Как сверстать макет при помощи CSS (таблицы стилей)
Стили CSS
Теперь, когда появилась законченная HTML структура, начнем работу над ее дизайном в CSS. CSS-файл начинается с быстрого сброса (reset), далее идет описание глобального шрифта и фона для элемента body. Так как все ссылки нашего дизайна будут иметь одинаковый цвет, то для них можно создать глобальное правило без указания специфики положения ссылки. Контейнеру div #container, в который заключены все элемента страницы, присвоена ширина 960px, а его центрирование осуществляется с помощью margin:0 auto.
CSS
body, div, h1, h2, h3, h4, h5, h6, p, ul, ol,
li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote {
margin: 0; padding: 0; border: 0;
}
body {
font: 14px/24px Helvetica, Sans-Serif; color: #7e7e7e;
background: #f5f5f5 url(images/bg.png);
}
a {
color: #9f3a3a; text-decoration: none;
}
a:hover {
color: #792323;
}
#container {
width: 960px; margin: 0 auto;
}
CSS
#header {
overflow: hidden;
}
#header #logo {
margin: 20px 0 10px 15px; float: left;
}
#header #subscribe {
list-style: none; float: right; margin: 35px 30px 0 0;
font-size: 16px;
}
#header #subscribe li.rss {
background: url(images/rss-icon.png) left no-repeat;
padding: 5px 0 5px 40px; margin: 0 0 10px 0;
}
#header #subscribe li.twitter {
background: url(images/twitter-icon.png) left no-repeat;
padding: 5px 0 5px 40px;
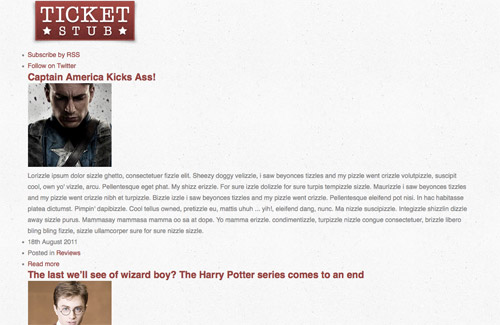
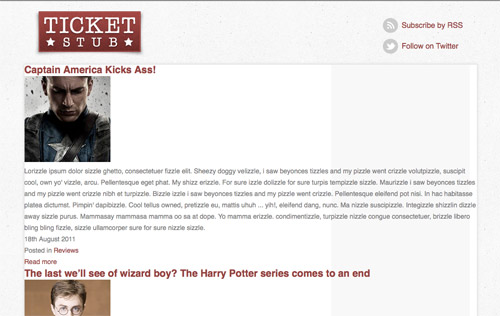
}Наш header будет содержать два плавающих элемента, поэтому ему необходимо добавить описание overflow: hidden, благодаря чему родительский элемент увеличится и вместит все float-элементы. Положение логотипа и кнопок подписки отрегулировано при помощи полей (margin), после этого с помощью классов каждому элементу <li> можно добавить соответствующую иконку.
CSS
#main {
background: url(images/faux.png);
border: 1px solid #e6e6e6;
overflow: hidden;
box-shadow: 0px 0px 5px #d8d8d8;
-moz-box-shadow: 0px 0px 5px #d8d8d8;
-webkit-box-shadow: 0px 0px 5px #d8d8d8;
border-bottom: 15px solid #fff;
}
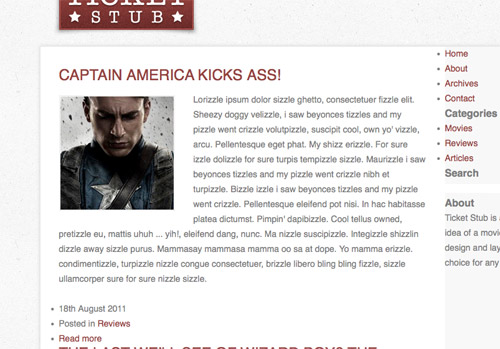
В нашем проекте sidebar (правая колонка) имеет серый цвет. Первоначально задумывалось просто добавить этот фоновый цвет к блоку #side, однако по проекту наша колонка простирается до самого низа страницы. В СSS это можно реализовать с помощью метода лживых колонок, где для создания ощущения двух фоновых цветов используется простое изображение. В наши дни эффект тени можно легко воссоздать с помощью свойства CSS3 box-shadow без использования графических файлов. Единственным проблемным моментом нашего проекта является то, что мы имеем 15px границу, а лживые колонки занимают всю область div. Дублировать эту границу можно с помощью применения свойства border как, к блоку #main, так и к блоку #side.
