CSS фоны: часто задаваемые вопросы
Важной частью веб-дизайна служат фоны (backgrounds и далее фоны) CSS. В свойствах(ве) фона располагают цвета и изображения, служащие фоном контента и отвечающие за эстетику сайта. Удалите СSS фоны с вашего сайта, и он скорее всего предстанет в виде текста на белом фоне.
Будучи относительно легкими для понимания, фоны СSS, тем не менее, могут вызвать непонимание и поднять ряд вопросов при работе над специфичными задачами. Постараемся прояснить это непонимание и ответить на вопросы, возникающие при решении специфичных задач.
Что такое СSS фоны?
По существу, в имени СSS фонов и заключено их определение. Это то, что вы добавляете к фону элемента. А точнее они являются цветом или изображением, расположенным за тем контентом, что добавили внутрь элемента. При разработке основанного на CSS cайта эти цвета и изображения обычно отвечают за большую часть дизайна в вашем шаблоне.

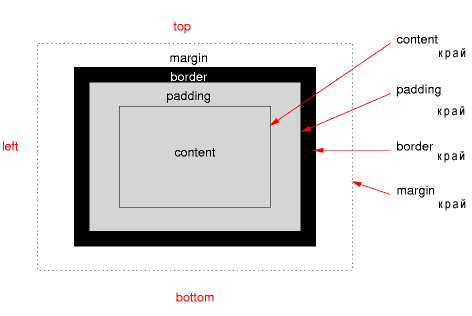
Фон элемента описывается согласно блочной модели СSS. Поля (margin) не являются частью фона, но частью фона являются границы (border), подложки (или отступы) (padding) и ширина контента (width).
Существую 5 фоновых свойств, применимых к CSS селектору, 4 из которых применяются к фоновым изображениям:
- Фоновый цвет (
background-color) - - – устанавливает фоновый цвет элемента. Цвету может быть задано значение hex, rgb или одно из ограниченных цветовых имен. Также фоновый цвет может быть задан прозрачным или унаследовать значение родительского элемента. Более подробно в статье CSS цвета в веб-дизайне
- Фоновое изображение (
background-image) - - – устанавливает изображение как фон к элементу, а его значение выглядит как url(«путь-к-изображению»). Свойство
background-imageможет также иметь значенияnoneиinherit. - Повтор фона (
background-repeat) - - – устанавливает повторение фонового изображения. Значения:
repeat,no-repeat,repeat-x,repeat-yиinherit. - Фоновое приложение (
background-attachment) – - - устанавливает, как фоновое приложение будет двигаться со страницей. Оно может скроллировать (
scroll, при скроллировании страницы движется с элементом, значение по умолчанию), остается фиксированным (fixed, остается фиксированным в случае, когда страница скроллируется) или перенимать (inherit) значение родительского элемента. - Позиция фона (
background-position) - - – устанавливает стартовую позицию фонового изображения в элементе. У свойства
background-positionдва значения, положение по горизонтали (может быть — left, center, right) и вертикали (может быть — top, center, bottom). Позицию фона можно также установить в % от верхнего левого угла элемента.
Сокращение правил СSS относящихся к фону
Можно задавать каждое свойство фона индивидуально, однако на практике это лучше упростить. При этом свойства следует задавать в следующем порядке: цвет, изображение, повтор, приложение, позиция (color, image, repeat, attachment, position).
CSS
div {background: #0088ff, url("path-to-an-image"), repeat-x, scroll, top left} При таком упрощении не нужно задавать все свойства, но необходимо использовать правильный порядок. Незаданным вами свойствам будут присвоены следующие значения по умолчанию:
background-color: transparentbackground-image: nonebackground-repeat: repeatbackground-attachment: scrollbackground-position: 0% 0%
Пример сокращеной записи показан ниже:
CSS
background: #0077ff
background: url("path-to-image") no-repeat
background: url("path-to-image") top leftВ каждой из приведенных выше строк кода для не заданных специально свойств будут использоваться значения по умолчанию.
