Изящная поисковая CSS3 форма
Недавно, когда я копался в CSS3, я узнал о парочке новых СSS трюков. Знаете ли вы, что с помощью свойства border-radius можно создать окружность, а с помощью свойства box-shadow inset – эффект внутренней тени. Взгляните на демо этой изящной поисковой формы demo, созданной мною посредством новых свойств CSS gradient, border-radius, и box-shadow. В браузерах на основе CSS3 эта форма отображается без ошибок, в других же она принимает более простой вид.
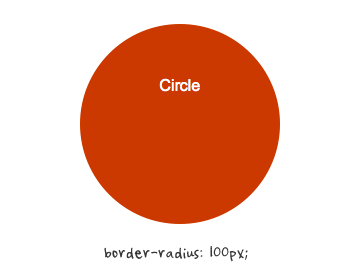
Создаем окружность
Окружность создается заданием большого значения для свойства border-radius. Для приведенного ниже примера border-radius равен 100px.
CSS
{
width: 100px;
height: 100px;
-moz-border-radius:100px;
-webkit-border-radius:100px;
} 
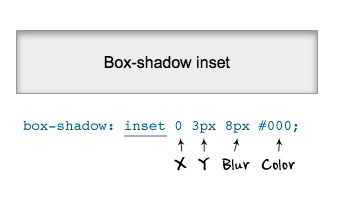
Эффект внутренней тени
Для создания эффекта внутренней тени зададим свойству box-shadow значение inset; плюс ряд других значений, роль, которых можно увидеть на представленном ниже изображении.

CSS
{
-moz-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
-webkit-box-shadow: inset 0 3px 8px rgba(0,0,0,.4);
box-shadow: inset 0 3px 8px rgba(0,0,0,.24);
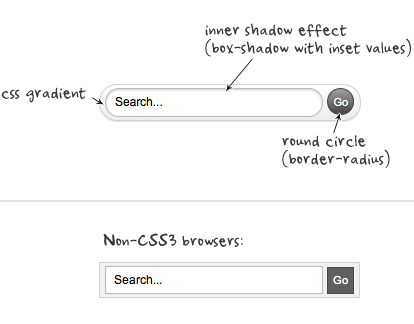
}Пример поисковой формы
Следующий пример поисковой формы создан посредством новых свойств CSS3: gradient, border-radius, и box-shadow (посмотрите демо, используя Chrome 4+ or Firefox 3.5+). В неподдерживаемых СSS3 браузерах она принимает более простой вид. Для ознакомления с кодом CSS проверьте исходный код.


Комментарии к статье