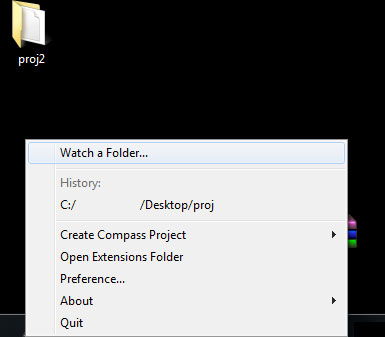
Файл с расширением .css создавать не надо, так как он будет сгенерирован автоматически. Затем кликните по иконке compass.app в трее и выберите опцию Watch a folder.

Все, вы можете смело кодировать на SASS, и ваши изменении будут автоматически вноситься в файл .css, расположенный в папке stylesheets (не забудьте подключить его в ваш основной файл, например, index.html).

Если вы хотите ужать ваш .css файл, в файле config.rb нужно вставить следующую инструкцию:
output_style = :compressed
Следующая инструкция «разворачивает» ваши стили:
output_style = :compressed
Как вы видите, мы без труда развернули проект и можем кодировать на SASS.
Полезные ссылки: compass-style.org

Комментарии к статье