Большой размер фона, пожалуйста! CSS
В рекламном мире стремятся использовать каждый дюйм пространства, которое отведено для бренда или под изображение продукта, поэтому все более популярно проектирование веб-сайтов, у которых внешний фон заполняет все окно браузера. Используя CSS, достигнуть этого легко. Достаточно прописать соответствующую строчку кода:
CSS
body
{
background: #000 url(myBackground_1280x960.jpg) »
center center fixed no-repeat;
}

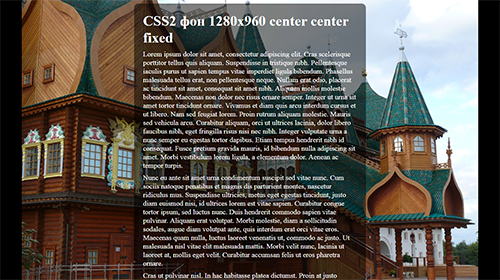
Пример 1 показывает отцентрированное фоновое изображение 1280px X 960px, где видимая область зафиксирована (то есть она не прокручивается вместе с документом).
Но какого размера необходимо изображение? Мониторы и операционные системы развиваются достаточно быстро, и как результат мы имеем большой диапазон экранных разрешений. Наиболее популярные разрешения сегодня: 1024x768px, 1280x800px, 1280x1024px, и 1440x900px. Однако с появлением HD мониторов и профессиональных дисплеев, которые поддерживают разрешение до 2560x1600px, вариантов становится еще больше.
Существует также много случаев, где необходимо низкое разрешение. Многие пользователи уменьшают окно своего браузера с целью освободить пространство экрана для других целей, в то время как ряд мониторов держит разрешение в 800x600px. Также не будем забывать о возрастающей роли карманных компьютеров.
Вместо того чтобы использовать одно фиксированное изображение определенного размера, не лучше ли будет масштабировать изображение в зависимости от размеров окна? К сожаления, CSS 2.1 не дает возможности масштабировать фоновое изображение.
Существует несколько искусственных приемов, однако все они полагаются на элемент HTML img (вместо фона в CSS). Также в этих способах используют абсолютное позиционирование для слоев или таблиц или скрипты, позволяющие изменять размеры изображения. К тому же не все из этих методов сохраняют пропорции изображения, растягивая изображения совершенно нереалистично.
Спасают положение CSS3 фоны
W3C CSS определяет свойство background-size, которое отвечает нашим запросам.
Интересные значения:
Contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
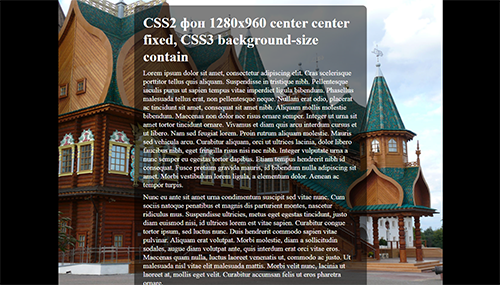
Contain В этом случае изображение полностью поместится в браузере, опуская (скрывая) непрозрачные поля у верхней-нижней или левой-правой стороны, когда пропорции у фонового изображения и окна браузера не совпадают (в примере образуются пустое черное пространство). В результате изображения выглядит "обрезанным". В примере 2 код примера 1 был дополнен свойством background-size со значением Contain.

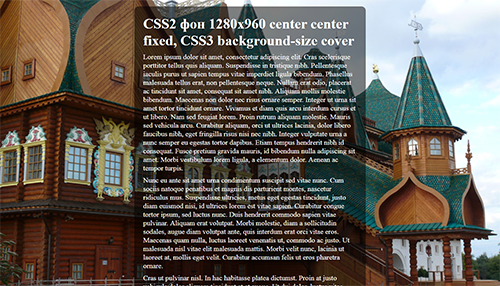
Cover. В этом случае изображение полностью заполнит смотровое окно, при этом в процессе будут отрезаны «уши» или «волосы» (они уйдут за пределы монитора), но визуально изображение не будет выглядеть "обрезанным". Данный метод я предпочитаю всем остальным. Вы можете контролировать выравнивание изображения внутри окна с помощью свойства background-position. В примере 3 мы снова дополнили код примера 1, но на этот раз свойством background-size со значением cover.

