Псевдокласс hover. «Все Кроме».
Добавить состояние hover к элементу достаточно легко. Например, воспользуемся непрозрачностью для того чтобы изменить стиль элемента при наведении на него курсора мышки:
CSS
div {
opacity: 1.0;
}
div:hover {
opacity: 0.5;
}Но что если мы хотим изменить стиль у всех элементов кроме элемента, на который в данный момент наведена мышка?
Рассмотрим основу HTML:
HTML
<section class="parent">
<div></div>
<div></div>
<div></div>
</section>Применим следующее правило css ко все прямым потомкам элемента-родителя, когда элемент-родитель имеет состояние hover:
CSS
.parent:hover > div {
opacity: 0.5;
}Затем, наведем мышку на отдельный div элемент, расположенный внутри элемента-родителя (так как потомок расположен в элементе-родителе изначально элемент-родитель имеет состояние hover). И возвратим непрозрачность обратно, что даст нам эффект, который позволит ответить на поставленный нами вопрос.
CSS
.parent:hover > div:hover {
opacity: 1.0;
}Реальный мир?
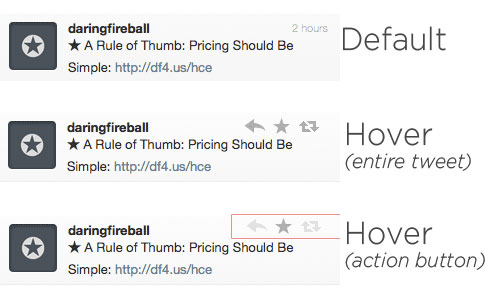
Подобные вещи можно наблюдать в твиттере для mac приложений:

Демо
Эта идея может быть расширена в блоках с многоуровневой глубиной. Здесь, к примеру, 3 списка. Как только вы наводите мышку на список, он становится прозрачным, однако другие списки делаются еще более прозрачными, а элемент списка, на который наведен курсор становится менее прозрачным из всех элементов.
Да, старые браузеру сами-знаете-какие не позволяют использовать :hover где-либо кроме ссылок. Если для вас это критически важно воспользуйтесь Javascript событием mouseenter, чтобы удалить/добавить названия классов.

Комментарии к статье
В IE не работает
насколько я помню, свойство opacity работает только в IE9