Как сверстать psd-макет при помощи HTML
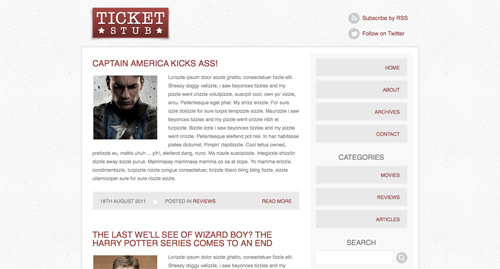
На прошлой неделе мы создали простой и удобный дизайн для блога в Photoshop'е. Давайте трансформируем визуальный концепт в работающий HTML/CSS макет. Мы создадим структуру страницы с помощью чистого HTML и, воспользовавшись CSS, придадим макету тот внешний вид, который мы нарисовали в фотошопе. Этот процесс можно назвать – верстка макета при помощи HTML и CSS.
Для тех, кто не знаком с руководством недельной давности, напомню, что нами был создан концепт домашней страницы для WordPress темы Ticket Stub. Концепт создавался для сайта, который бы специализировался на рецензировании кинофильмов, однако чистый макет и базовый стили делают его универсальным для любой цели.
Большую часть дизайна мы можем воссоздать с помощью CSS стилей, однако все равно придется экспортировать изображения. В дизайне сайта отключите все сторонние слои, чтобы сохранить, например, логотип. Также поступите с другими изображениями.

Все изображения, как правило, имеют расширение png. Два небольших изображения послужат для создания временных показательных постов.
HTML структура
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ticket Stub</title>
<link href="/style.css" rel="stylesheet" />
</head>
<body>
<div id="container">
</div>
</body>
</html> HTML-файл имеет типичную структуру: doctype, ссылка на таблицу стилей, контейнера div (в которой заключены другие элементы нашей страницы).
HTML
<div id="header">
<h1><a href="#"><img src="images/logo.png" alt="Return to the homepage" id="logo" /></a></h1>
<ul id="subscribe">
<li class="rss"><a href="#">Subscribe by RSS</a></li>
<li class="twitter"><a href="#">Follow on Twitter</a></li>
</ul>
</div> Первый блок - header. Поскольку в нашем дизайне нет краткого заглавия, которое можно было бы вставить в тег <h1>, то используем тег h1 для логотипа. Две опции для подписки могут быть записаны в тег <ul>, теги li обозначены при помощи классов, которые помогут уникально стилизовать опции подписки (при помощи иконок).
HTML
<pre><div id="main">
<div id="content">
<!--Main column-->
</div>
<div id="side">
<!--Sidebar-->
</div>
</div>
</pre> Зона основного контента разделена на две колонки: широкую "content", для контента самого поста, и узкую – правая колонка (sidebar). Эти два блока размещены внутри блока «main», причем эти блоки сделаны плавающими.
HTML
<div class="post">
<h2><a href="#">Captain America Kicks Ass!</a></h2>
<a href="#" class="post-thumbnail"><img src="images/temp-post-thumbnail1.png" alt="Read the full post" /></a>
<p>Lorizzle ipsum dolor sizzle ghetto, consectetuer fizzle elit. Sheezy doggy velizzle sizzle..... </p>
<div class="post-info">
<ul>
<li class="date">18th August 2011</li>
<li class="category">Posted in <a href="#">Reviews</a></li>
<li class="read-more"><a href="#">Read more</a></li>
</ul>
</div>
</div> Чтобы отделить посты друг от друга, каждый отдельный пост помещается в свой собственный div. В тег h2 будем помещать наименование поста, а небольшие изображения расположим с помощью тега image внутри ссылки (тег a). Ложный текст (lorem ipsum) гангстерской тематики оживит краткий пример поста и даст нам возможность увидеть, как текст будет обтекать другие элементы. После этого вставляются информативные фрагменты поста в виде неупорядоченного списка.
Чтобы воссоздать эффект двойной границы, совершим сематически «ложный шаг» и вставим тег <ul> в div, тем самым мы получим дополнительный элемент, к которому можно прикрепить границу. Полагаю, что другим решением могло бы стать применение свойства CSS3 border-image для добавления крошечного белого/серого эффекта границы вокруг элементов.
HTML
<div class="pagination">
<p class="prev"><a href="#">Older articles</a></p>
<p class="next"><a href="#">Newer articles</a></p>
</div> Для доступа к архивным материалам внизу, за постами, расположим пару кнопок нумерации страниц. Может показаться, что для этого варианта лучшим выбором станет использование элемента <ul>. Однако WordPress имеет тенденцию прятать элементы <li>, когда в них нет необходимости, тем самым делая ваш код ошибочным. Поэтому более удачным выбором будет использование двух отдельных абзацных элементов <p>.
HTML
<div id="side">
<ul id="pages">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Archives</a></li>
<li><a href="#">Contact</a></li>
</ul>
<h3>Categories</h3>
<ul id="categories">
<li><a href="#">Movies</a></li>
<li><a href="#">Reviews</a></li>
<li><a href="#">Articles</a></li>
</ul>
<h3>Search</h3>
<form method="get" id="search" action="#">
<fieldset>
<input type="text" class="searchbar" />
<input type="button" class="searchbutton" value="Search" />
</fieldset>
</form>
<h3>About</h3>
<p>Ticket Stub is a WordPress Theme based on the idea of a movie reviews site,
but the overall design and layout makes the theme a perfect choice for
any type of blog. <a href="#">Read more…</a></p>
</div> В правой колонке главным образом содержатся списки страниц и категорий, которые, очевидно, лучше всего представить в виде неупорядоченных списков. Название каждой секции будет заключено в тег <h3>. Форма, состоящая из простого текстового ввода и кнопки, создает форму поиска. Ну а добавление краткого параграфа под названием «Аbout», придаст правой колонке законченный ввод.
HTML
<pre><div id="footer">
<ul id="credits">
<li class="wordpress"><a href="http://wordpress.org">Powered by WordPress</a></li>
<li class="spoongraphics"><a href="http://www.blog.spoongraphics.co.uk">Theme by SpoonGraphics</a></li>
</ul>
<p id="back-top"><a href="#">Back to top</a></p>
</div>
</pre> Работу с HTML документом заканчиваем созданием простого подвала ( div "footer" ), в котором содержатся ссылки на полезные ресурсы и ссылка «backtotop» («вернуться наверх»).


Комментарии к статье
Почему class="post" нигде не используется?
в class="post" необходимсти как таковой нет..можно его удалить и оставить обычный div ..хотя в дальнейшем он может пригодиться