Вы разрешаете фону масштабироваться, добавив следующий код:
CSS
body {
background: #000 url(myBackground_1280x960.jpg) »
center center fixed no-repeat;
-moz-background-size: cover;
background-size: cover;
}
Свойство background-size уже поддерживается браузером Firefox 3.6 (используя префикс –moz; Firefox 4 будет использовать свойства CSS3), Chrome 5, Safari 5, and Opera 10.54; и будет включено в Internet Explorer 9. Старший webkit и версии Opera уже поддерживают свойство background-size, однако их реализация основана на предыдущих проектах, которые не включают ключевые слова Contain и Cover.
Отрицательная сторона этого метода в том, что нет специальных свойств, которые задают минимальную ширину и высоту фонового изображения. При уменьшении окна браузера до небольшого размера, размер фонового изображения также уменьшится до маленького, причем результат такого масштабирования изображения бывает часто нежелательным.
Добавим CSS3 media queries
Модуль (W3C CSS3 Media Queries Module) привнесет условные правила, которые обеспечат условный порядок при ранжировании высоты и ширины фона. Это позволит нам осуществить масштабирование фона от минимальной ширины/высоты и выше. Media queries поддерживается Firefox 3.5, Chrome, Safari 3, Opera 7 и также будет включен в Internet Explorer 9.
Следующие стилевые правила скажут браузеру о том, что нельзя масштабировать фоновое изображение по доститжению размеров 1024x768px.
CSS
body
{
background: #000 url(myBackground_1280x960.jpg) »
center center fixed no-repeat;
-moz-background-size: cover;
background-size: cover;
}
@media only all and (max-width: 1024px) and (max-height: 768px)
{
body
{
-moz-background-size: 1024px 768px;
background-size: 1024px 768px;
}
}
Примечание, 1024x768px имеет те же пропорции, что и фоновое изображение (1280x960px). Когда применяют различные соотношения (пропорции) можно получить внезапный скачок при уменьшении окна браузера.
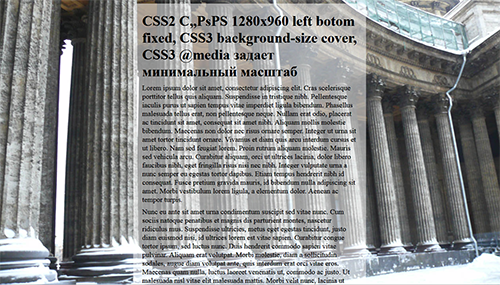
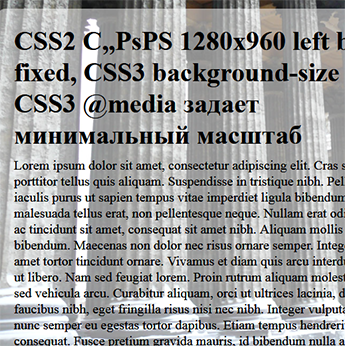
В наших финальных примерах, четыре и пять, добавлены @media правила, таким образом, наше фоновое изображение не масштабируется ниже 1024 X 768 пикселей. Пример пять показывает, что если у свойства background-position значение равно left-bottom вместо center-center, мы можем контролировать способ выравнивания фонового изображения в пределах окна браузера.

background-position значение равно left-bottom:


Комментарии к статье
Все сделал, но вовремя прокрутки страницы начинает притормаживается (
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Большое спасибо за статью, как раз то, что искал.
В разных браузерах фон по-разному отображается.
насколько я помню речь идет о css3 свойствах - потому где-то и не работает