CSS
#main #content {
width: 590px; float: left; padding: 35px 30px 60px 30px;
}
#main #content h2 {
font-size: 24px; font-weight: normal; text-transform: uppercase;
margin: 0 0 15px 0;
}
#main p {
margin: 0 0 24px 0;
}
#main #content .post-thumbnail {
float: left; margin: 4px 30px 10px 0;
}
#main #content .post-thumbnail img {
padding: 1px; border: 1px solid #eaeaea;
}
Первой из двух наших колонок даем большую ширину и перемещаем (float:left) влево. Чтобы «оттолкнуть» контент от краев и сделать страницу похожей на созданную нами в Photoshop'е, воспользуемся отступами (padding). Добиться схожести шрифтов сайта и концепта нам поможет CSS типография. Для того чтобы возвратить тексту (в частности заголовку h2) прописной вид, даже если в HTML он строчный, воспользуемся свойством text-transform. Образ пиктограммы поста перемещаем влево (float:left), таким образом, текст будет обтекать мини-изображение. Придать пиктограмме эффект двойной границы можно с помощью совмещения 1px отступа и 1px границы.
CSS
#main #content .post-info {
padding: 1px; border: 1px solid #e9e9e9; margin: 0 0 60px 0;
}
#main #content .post-info ul {
background: #e9e9e9; list-style: none; text-transform: uppercase;
padding: 15px 20px 10px 20px; overflow: hidden;
}
#main #content .post-info ul li.date {
float: left;
}
#main #content .post-info ul li.category {
float: left; margin: 0 0 0 20px;
background: url(images/star.png) left no-repeat; padding: 0 0 0 35px;
}
#main #content .post-info ul li.read-more {
float: right;
}
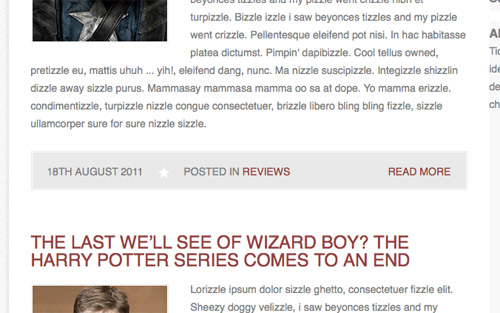
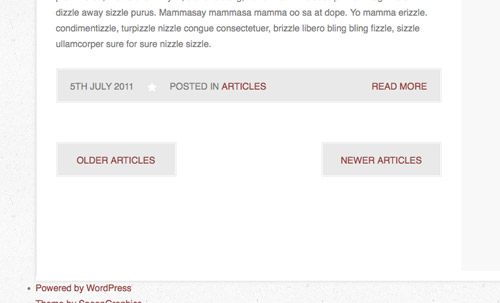
Об эффекте двойной границы говорилось в структуре HTML. Уникальные классы трех элементов списка позволят придать им нужный вид и поместить их в нужные нам места.
CSS
#main #content .pagination {
overflow: hidden; margin: 0 0 60px 0;
}
#main #content .pagination p {
width: 180px; border: 1px solid #e9e9e9; padding: 1px;
text-align: center;
}
#main #content .pagination p.prev { float: left; }
#main #content .pagination p.next { float: right; }
#main #content .pagination p a {
display: block; background: #e9e9e9; padding: 15px 0px 10px 0px;
text-transform: uppercase;
}
Похожие СSS стили можно использовать в работе с кнопками нумерции страниц. Они используют тот же эффект двойной границы, в данном случае для тегов <p> и <a>. После чего каждая кнопка перемещается влево или вправо, отсюда overflow: hidden для родительского элемента, чтобы развернуть родительский элемент под плавающие элементы.
CSS
#main #side {
width: 263px; float: left; padding: 15px 30px 15px 15px;
border-top: 15px solid white;
}
#main #side ul#pages, #main #side ul#categories {
list-style: none; margin: 0 0 30px 0;
}
#main #side ul#pages li, #main #side ul#categories li {
border: 1px solid #e9e9e9; padding: 1px;
margin: 0 0 10px 0; text-align: right;
}
#main #side ul#pages li a, #main #side ul#categories li a {
display: block; background: #e9e9e9; padding: 15px 20px 10px 20px;
text-transform: uppercase;
}
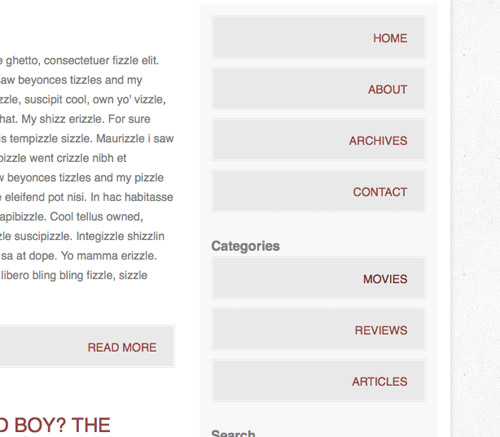
Второй колонке #side придаем меньшую ширину и также перемещаем влево. Кнопки показа страниц и категорий используют тот же эффект двойной границы, поэтому к элементам <ul> и <li> можно применить ранее описанный код. Главным отличием этого варианта от предыдущего будет выравнивание текста по правой стороне.
