Четыре отличных CSS техники для ссылок
Изначально, чтобы описать различные техники для ссылок, задумывалось несколько статей. Но в результате я пришел к выводу, что они (техники) довольно простые (но эффективные) и следует суммировать все техники в одной статье.
Ссылки (тег a) одна из важнейших частей вашего документа. Навигация была бы невозможна, не будь ссылок. Псевдокласс :hover является тем основным моментом, при помощи которого возможно осуществлять нижеописанные техники. Каждая из этих техник основана на чистом CSS, без уродливых хаков, и JavaScript.
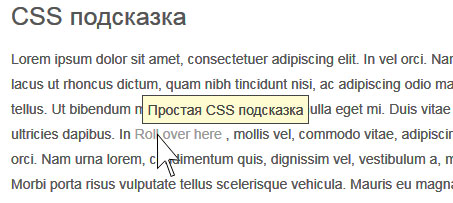
1. Простая CSS подсказка

Чтобы это работало, вам потребуется следующий код:
HTML
<a href="#">Title <span>Tooltip</span></a> Ссылку следует расположить относительно (position:relative), тег span – абсолютно и написать для него отдельный стиль. Мы изначально спрятали тег span и он проявляется только когда на ссылку наведена мышка (используя a:hover span).
CSS
a{
z-index:10;
}
a:hover{
position:relative;
z-index:100;
}
a span{
display:none;
}
a:hover span{
display:block;
position:absolute;
float:left;
white-space:nowrap;
top:-2.2em;
left:.5em;
background:#fffcd1;
border:1px solid #444;
color:#444;
padding:1px 5px;
z-index:10;
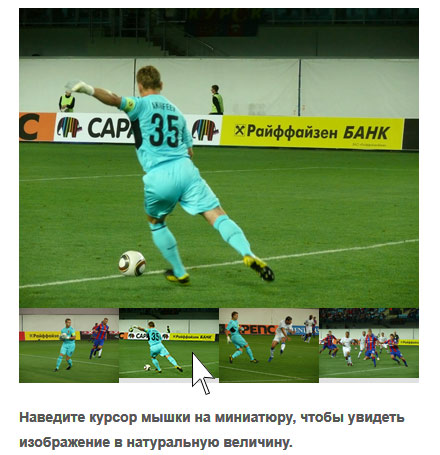
}2. CSS галерея

Когда на миниатюру наведен курсор мышки, большое изображение проявляется в определенной области. Мы воспользуемся неупорядоченным списком. В каждом элементе списка мы расположим якорь с двумя изображениями, одно из них миниатюра, другое в натуральную величину. Полноразмерное изображение размещено внутри тега span и изначально спрятано. Когда на миниатюры наведен курсор мышки, мы присваиваем тегу span display:block, тем самым открывая большое изображение.
HTML
<li>
<a href="#">
<img src="images/02_1s.jpg" alt="gallery thumbnail" />
<span><img src="images/02_1.jpg" alt="gallery image" /></span>
</a>
</li>CSS
ul#gallery, ul#gallery li{
margin:0;
padding:0;
list-style:none;
}
ul#gallery{
width:400px;
height:375px;
position:relative;
background:#e1e1e1 url(images/bg_preview.gif) no-repeat 50% 40%;
}
ul#gallery li{
float:left;
display:inline;
margin-top:300px;
}
ul#gallery a span{
display:none;
}
ul#gallery a:hover{
background:none;
z-index:100;
}
ul#gallery a:hover span{
position:absolute;
width:400px;
height:300px;
float:left;
top:0;
left:0;
display:block;
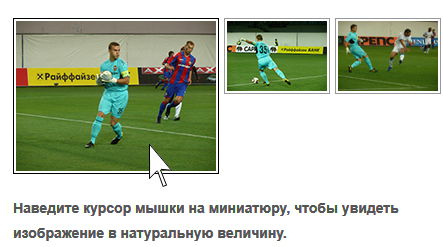
}3. Меняем размеры изображения CSS

Данная техника меняет размеры изображения 'на лету' (полноразмерное изображение проявляется в том случае, когда на миниатюру наведена мышка). Настройки будут похожи на настройки из предыдущего примера: мы расположим два изображения в одном якорном теге. Полноразмерное изображение изначально спрятано и проявляется при наведении курсора мышки на ссылку. Так как изображения лежат на одном уровне, кажется, будто изображение масштабируется.
HTML
<li>
<a href="#">
<em><img src="images/02_1s.jpg" alt="gallery thumbnail" /></em>
<span><img src="images/02_1m.jpg" alt="gallery image" /></span>
</a>
</li>CSS
ul#gallery, ul#gallery li{
margin:0;
padding:0;
list-style:none;
}
ul#gallery{
margin:2em 0;
}
ul#gallery li{
float:left;
display:inline;
margin-right:5px;
}
ul#gallery a{
float:left;
display:inline;
position:relative;
}
ul#gallery a:hover{
background:none;
z-index:100;
}
ul#gallery a span{
display:none;
}
ul#gallery a:hover span{
float:left;
display:block;
cursor:pointer;
}
ul#gallery a:hover em{
display:none;
}
ul#gallery a img{
border:1px solid #999;
padding:2px;
background:#fff;
}
ul#gallery a:hover img{
border:1px solid #000;
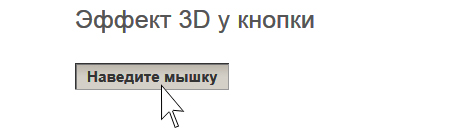
}4. Эффект 3D у кнопки

Эта техника показывает эффект нажатой кнопки. Нам понадобится в ссылку вложить тег span. Верхний и левый края ‛освещены", в то же время правый и нижний край ‛затемнены". Оттеним ссылку еще больше, обозначив цвета у нижнего и правого края тега span. Когда мышка наведена на ссылку цвета краев ссылки меняются. За счет отсутствия границ (правой и нижней) в теге span, при наведении курсора мышки на ссылку, создается эффект нажатой кнопки.
HTML
<a href="#" class="button"><span>Roll over here</span></a>CSS
a.button{
float:left;
font-size:110%;
font-weight:bold;
border-top:1px solid #999;
border-left:1px solid #999;
border-right:1px solid #333;
border-bottom:1px solid #333;
color:#333;
width:auto;
}
a.button:hover{
border-top:1px solid #333;
border-left:1px solid #333;
border-right:1px solid #999;
border-bottom:1px solid #999;
color:#333;
}
a.button span{
background:#d4d0c8 url(images/bg_btn.gif) repeat-x;
float:left;
line-height:24px;
height:24px;
padding:0 10px;
border-right:1px solid #777;
border-bottom:1px solid #777;
}
a.button:hover span{
border:none;
border-top:1px solid #777;
border-left:1px solid #777;
background:#d4d0c8 url(images/bg_btnOver.gif) repeat-x;
cursor:pointer;
}Источник cssglobe.com
Скачать одним архивом с letitbit:

Комментарии к статье