Знакомство со свойством CSS vertical-align
Ложное представление о vertical-align
 Широко распространенно ошибочное мнение о свойстве
Широко распространенно ошибочное мнение о свойстве vertical-align, которое заключается в том, что, будучи примененным к элементу, свойство vertical-align меняет вертикальное положение заключенных в этот элемент элементов. Например, задав элементу объявление vertical-align: top, полагают, что весь контент этого элемента сдвинется вверх.
Раньше что-то похожее использовали в разметках на основе таблиц:
HTML
<td valign="top">
Whatever...
</td>Здесь показано, как свойство ‛valign‛ сдвигает расположенный в ячейке таблицы контент в самый верх этой ячейки. Поэтому когда разработчики CSS начинают работать со свойством vertical-align, они полагают следующее – контент элементов выравнивается согласно значению свойства vertical-align.
Но свойство vertical-align работает иначе.
Как в действительности работает vertical-align
Для более легкого понимания свойство vertical-align можно разбить на три части:
- Оно применимо только к элементам
inlineилиinline-block - Выравниванию подвергаестя сам элемент, а не его контент (исключениями служат ячейки таблицы)
- Будучи примененным к ячейке таблицы, выравниванию подвергается контент ячейки, а не сама ячейка.
Другими словами эффективность следующего кода равна нулю:
CSS
div {
vertical-align: middle; /* не работает */
} Почему? Потому что <div> является блочным элементом, а не встроенным (inline). Код будет работоспособным, если <div> сконвертировать в элементы inline или inline-block (посредством свойства display, как вы уже догадались).
С другой стороны, если свойство vertical-align используется корректно (к inline или inline-block элементам), элементы, к которым это свойство применяется, будут выравнивать себя относительно других inline элементов.
То, насколько высоко или низко выравнивается элемент, будет зависеть от размера встроенных (inline) элементов, лежащих на одной линии, или же от установленной для этой строки line-height (межстрочного интервала).
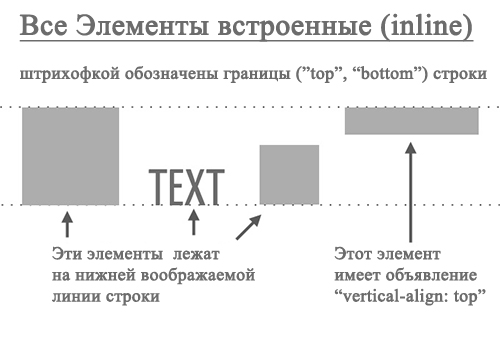
Проиллюстрируем вышесказанное
Приведенный ниже рисунок позволит лучше понять, что происходит, когда вы выравниваете по вертикали встроенный (inline) элемент:

Значения ключевых слов
Свойство vertical-align можно использовать со следующими ключевыми словами:
Baseline(значение по умолчанию)BottomMiddleSubSuperText-bottomText-topTop
Большая часть этих значений вам, скорее всего, не понадобиться, тем не менее полезно иметь ввиду о том разнообразии выбора, который у нас есть. Например, на демо-странице значение свойства vertical-align для элемента input задано как ‛top‛, поэтому выравнивание элемента input происходит относительно самого высокого элемента в строке (большое изображение).
Если же вы не хотите выравнивать элемент относительно изображений или других строчных элементов, можете выбрать значения text-top или text-bottom. В этом случае элемент будет выровнен относительно текста, расположенного в строке.
Значение ‛middle‛
К сожалению, vertical-align: middle не выравнивает строчный (inline) элемент по центру самого большого элемента в строке (что можно было бы ожидать). Вместо этого значение middle выравнивает элемент относительно гипотетичной строчной буквы ‛x‛ (также называемой ‛x-высотой‛). Исходя из этого, значению больше подходит название ‛text-middle‛, так как оно более точно описывает работу данного значения.
Взгляните на демо, где я увеличил размеры шрифта так, чтобы вы могли посмотреть, как именно выравниваются элементы, при значении middle. В общем, значение ‛middle‛ используется довольно редко.
Значения неключевых слов
Стоит заметить, что свойство vertical-align допускает абсолютные значения и процентные значения:
CSS
input {
vertical-align: 100px;
}
span {
vertical-align: 50%;
}
img {
vertical-align: -300px;
} Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
(В чем разница между абсолютными значениями и ключевыми словами, можно почитать в CSS-спецификации. Однако, на мой взгляд, гораздо полезнее самому «поковыряться» с этими значениями, а потом сравнить полученные результаты.)
Заключение

Одним предложением о этом свойстве можно сказать следующее:
Свойство vertical-align работает только с встроенными (inline) или inline-block элементами (где выравниванию подвергается сам элемент, а не его контент), а так же с ячейками таблицы (где выравниванию подвергается контент ячейки).
Поправка: Я пытался писать простым языком и забыл пояснить, что под элементами inline я так же имел ввиду и элементы inline-block.
Источник

Комментарии к статье