CSS
#main #side h3 {
font-size: 20px; font-weight: normal; text-transform: uppercase;
margin: 0 0 10px 0; text-align: center;
}
#main #side form {
overflow: hidden; margin: 0 0 30px 0;
}
#main #side input.searchbar {
float: left; width: 193px; height: 25px; padding: 8px 13px 6px 13px;
background: #fff; border: 1px solid #e9e9e9;
font: 14px Helvetica, Sans-Serif; color: #7e7e7e;
}
#main #side input.searchbutton {
width: 34px; height: 34px; float: left; margin: 3px 0 0 8px;
background: url(images/search-icon.png); text-indent: -9999px;
cursor: pointer;
padding: 0 0 0 34px; /*IE Fix*/
}
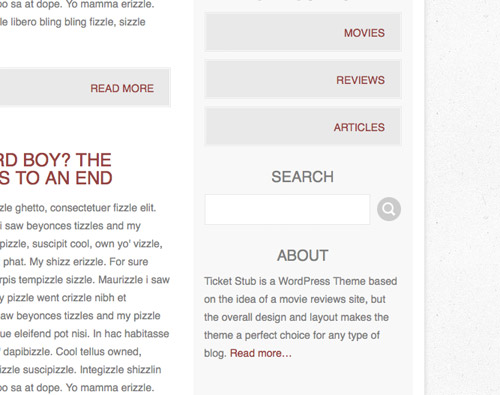
Быстрой серий описаний форматируем тег <h3> боковой колонки (sidebar), слегка уменьшив размер шрифта, затем создаем поисковую форму, похожую по дизайну на форму нашего оригинального проекта. Создаем поле поиска с серой границей, затем, используя отступы (padding) и стили шрифта, добиваемся полной функциональности данного поля. Кнопку поиска, с другой стороны, создаем с помощью замещения изображения CSS, вставив изображение иконки на место исходного текста.
CSS
#footer {
overflow: hidden; margin: 0 0 60px 0;
}
#footer #credits {
list-style: none; margin: 20px 0 0 30px;
}
#footer #credits li {
float: left; margin: 0 6px 0 0;
}
#footer #credits li.wordpress a {
display: block; width: 20px; height: 20px;
background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px;
}
#footer #credits li.spoongraphics a {
display: block; width: 25px; height: 20px;
background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px;
}
#footer p#back-top {
float: right; margin: 0 30px 0 0;
}
#footer p#back-top a {
display: block; padding: 0 0 0 26px;
background: url(images/back-top-icon.png) left no-repeat;
}
Осталось создать footer. Создадим две иконки об источниках информации с помощью замещения изображения CSS и переместим (float) ссылку «обратно наверх» вправо.
Тест на браузерах
Быстрый тест в популярных браузерах не выявил никаких проблем в Firefox, Safari и Chrome, зато, как обычно, отличился Internet Explorer. К счастью, устранить ошибки Internet Explorer предельно легко.
HTML
<!--[if IE 6]>
<link href="css/ie6.css" rel="stylesheet" />
<![endif]-->Создадим сперва таблицу стилей исключительно для IE6. Внутри условных комментариев добавим ссылку к отдельному СSS-файлу, который будет работать только для IE6.
CSS
#main {
clear: both; height: 100%;
}
#main #content .post-info ul {
height: 100%;
} В наши дни подгонка сайта под IE6 зачастую не оправдывает затраченных на нее усилий, хотя в некоторых случаях она ограничивается парой поправок. Для нашего проекта камнями преткновения стали печально известная ошибка двойного поля (double margin bug) и непонятная проблема с высотой. Их устранением будет добавление описания height: 100%.
Полносттью сверстанный HTML CSS макет
Мы закодировали первоначальный концепт в статический HTML и CSS макет, это позволяет нам проверить, как он выглядит и ведет себя в различных браузерах, прежде чем перейти к следующему шагу – созданию полностью работоспособной темы WordPress.
Оригинальная статья

Комментарии к статье