Lava lamp меню на jquery
Введение
 Lava Lamp меню является одним из самых популярных меню, используемых на веб-сайтах. Для данного вида меню есть свой jQuery плагин, мы не будем изобретать колеса, а просто попытаемся понять, как он работает, как его можно настроить под себя и как сделать его уникальным.
Lava Lamp меню является одним из самых популярных меню, используемых на веб-сайтах. Для данного вида меню есть свой jQuery плагин, мы не будем изобретать колеса, а просто попытаемся понять, как он работает, как его можно настроить под себя и как сделать его уникальным.
Я разобью руководство на несколько частей (html, css и javascript), в каждой из которых будет содержаться подробное текстовое описание и иллюстрации, также я приведу два примера – версия без дизайна и версия, имеющая свой дизайн. Прежде чем мы начнем, вам, может быть, будет интересно ознакомиться с анимацией, реализованной на сайте jQuery easing. На этом сайте содержится целый ряд переходов и в нашем руководстве вы можете использовать каждый из них.
- Создать закругленный плавающий элемент
- Плавающий элемент следует за элементом меню, когда на него наводится мышка
- Плавающий блок возвращается в исходное положение, когда мышка (курсор) покидает меню
- При передвижении плавающего блока имеет место эластичный анимированный эффект
- При клике на элемент меню плавающий блок будет оставаться в этом элементе
1.HTML
HTML-разметку я стараюсь держать чистой и аккуратной, это позволяет лучше разбираться в коде. Для меню рекомендуется использовать неупорядоченный ul список. Для данного руководства сразу за списком необходимо расположить несколько дополнительных html элементов, необходимых для создания плавающего пузырька. Также нам потребуется элемент, стилизующий пузырь по умолчанию. HTML будет выглядеть так:
HTML
<div id="lava">
<ul>
<li><a href="#">home</a></li>
<li><a href="#">lava lamp menu</a></li>
<li><a href="#">queness.com</a></li>
<li class="selected"><a href="#">jQuery</a></li>
</ul>
<!-- Если хотите можете вставить этот элемент при помощи jQuery -->
<div id="box"><div class="head"></div></div>
</div> 2.CSS
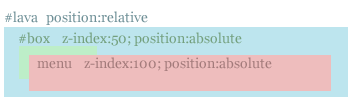
При создании анимации ключевым является позиционирование: абсолютное и относительное. Если мы хотим использовать абсолютное позиционирование внутри контейнера, нужно убедится, что родительский элемент позиционирован относительно, в противном случае дочерний элемент будет позиционирован согласно окну монитора (или согласно ближайшему элементу-родителю, у которого значение свойства position отлично от static). И, конечно же, z-index в нашем случае будет работать только в том случае, когда элементы абсолютно позиционированы. Теперь обратимся к расположенному ниже изображению, в сущности, на нем и основана сама идея создания lava lamp меню:

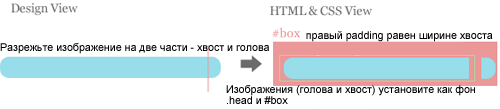
Если вы хотите, чтобы плавающий блок #box имел закругленные углы, вам нужно сделать следующее. Нарисуйте блок, вытяните его и разрежьте. Теперь у вас есть два изображения: голова и хвост. Хвост установите, как фон #box и расположите его на правой стороне блока #box. Голову же нужно задать как фон для элемента с классом head. Чтобы убедиться, что хвост не закрывается головой, нужно добавить небольшой правый отступ (padding) блоку #box.

