Большой фон CSS
Распространенная ошибка: фон становиться обрезанным.
Взгляните на demo. При разрешении по ширине до 1280px все выглядит безупречно. Однако при большем разрешении видно, как фон обрезается по бокам.

Одно изображение
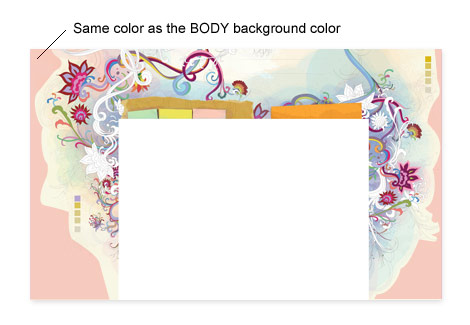
Быстрое решение упомянутой ранее проблемы: сделайте края изображения того же цвета, что и фон (background) тега BODY или наоборот. В качестве примера я воспользуюсь Web Designer Wall. Взгляните на представленное ниже изображение и заметьте, что края разного цвета.

CSS
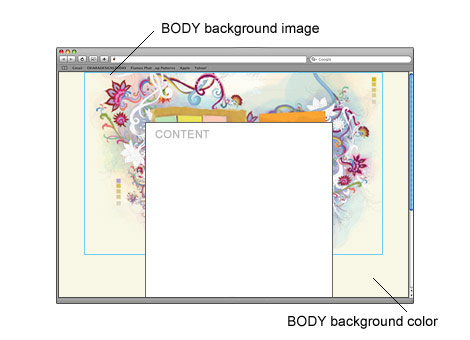
CSS часть довольно проста. Задайте фоновое изображение (расположите его по центру, сверху) для BODY. Заметьте, цвет фона у тега body совпадает с цветом, который задан для краев изображения.

CSS
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
} Заметьте две дополнительные линии у селектора BODY. Они предотвращают перемещение фонового изображения в случае, если размеры браузера становятся меньше ширины контента. Jт переводчика: Могу ошибаться, но скорее всего автор статьи добавил две линиии, ширина которых равно ширине фонового изображения.

Два изображения
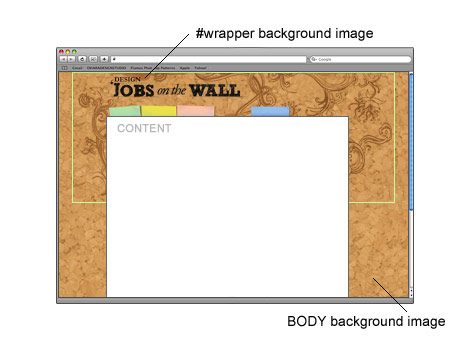
Для этого примера я использую дизайн доски объявлений о вакансиях, (jobs.webdesignerwall.com). Мы имеем шаблон пробковой плиты, повторяющийся в теге BODY, и фоновое изображение (в блоке с id=wrapper) расположенное по центру.

Хитрость заключается в экспортировании тегу body GIF изображения с коричневым цветом, похожим на шаблон пробковой плиты.
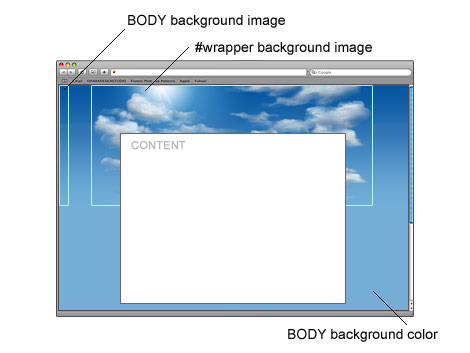
Небесный фон
В этом примере мы имеем 1px градиент, повторяющийся горизонтально, для тега BODY. Далее я добавил фон облаков в центр тега #wrapper.

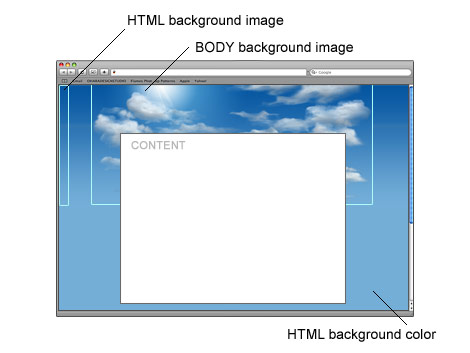
Небесный фон с использованием тега HTML
Ниже представлен пример небесного фона с использованием селектора HTML для отображения фона с градиентом, благодаря чему необходимость в блоке (#wrapper) отпадает. Данный подход немного проще предыдущего метода.

По материалам сайта www.webdesignerwall.com

Комментарии к статье