Свойство overflow и плавающие (float) блоки
При кодировании на плавающих блоках широко распространена следующая проблема - обертывающий блок расширяется не на всю высоту плавающего элемента. Обычно эту проблему решают путем добавления элементов со свойством clear сразу после плавающих элементов или присоединив clearfix к обертывающему блоку. Существует еще один способ решения - использовать свойство overflow. Рассмотрим этот способ более подробно.
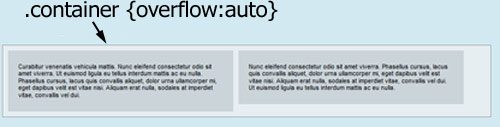
Демо1:
На приведенном выше примере показан не расширившийся в размерах родительский контейнер. Чтобы сделать его расширение возможным, надо добавить CSS объявление overflow:auto (или overflow:hidden) к родительскому контейнеру. Это, пожалуй, самый легкий способ растянуть родительский контейнер до размеров плавающих элементов.

CSS
.container {overflow: auto;} Демо2:
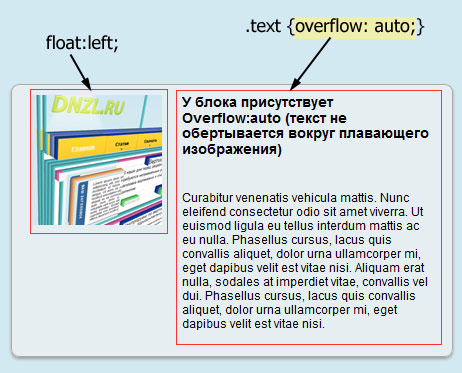
Также объявление overflow:auto можно использовать для предотвращения обертывания контента вокруг плавающего элемента. Допустим, вы создаете список комментариев. Аватар у вас будет плавающий (float:left) относительно левого края, а комментарии расположатся справа. Чтобы предотвратить обертывание комментария вокруг аватара, к блоку с комментарием надо добавить объявление overflow:auto. Выгода от использования overflow заключается в следующем – блоку с комментарием не надо задавать ни float, ни width. Контейнер автоматически выравнивается по правой стороне родительского контейнера.

CSS
.image {float: left;}
.text {overflow: auto;}
Недостатки
Однако у этого способа есть свои недостатки:
- Если размеры контента будут превышать размеры родительского блока, использование
overflow:autoвызовет появление полосы прокрутки. Например, если вы используете длинный непрерывный текст или большое изображение, которые выходит за пределы родительского элемента, появится полоса прокрутки. - Чтобы полоса прокрутки не появлялась, нужно воспользоваться объявлением
overflow:hidden. И тут не без недостатка:overflow:hiddenспрячет всякий контент, который будет выходить за границы элемента-родителя.
Word-wrap
Проблема длинного непрерывного текста решается путем добавления к элементу-родителю объявления word-wrap:break-word. Вследствие чего текст будет принудительно сворачиваться на новую линию.
CSS
.container {
word-wrap: break-word;
}Max-width
Чтобы предотвратить выход больших изображений за установленные границы, нужно добавить max-width:100%. Таким образом, размеры изображения будут подстроены под размеры родительского блока.
CSS
.container img {
max-width: 100%;
height: auto;
} Источник

Комментарии к статье