Резиновые сетки для верстки (адаптивный веб-дизайн)
 Многие сайты построены на сетке. В основном все сетки не слишком сильно отличаются друга от друга. И это понятно: ширина любого сайта зависит от размеров экрана монитора. Однако некоторые сетки отличаются своей продуманностью, например, Bootstrap, что серьезно облегчают работу верстальщика.
Многие сайты построены на сетке. В основном все сетки не слишком сильно отличаются друга от друга. И это понятно: ширина любого сайта зависит от размеров экрана монитора. Однако некоторые сетки отличаются своей продуманностью, например, Bootstrap, что серьезно облегчают работу верстальщика.
Ниже в статье приведены примеры резиновых (эластичных) сеток, так называются сетки, которые изменяют свою ширину при изменении размеров окна браузера. Вы можете взять за основу любую сетку (приведены ниже), хотя я бы советовал обратить ваше внимание на сетку от Twitter Bootstrap.
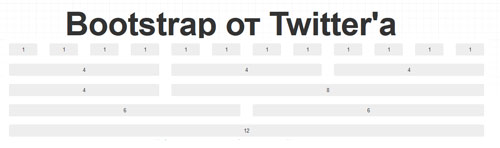
Русское описание Bootstrap от Twitter'а
( Оригинал )

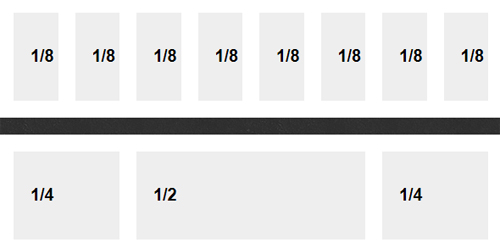
Простая сетка

К сожалению, не реализована поддержка IE7. Использовать данную сетку можно будет через год (конец 2013, начало 2014).
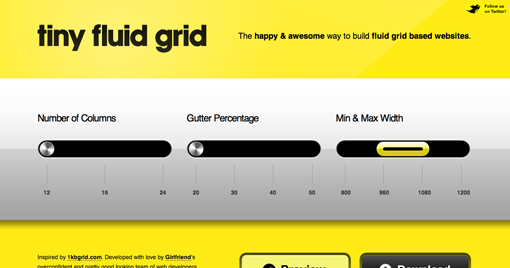
Заверстанные сетки
Сетки уже заверстаны. С помощью переключателей можно подобрать нужный вам макет.

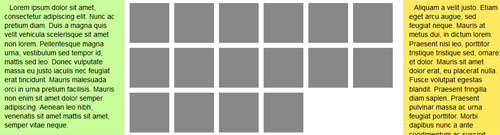
Резиновый двухколоночный макет
Простой двухколоночный резиновый макет, работает во всех основных браузерах.

Инструменты
И наконец, в интернете полно сеток и живых примеров для вашего вдохновения.
Статья: Резиновые макеты: примеры, статьи и фреймворки

На хабре выложена отличная статья по адаптивному веб-дизайну: 26 CSS-фреймворков для адаптивного веб-дизайна

Комментарии к статье