Загнутый угол
Статья о том, как создать блок с загнутым углом.
Продолжаем тему с углами:
Что мы будем делать:

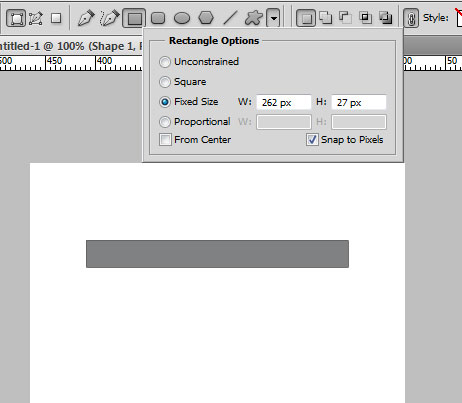
1 Для начала мы собираемся сделать 'header' («шапку») нашего блоку. Создайте новый слой и назовите его header, затем установите передний (foreground) цвет на #818283. Выберите инструмент Rectangle Tool(U) и установите фиксированные размеры 262 Х 27px. Также поставьте fill pixels (или shape layers) и затем создайте фигуру.

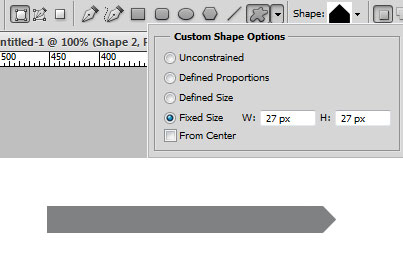
2 Выберите инструмент custom shape tool, далее фигуру – 'sign2', и установите фиксированные размеры 27px на 27px. Создайте новый слой над слоем с header и в нем создайте фигуру-треугольник. Затем трансформируйте фигуру: Edit>Transform>Rotate 90° CW. Переместите фигуру так, как показано на изображении. Нажмите ctrl+E, чтобы слить два слоя в один.

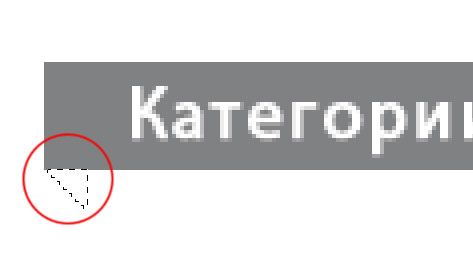
3 Добавьте название в header, я воспользовался шрифтом Myriad pro (размер 18, жирный). Сейчас давайте сделаем завиток угла, с помощью инструмента polygonal lasso. Создайте новый слой, выберите инструмент Polygonal Lasso Tool(L), и, удерживая shift, протяните диагональ от нижнего левого угла header. Завершите другие стороны так, как показано на изображении. Залейте выделенную область #6d6e6f цветом. Цвет должен быть похожим на цвет header.
Первый метод. Этот метод предполагает, что вы хорошо представляете, как должен выглядеть загнутый угол, поэтому для первого раза претворить его в жизнь бывает затруднительно.

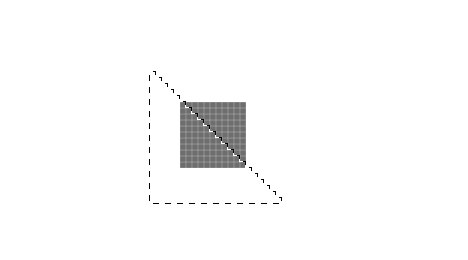
Второй метод. Установите передний (foreground) цвет на #6d6e6f, затем выберите Rectangle Tool и поставьте фиксированные размеры 11px X 11px. Создайте новый слой и сделайте фигуру-квадрат. Выберите инструмент polygonal lasso и разрежьте квадрат напополам, как показано на изображении, удалите нижнюю область.

Второй метод следует использовать тогда, когда вам понадобятся соблюсти пропорции. Какой бы метод вы не выбрали, результат должен выглядеть следующим образом:

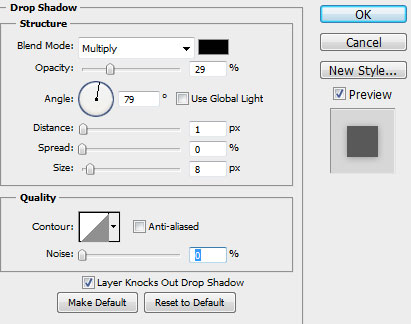
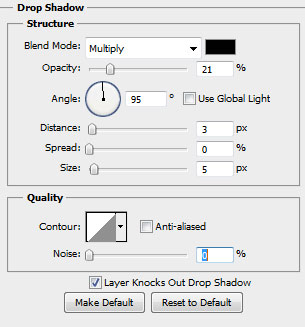
4 Создайте новый слой, и прежде чем что-то делать примените стиль к слою:

5 Выберите инструмент rectangle tool и создайте фигуру, которую вы можете увидеть ниже.

6 Возьмите инструмент Eraser Tool(E), установите режим (mode) чистить (brush) и воспользуйтесь 45px мягкой (soft) кистью. Удалите (или просто залейте нужным цветом) верхний, нижний и правый края фигуры, затем, используя Move Tool(V), расположите слои так, как показано ниже:

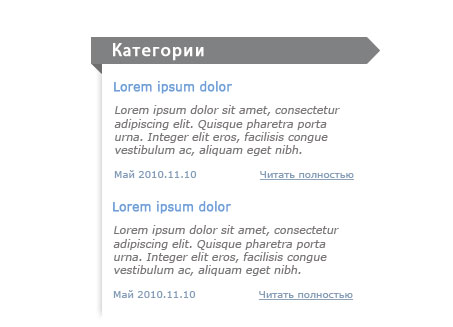
7 Сейчас давайте добавим в блок какой-нибудь текст. Для заголовка я выбрал шрифт verdana размером 12px и цвета #68a1db. Для текста я воспользовался шрифтом verdana, размером 11px, italic, #7b7777. Для даты и ссылки я воспользовался verdana, 10px, #829eba.

8 Все выглядит неплохо, но давайте добавим небольшой штрих к заголовку. Выберите слой header, и нажмите CTRL+R, для того чтобы можно было взять направляющую. Возьмите направляющую и расположите ее на середине слоя header.
Создайте новый слой и назовите его gloss, затем выберите инструмент Rectangle Tool и выделите все над направляющей. Залейте это выделенную область белым цветом и удалите направляющую.
При выделенном слое gloss, выделите (ctrl + клик по слою header) слой header. Затем инвертируйте выделенную область (select > inverse) и удалите лишние области.
Выберите на панели слоев слой gloss и снизьте непрозрачность до 9%.

9 Следующий шаг полностью опциональный. Используя те же настройки, что и в шестом шаге, я стер правый край слоя gloss.

10 Чтобы придать слою header глубину, примените следующие стилевые свойства:

Результат:


Комментарии к статье
Беру на заметку :)