Оформляем форму поиска при помощи CSS3
В сегодняшней статье я покажу, какоформитьпри помощи CSS3форму поиска(идея взята с сайта apple.com). Когда пользователь кликает по полю поиска оно медленно расширяется. Этот анимационный эффект достигнут исключительно благодаря свойству CSS3transition. Кроме того, мы также воспользуемся другими свойствами CSS3, такими какborder-radius,box-shadowиtext-shadow, чтобы создать другие красивые эффекты.
HTML к нашей форме поиска:
HTML
<form method="get" action="/search" id="search">
<input name="q" type="text" size="40" placeholder="Search..." />
</form>Далее идут три css стиля, которые преобразуют нашу форму поиска.
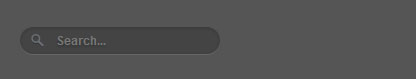
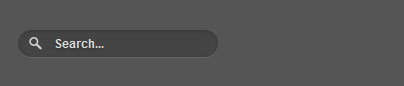
Поисковая форма на темном фоне


CSS
#search input[type="text"] {
background: url(search-dark.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #777;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus {
width: 200px;
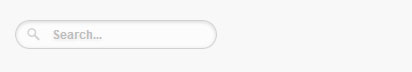
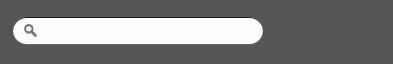
}Поисковая форма на белом фоне


CSS
#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #fcfcfc;
border: 1px solid #d1d1d1;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.15) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
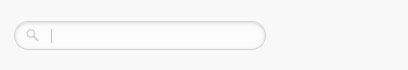
#search input[type="text"]:focus {
width: 200px;
}
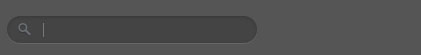
Apple.com форма поиска


#search input[type="text"] {
background: url(search-white.png) no-repeat 10px 6px #444;
border: 0 none;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #d7d7d7;
width:150px;
padding: 6px 15px 6px 35px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
text-shadow: 0 2px 2px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 3px rgba(0, 0, 0, 0.2) inset;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#search input[type="text"]:focus{
background: url(search-dark.png) no-repeat 10px 6px #fcfcfc;
color: #6a6f75;
width: 200px;
-webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
-moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
box-shadow: 0 1px 0 rgba(255, 255, 255, 0.1), 0 1px 0 rgba(0, 0, 0, 0.9) inset;
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.1);
}
Оставляйте комментарии, если у вас будут идеи или предложения относительно этой красивой формы поиска.
Источник

Комментарии к статье
Огромное человеческое спасибо! Поиск суперский! Правда помучился с установкой!
пкепкепкепке
Админ, напиши форму с кнопкой RESET