Ну и наконец, *барабанная дробь*, создаем растягиваемый закругленный блок. Почему он назван растягиваемым? Потому что jQuery изменит ширину элемента с классом head для того, чтобы он соответствовал требуемому элементу списка. Вы можете продолжить настраивать блок #box, оперируя следующими свойствами:
-
Height,padding-rightиmargin-leftдля#box -
Height,padding-leftдля классаhead
CSS
body {
font-family:georgia;
font-size:14px;
}
a {
text-decoration:none;
color:#333;
}
#lava {
/* чтобы абсолютно позиционировать дочерние элементы,
ставим position:relative */
position:relative;
text-align:center;
width:583px;
height:40px;
}
#lava ul {
margin:0;
padding:0;
list-style:none;
display:inline;
/*позиционируем абсолютно, таким образом можем
определить z-index */
position:absolute;
/* центрируем в зависимости от ширины вашего меню */
left:110px;
top:0;
/* должна быть выше, чем у #box */
z-index:100;
}
#lava ul li {
/* зададим небольшое расстояние между элементами списка */
margin:0 15px;
/* расположим элементы списка в одну строку*/
float:left;
}
#lava #box {
/* позиционируем абсолютно, таким образом мы можем
определить z-index и перемещать элемент, используя javascript */
position:absolute;
left:0;
top:0;
/* меньше, чем у меню */
z-index:50;
/* изображение, как фон к правой части*/
background:#ccc;
height:20px;
/* отступ для фонового изображения*/
padding-right:8px;
/* установи отрицательное поле, таким образом наш пузырь
будет визуально центрирован относительно элемента меню */
margin-left:-10px;
}
#lava #box .head {
/* изображение к левой части блока */
background:#eee;
height:20px;
/* также , чтобы визуально центрировать наш пузырь */
padding-left:10px;
}
3.Javascript
При готовом CSS jQuery будет двигать плавающий блок на правильную позицию и реагировать на события mouse. Далее я разбил текст на две части, чтобы вам проще было понять работу плагина.
Вот, что будет делать jQuery, как только загрузится страница:
- Как только javascript загружен, он найдет элемент, который мы установили по умолчанию
- а затем он находит его позицию и ширину и задает их плавающему блоку (пузырьку).
Вот, что jQuery будет делать при событиях hover и mouseleave
- Он схватывает позицию и ширину элемента, над которым наведен курсор мышки,
- а затем задает их плавающему блоку, перемещая его при помощи анимации в нужное положение
- Когда мышка покидает меню, он схватывает позицию и ширину используемого по умолчанию выбранного элемента и перемещает плавающий блок в исходное положение.
- Элемент, по которому кликнул пользователь, становится используемым по умолчанию выбранным элементом.
Заключение
Вот мы и создали lava lamp menu. При этом плагин подробно описан и мы можем модифицировать его по своему желанию. Надеюсь, это руководство поможет развитию ваших аналитических навыков и, кто знает, возможно когда-нибудь вы сами создадите свое собственное меню с уникальным эффектом.
JQuery
$(document).ready(function () {
//больше о нашей анимации http://gsgd.co.uk/sandbox/jquery/easing/
// или, примеры http://vremenno.net/examples/easingPlugin/
var style = 'easeOutElastic';
//Находим позицию и ширину выбранного по умолчанию эл-та
var default_left = Math.round($('#lava li.selected').offset().left - $('#lava').offset().left);
var default_width = $('#lava li.selected').width();
//Устанавливаем ширину и позицию пузырька
$('#box').css({left: default_left});
$('#box .head').css({width: default_width});
//если на элемент меню наведена мышка
$('#lava li').hover(function () {
//Устанавливаем позицию и ширину эл-та списка
left = Math.round($(this).offset().left - $('#lava').offset().left);
width = $(this).width();
// Устанавливаем позицию, ширину и переход у пузырька
$('#box').stop(false, true).animate({left: left},{duration:1000, easing: style});
$('#box .head').stop(false, true).animate({width:width},{duration:1000, easing: style});
//если пользователь кликает по меню
}).click(function () {
//удаляем класс у выбранного элемента по умолчанию
$('#lava li').removeClass('selected');
//назначаем его текущему эл-ту
$(this).addClass('selected');
});
//если мышку убрана, переводим пузырек к эл-ту с классом selected
$('#lava').mouseleave(function () {
//Находим позицию и ширину выбраного по умолчанию эл-та
default_left = Math.round($('#lava li.selected').offset().left - $('#lava').offset().left);
default_width = $('#lava li.selected').width();
// Устанавливаем позицию и ширину, и переход у пузырька
$('#box').stop(false, true).animate({left: default_left},{duration:1500, easing: style});
$('#box .head').stop(false, true).animate({width:default_width},{duration:1500, easing: style});
});
});
Источник

Комментарии к статье