Фоновые изображения CSS не являются HTML изображениями
Важно понимать, что изображения, задаваемые с помощью CSS фона, ведут себя иначе, нежели изображения, задаваемые с помощью тега <img>.
Тег img создает новый блок. Фоновое изображение СSS помещается в существующий блок. К фоновому изображению СSS нельзя добавить поля, границу и подложку. Также фоновому изображению CSS нельзя задать ширину и высоту.
Так как изображение в html – это новый блок (встроенный блок, то есть он обтекается другими элементами), у него есть ширина и высота, подложки и поля, а также граница. Более того, к тегу img можно применить фоновое изображение CSS. Не знаю, как часто это применяется на практике, но по желанию за изображение можно добавить фоновое изображение.
Ответы на распространенные вопросы
Хотя фоновое свойство относительно легко в использовании и понимании, работа с ним, тем не менее, может вызвать ряд вопросов.
1. Почему фоновое изображение не отображается?
Обычно это связанно с тем, что элемент не имеет ни ширины, ни высоты. Помните, что фоновое изображение не создает блока, а наполняет существующий. Если этот блок не имеет ни ширины, ни высоты, наполнить попросту нечего. Решением будет придание элементу размеров. Можно задать элементу (не фоновому изображению) высоту и ширину, или же наполнить элемент контентом, где ширина и высота создадутся сами.
В некоторых случаях внутри элемента может содержаться контент, к которому было применено свойство float, вырывающее контент из основного потока документа. В этом случае содержащий контент элемент (куда хотят добавить фон) формально не имеет размеров. Чтобы элемент имел размеры (чтобы контент, к которому применено свойство float, как бы не вырывался из основного потока документа) к нему нужно применить свойство overflow.
2. Могу ли я использовать несколько фоновых изображений?
Да и нет. Спецификация СSS3 позволяет использовать несколько фоновых изображений, однако так как не все браузеры руководствуются этой спецификацией в полной мере, то с использованием нескольких изображений лучше повременить.
Не следует также забывать, что ко всем HTML-элементам можно применить фон. Скажем, у вас есть div, содержащий h2 и параграф. К каждому из них можно применить фоновые изображения и, контролируя другие СSS cвойства, !!!можно добиться нужного!!! эффекта. Можно так же вставить дополнительные div и span внутри и снаружи элемента, что создаст больше элементов, к которым можно добавить фон. Такой подход довольно громоздок, но он работает.
3. Как менять местами фоновые изображения при наведении мышки на элемент?
Существует два способа. Нужно добавить новое правило к элементу с псевдоклассом :hover , чтобы оно указывало (background-image) на новое изображение, либо сделать изображение в виде CSS спрайта и менять его фоновую позицию (background-position), для показа другой части спрайта.
Важно отметить, что старые версии IE не поддерживает псевдокласс :hover естественным путем, поэтому для работы этих способов в IE понадобиться небольшой javascript. Я предпочитаю пользоваться suckerfish solution, этим же решением я пользуюсь для выпадающих вниз меню.
4. Как сделать фоновые изображения прозрачными?
(Вопрос открыт) К сожалению, этого сделать нельзя. Прозрачность можно задать элементу, а не конкретно фоновому изображению. Если вы зададите прозрачность элементу, помните, что все внутри элемента получит эту прозрачность. Более подробно о прозрачности можно узнать в статье Кроссбраузерные прозрачные колонки
Придать прозрачность изображению можно при создании его в фотошопе. В этом случае вид изображения можно менять, однако видеть через него все равно будет нельзя.
5. Можно ли расположить фоновое изображения в таблице, строке таблицы или ячейки таблицы?
