Выпадающее меню на CSS
Я редко встречаюсь с выпадающими меню, которые ведут себе как выпадающие списки, хотя они мне очень нравятся. Так же я заметил, что люди часто используют Javascript для достижения этого эффекта. Как ни странно, есть более простой способ создать на сайте выпадающее меню - при помощи CSS.

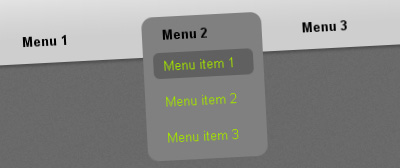
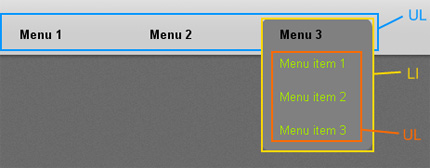
Вы, вероятно, знакомы со структурой меню; меню обычно создаются с помощью вложенных неупорядоченных списков (тег ul) .
Показ/скрытие элемента меню осуществляется с помощью простого CSS ul > li:hover ul (Селектор типа ul > li:hover ul обозначит элемент ul, который является потомком тега li, который, в свою очередь, является прямым потомком тега ul. Более подробно о селекторах CSS можно узнать в статье CSS селекторы.) С помощью этих селекторов описывается поведение всех элементов потомков меню. Создавая выпадающее меню, помимо display:block, устанавливаем еще такие стили, как цвет фона и т. д. Единственное различие между обычными меню и выпадающими меню заключается в том, что мы не устанавливаем стили для вложенных ul, а назначаем стиль непосредственно тегу li, каторый как бы "парит" (ul > li:hover).
CSS

#header
{
height:120px; position:relative; background:
transparent url(header_bkg.png) repeat-x scroll top center;
}
#nav
{
margin:0px; padding:0px; position:absolute;
top: 70px; display:block;
}
#nav > li
{
list-style-type:none; float:left; display:block;
margin:0px 10px; position:relative; padding:10px; width:100px;
}
#nav > li:hover ul { display:block; }
#nav > li:hover
{
background-color:#808080; -moz-border-radius:10px;
-webkit-border-radius:10px;
}
#nav li ul { margin:0px; padding:0px; display:none;}
#nav li ul li { list-style-type:none; margin:10px 0 0 0;}
#nav li ul li a
{
display:block; padding:5px 10px;
color:#A2E200; text-decoration:none;
}
#nav li ul li:hover a
{
background-color:#606060; -moz-border-radius:5px;
-webkit-border-radius:5px;
}
#nav li span
{ cursor:pointer; margin:0px 10px; font-weight:bold; } Вот, как это делается c помощью CSS. Я не понимаю, как можно предпочесть Javascript такому способу, разве только для добавления анимации и других эффектов. Заметьте, что этот код не работает в IE6 (бедный браузер не знает, что значит ul > li).
Источник jankoatwarpspeed.com (выпадающее меню на CSS).

Комментарии к статье