Как сделать трехмерный элемент без изображений, используя только CSS3
Существует несколько свойств css3, которые позволят нам создать трехмерный элемент без использования изображений. Мы будем использовать свойство box-shadow с RGBa; цветовая модель (RGBa) позволит нам регулировать цвет фона (background).
RGBа – это стандартная RGB (0,0,0 – 255 255 255) модель плюс опция (a), которая определяет непрозрачность. Мы можем использовать эту модель для любых свойств, хотя эти свойства будут работать только в новых браузерах.
CSS
background: rgba(196,89,30,0.65);-moz-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-khtml-box-shadow: 0px 0px 8px rgba(0,0,0,0.3);
-webkit-box-shadow: 0px 0px 8px rgba(0,0,0,0.3); Еще одно замечательное свойство – border-radus, оно позволит нам создать закругленные углы для блочных, и не только, элементов.
CSS
-moz-border-radius: 10px;
-khtml-border-radius: 10px;
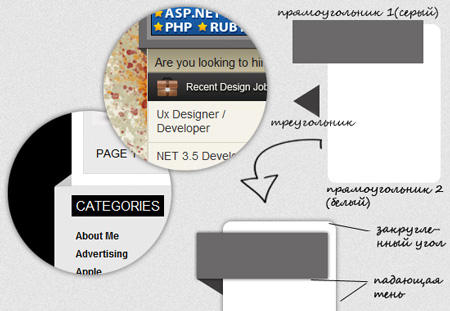
-khtml-border-radius: 10px; Мы также будем использовать специфичные свойства границы (border), чтобы создать треугольники к нашей ленте (смотрите рисунок ниже).
CSS
.triangle {
border-color: transparent #7d90a3 transparent transparent;
border-style:solid;
border-width:15px;
height:0px;
width:0px;
} Пример треугольника:
Стрелка поможет нам создать 3d-эффект для ленты. Свойство box-shadow определит тень, которая создаст глубину для ленты. Свойство border-radus позволит нам создать закругленные углы там, где это необходимо.
Взгляните на изображение ниже, чтобы понять, как мы будем использовать стрелку, тени и закругленные углы.

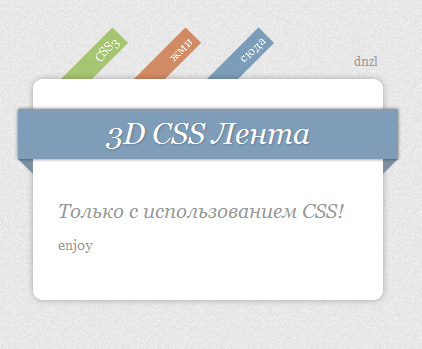
Ниже вы можете увидеть результат наших усилий. Также можете скачать архив и посмотреть demo.

По материалам сайта www.pvmgarage.com Как сделать трехмерную ленту, используя только свойства CSS3.

Комментарии к статье