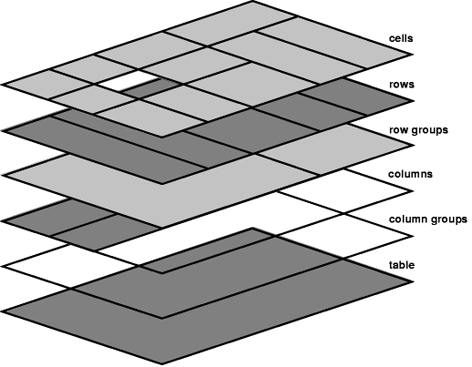
Да. Это все html-элементы, поэтому они могут принимать фоновые свойства. Однако фоны таблиц имеют сложный способ определения, в котором используются слои и прозрачность, как показано на приведенном ниже рисунке:
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение

Фон элемента одного слоя виден только в том случае, если фон располагающихся над ним слоев прозрачен. Это может показаться довольно запутанным, поэтому многие предпочитают пользоваться html-атрибутами при создании фона у таблиц.
К счастью, значение прозрачности стоит по умолчанию, поэтому расположенные выше слои уже должны быть прозрачными. Однако, как только вы начнете добавлять фоны к одной части таблицы, добиться правильной работы может оказаться довольно сложно
.6. Можно ли добавить фоновое изображение границам?
Пока нет. Это свойство обещают реализовать в СSS3. Если вас не смущает, что оно не будет работать во многих браузерах, то можете воспользоваться им уже сейчас.
7. Можно ли добавить фоновые изображения спискам?
Да. Списки те же html-элементы, поэтому могут принимать фоновые изображения. Фоновое изображение легко можно использовать в качестве буллита (маркера) списка. Думаю трудностей с этим не возникнет.
8. Как добавить отступ фоновому изображению?
Как было мною упомянуто ранее, фоновое изображение не создает новый CSS блок, поэтому к нему нельзя добавить подложку. Вместо этого надо воспользоваться свойством фоновая позиция (background-position), чтобы сместить появившееся фоновое изображение. Также существуют и другие способы.
9. Как выравнить фоновое изображение по правому краю.
Подобно предыдущим вопросам ответ связан с фоновой позицией (background-position). Воспользуйтесь значением right для свойства background-position (background-position:right;) и изображение будет выровнено по правому краю элемента.
10. Почему в напечатанном виде фоновое изображение не отображается?
Контроль над этим свойством отсутствует по весомой причине. Чтобы напечатать изображение, потребуется много чернил, поэтому многие предпочитают не печатать его. Печатать или не печатать изображение устанавливается в браузере индивидуально. Я рекомендую оставить все как есть, однако если решите печатать, то вот способ для обхода запрета на печать фоновых изображений justaddwater.dk/2009/09/29/print-css-background-logo-hack/.
11. Как растянуть фоновое изображение, чтобы оно соответствовало элементу?
Когда состоится окончательный релиз CSS3, ответить на вопрос поможет свойство размер фона. Более подробно в статье Большой размер фона, пожалуйста!
Другим возможным решением служит создание изображения, размеры которого намного больше нужных, и фоновая позиция установлена на 50% 50%. Таким образом, фоновое изображение будет центрировано внутри элемента, а по мере роста ширины элемента все больше изображения становится видно. Изображение при этом будет оставаться центрированным.
Это не совсем растягивание, но такой способ позволяет быть уверенным, что изображение заполняет пространство, в случае, когда пространство становится больше.
12. Можно ли обернуть ссылку вокруг фонового изображения?
Нет. Еще раз, фоновые изображения не создают блоки. Решением будет добавление ссылки вокруг всего контента внутри html-элемента или охватывание (обертывание) ссылки вокруг самого элемента. Выбор варианта зависит html-элемента и контента внутри этого элемента.
Заключение
Надеюсь, статья поможет разобраться с вопросами, которые могут возникнуть при работе c фоновыми свойствам CSS, или решить возникшую у вас проблему. Важно помнить, фоны CSS не создают новых блоков. Они наполняют только существующие html-блоки. Понимание этого момента поможет вам определить, что вы можете делать с фоновыми изображениями, а что нет.
В том, какое впечатление оказывает ваш дизайн на пользователя, фоны CSS играют ключевую роль. Большинство созданных вами изображений для вашего сайта будут заданы с помощью фонового свойства, поэтому именно им следует овладеть первым делом.

Комментарии к статье