Красивая CSS форма
Как только вы начнете создавать сайт, вам придется поломать голову над тем, как спроектировать форму обратной связи. Взаимодействие с потенциальными клиентами или целевой аудиторией является особенно важным для любого сайта, и, соответственно, вы будете правы, если захотите иметь на своем сайте красивую, функциональную, простую форму обратной связи. В данной статье показано, как сделать при помощи CSS3 простую, красивую форму обратной связи без использования изображений.

Разметка HTML, CSS
Как всегда разметка упрощена настолько насколько это возможно.
HTML
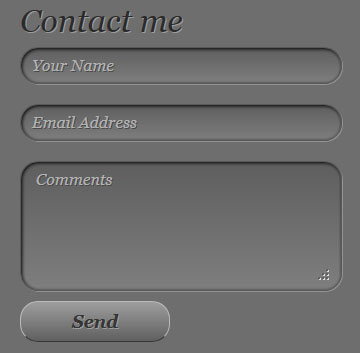
<form class="css3Form">
<h1>Contact me</h1>
<ul>
<li><input type="text" value="Your Name"/></li>
<li><input type="text" value="Email Address"/></li>
<li><textarea rows="5"> Comments </textarea></li>
</ul>
<input type="button" class="button" value="Send" />
</form>Теперь давайте назначим соответствующие CSS стили нашей форме. Обратите внимание, что хотя спецификация CSS3 довольно распространена, в старых браузерах (например, от IE8 и ниже) современные CSS3 свойства работать не будут (хотя и будут грациозно деградировать).
CSS
.css3Form ul li
{
margin:10px 0;
box-shadow: 1px 1px 0 0 #949494;
-moz-box-shadow: 1px 1px 0 0 #949494;
-webkit-box-shadow: 1px 1px 0 0 #949494;
border-radius: 18px 18px;
-moz-border-radius: 18px 18px;
-webkit-border-radius: 18px 18px;
float:left;
clear:both
}
.css3Form input, .css3Form textarea
{
margin:0;
width:300px;
padding: 8px 10px;
font-size:16px;
color:#b3b3b3;
border:solid 1px #585858;
text-shadow: 1px 1px 0 #4b4b4b;
border-radius: 18px 18px;
-moz-border-radius: 18px 18px;
-webkit-border-radius: 18px 18px;
box-shadow: inset 1px 1px 3px 0 #000;
-moz-box-shadow: inset 1px 1px 3px 0 #000;
-webkit-box-shadow: inset 1px 1px 3px 0 #000;
background:-moz-linear-gradient(0% 100% 90deg,#7e7e7e, #5e5e5e);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#5e5e5e), to(#7e7e7e));
}
.css3Form .button
{
width:150px;
border:solid 1px #bababa;
color:#363636;
font-weight:bold;
font-size:18px;
border-bottom-color:#363636;
background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e);
background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f));
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
text-shadow: 1px 1px 0 #9d9d9d;
}Как вы видите простая, красивая форма создана только при помощи CSS.
По материалам статьи create-a-gorgeous-form-with-just-css

Комментарии к статье
Оно то все хорошо, когда это делается под Браузеры, а как быть с пользователями, до которых развитие технологий ещё не дошло и они знают только IE?
как вариант: отдельная таблица стилей плюс замена всех эффектов графикой
Роман, спасение утопающих дело рук самих утопающих.. :))rnrnИ это не я сказал, а Остап Бендер!rnrnПростой пример - Ты видишь два сартира, один убогий, как на вокзале для бомжей, а второй вылизанный и чистый. В какой ты пойдешь по нужде?rnrnК тому же оба туалета - бесплатные! И если ты в душе - БОМЖ и тебя тянет постоянно в грязь, то стоит ли думать о тебе культурным и образованным людям, тратить на тебя дурака свое драгоценное время? ;))