Светящиеся закладки CSS3
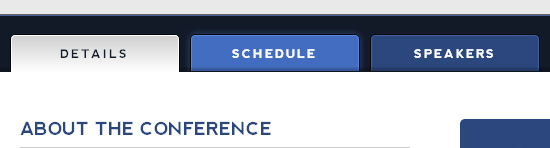
На днях я посетил одну страничку и тотчас же был очарован превосходным дизайном. В частности удивила CSS3 техника, примененная для навигации по закладкам на странице. Данную технику можно увидеть зайдя на демо-пример через браузер на основе Webkit (Chrome or Safari) или Opera 10.5. Вы увидите элегантный «светящийся» rollover-эффект (закладка меняет свой цвет при клике по ней, и при наведении на нее курсора мышки) наряду с внутренней тенью у неактивных закладок.
Но это еще не все, они также сделали углы закладок закругленными, а цвет закладок с градиентом (плавно меняющимся по насыщенности). Мне сразу же захотелось воспроизвести этот эффект и я решил написать об этом, чтобы вы могли увидеть, как CSS3 может создавать интуитивные и красивые интерфейсы без использования изображений.
Взгляните на демо, или зайдите на jQuery Conference сайт, чтобы получить представление о том, что я буду сейчас описывать.

«Светящийся» Hover-эффект
Как обычно CSS и HTML довольно прост, поэтому я не буду утомлять вас деталями, вместо этого я сосредоточусь на двух эффектах, благодаря которым закладки получаются визуально привлекательными. Прежде всего, исходя из того, что этот сайт связан с jQuery library, я сделал вывод, что они используют jQuery для создания «светящегося» эффекта. Я видел этот эффект раньше, и его обычно получает с помощью JavaScript. В нашем случае использовали свойство перехода transitions, и получить его очень легко:
CSS
ul#navigation li a:link, ul#navigation li a:visited
{
-webkit-transition: background-color 0.2s linear;
-moz-transition: background-color 0.2s linear;
-o-transition: background-color 0.2s linear;
}
ul#navigation li a:hover
{
background-color: #5a87dd;
}Свойство transition — сокращенный способ задать свойства перехода transition-property, transition-duration, transition-timing-function и transition-delay
transition-property — задает свойство, для которого будет совершаться анимированный переход.transition-duration — указываем время продолжительности анимированного перехода.transition-timing-function – описывает метод расчета промежуточных значений свойств при анимированном переходе (linear)transition-delay указывает на временную задержку перед анимированным переходом (можно указать несколько через запятую). В примере не учитывается. Во второй части нашего CSS мы воспользуемся псевдоклассов hover , что позволит нам создать анимированный эффект «свечения». Если браузер не поддерживает такой переход (transition), тогда он переходит сразу к псевдоклассу hover без свечения.
Внутренняя тень (The Inner Shadow)
Это трудная часть и, к сожалению, она немного портит нашу разметку. Однако эффект того стоит. В конец списка мы добавляем дополнительный тег li, зададим ему класс shadow и прописываем в css следующее:
CSS
ul#navigation li.shadow
{
width: 100%;
height: 2px;
position: absolute;
bottom: -3px;
left: 0;
border: none;
background: none;
z-index: 2;
-webkit-box-shadow: #111 0 -2px 6px;
-moz-box-shadow: #111 0 -2px 6px;
box-shadow: #111 0 -2px 6px;
}Ключевые моменты данного CSS:
- абсолютно позиционируем на дно закладок
- полная ширина, поэтому тень охватывает всю секцию закладок
- создаем при помощи CSS3 тень
- Значение свойства
z-indexравно 2. «Выбранная» закладка имеетz-indexравный 3, неактивные закладки – 1. Таким образом тень не будет видно только у выбранной закладки.
Закругленные углы и градиентный цвет в придачу
Ну и наконец завершим эффект свойством CSS3 border-radius и CSS3 градиентом на активной закладке. К градиенту применен IE-фильтр (в моем примере), поэтому на IE эффект будет работать только частично.
Вот в принципе и все. Остальной CSS код – стили обычной навигации по закладкам. Также я добавил простой код jQuery, чтобы выделить выбранную закладку.
jQuery
<script type="text/javascript">
$(document).ready(function(){
$("ul#navigation li a").click(function() {
$("ul#navigation li").removeClass("selected");
$(this).parents().addClass("selected");
return false;
});
});
</script> Эффект работает полностью на Chrome, Safari, Opera 10.5, и Firefox 3.7. Firefox 3.7 еще не выпущен официально, но CSS3 transitions (CSS3 переходы) будут включены в новую версию.
Источник impressivewebs.com/css3-glow-tabs

Комментарии к статье