CSS3 lavalamp меню
 Сегодня я покажу, как создать CSS3 lavalamp меню. Меню будет вести себя так же, как jQuery lavalamp меню, разница будет заключаться лишь в отсутствии клавишного управления. Меню lavalamp – это уникальный способ добавить своему сайту креативности. Ну и недурно будет сделать это меню, используя только CSS3.
Сегодня я покажу, как создать CSS3 lavalamp меню. Меню будет вести себя так же, как jQuery lavalamp меню, разница будет заключаться лишь в отсутствии клавишного управления. Меню lavalamp – это уникальный способ добавить своему сайту креативности. Ну и недурно будет сделать это меню, используя только CSS3.

HTML
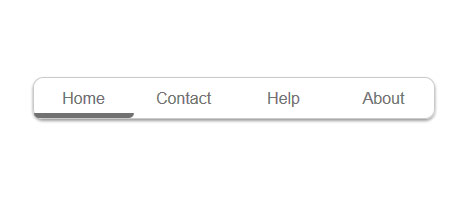
HTML разметка предельно проста: неупорядоченный список ul, в элементах которого (li) находятся ссылки (a), а также div#slider.
<ul id="nav">
<li><a href="#">Home</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Help</a></li>
<li><a href="#">About</a></li>
<div id="slider"></div>
</ul>Это все, что вам понадобится.
CSS
CSS код можно использовать многократно. Все что нужно сделать, так это скопировать код в свой CSS файл, и он заработает почти мгновенно, так как все, что вам надо, – это неупорядоченный список, который является основным форматом для большинства навигационных меню.
Стилизуем неупорядоченный список (ul#nav).
#nav {
background: white;
border: 1px solid #CACACA;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0px 0px 3px 1px #ebebeb;
-moz-box-shadow: 0px 0px 3px 1px #ebebeb;
box-shadow: 0px 0px 3px 1px #ebebeb;
height: 40px;
width: 400px;
margin: 0 auto;
margin-top: 50px;
position: relative;
}Большая часть кода отвечает за визуальный вид. Что нам важно так это объявление position: relative для элемента ul#nav. И важно это потому, что наш div#slider будет позиционирован абсолютно (position: absolute), относительно элемента ul#nav.
Стилизуем элементы списка (li) и ссылки (a).
#nav li {
float: left;
width: 100px;
height: 40px;
text-align: center;
}
#nav li a {
color: #717171;
font-family: Arial;
font-size: 16px;
line-height: 40px;
display: block;
width: 100px;
height: 40px;
}Данные правила влияют только на внешний вид элементов. Вы, конечно, можете стилизовать эти два элемента как угодно.
Последним шагом будет стилизация блока div#slider.
#slider {
left: 0px;
position: absolute;
top: 35px;
height: 5px;
background: #717171;
width: 100px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-border-radius: 0px 0px 10px 10px;
border-radius: 0px 0px 10px 10px;
-webkit-transition: all 300ms ease;
-moz-transition: all 300ms ease;
-o-transition: all 300ms ease;
transition: all 300ms ease;
}Опять же, большая часть кода отвечает за внешний вид, но есть и то, без чего обойтись нельзя. Прежде всего, это объявление position: absolute. Оно позволяет нам поместить div#slider где угодно внутри неупорядоченного списка ul#nav, не затрагивая при этом других элементов. Чтобы div#slider мог плавно анимироваться, добавлено свойство CSS3 transition. И последнее - место, куда будет анимироваться div#slider, зависит от первоначального значения свойства left. В нашем случае значение left равно 0px, поэтому всякий раз, когда юзер уводит курсор мышки за пределы навигации (ul#nav), div#slider скрывается под первым элементом меню. Если для свойства left задать величину, равную, к примеру, 100px, то div#slider будет анимироваться ко второму элементу меню (когда юзер убирает мышку за пределы ul#nav). Это можно использовать для акцентирования внимания на активной странице.
#nav li:nth-child(1):hover ~ #slider {
left: 0px;
}
#nav li:nth-child(2):hover ~ #slider {
left: 100px;
}
#nav li:nth-child(3):hover ~ #slider {
left: 200px;
}
#nav li:nth-child(4):hover ~ #slider {
left: 300px;
}Принцип работы таков: когда вы навели курсор мышки на n-й элемент списка (#nav li:nth-child(n)), мы используем селектор "~", чтобы выбрать смежный div#slider и задать ему новое значение для свойства left. Данный селектор (~) выберет, пример (#nav li:nth-child(2):hover ~ #slider), все элементы #slider стоящие за тегом li:nth-child(2):hover (так как #slider один, то и будет выбран один).
Краткий ликбез по transition и :nth-child
Свойство перехода (transition) одно сильнейших достоинств CSS3. Оно позволяет анимировать перемены, которые случаются с элементом при вступлении в силу псевдо-свойств. Например, у нас, когда пользователь наводит курсор на ссылку навигации, вступает в силу :hover (псевдо-свойство выделение), перемещая #slider, в зависимости от нового значения свойства left селектора #nav li:nth-child(n):hover ~ #slider.
li:nth-child(2) {
border: 1px solid black;
}
 Настанут времена, когда вместо дочернего элемента, вам придется выбрать элемент типа.
Настанут времена, когда вместо дочернего элемента, вам придется выбрать элемент типа.
Представьте разметку, которая состоит из пяти элементов списков. Если вы захотите выбрать только третий li, и не имеете при этом уникальный id, вы вправе применить псевдокласс li:nth-of-type(3). В коде выше только второй элемент списка (li) имеет границу.
Источник

Комментарии к статье
как запустить событие изменение положения слайдера при добавлении класса к якорной ссылке?