Создаем таймер обратного отсчета на jQuery
 При создании страницы «Откроемся скоро» (coming soon) приходится решать вопрос о том, как лучше отобразить оставшееся время. Наличие таймера обратного отсчета придает сайту ощущение срочности, а в сочетании с полем для email существенно увеличивает количество подписчиков новостей.
При создании страницы «Откроемся скоро» (coming soon) приходится решать вопрос о том, как лучше отобразить оставшееся время. Наличие таймера обратного отсчета придает сайту ощущение срочности, а в сочетании с полем для email существенно увеличивает количество подписчиков новостей.
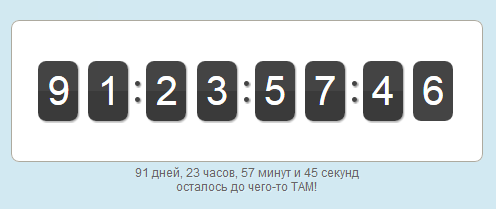
Сегодня мы создадим простой jQuery плагин для отображения часов обратного отсчета. Он будет показывать оставшиеся дни, часы, минуты и секунды до грядущего события и будет анимировано обновляться каждую секунду.

HTML
Назовем плагин креативно countdow (обратный отсчет). Когда он применяется к пустому элементу, тот заполняется необходимым для отображения таймера кодом HTML. Все что вам надо сделать, так это выбрать элемент, в котором вы хотите показать таймер обратного отсчета.
HTML
<div id="countdown" class="countdownHolder">
<span class="countDays">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv0"></span>
<span class="countHours">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv1"></span>
<span class="countMinutes">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv2"></span>
<span class="countSeconds">
<span class="position">
<span class="digit static"></span>
</span>
<span class="position">
<span class="digit static"></span>
</span>
</span>
<span class="countDiv countDiv3"></span>
</div> В приведенном выше примере плагин был применен к div, id которого является countdown. Далее этому div плагин добавляет класс countdownHolder (таким образом, к элементу посредством CSS добавляются несколько стилей).
Внутри расположена разметка для цифр. Каждая единица времени состоит из двух цифр (дни, часы, минуты и секунды), то есть обратный отсчет можно установить к дате не более чем в 99 дней (для таких дат таймер, скорее всего, использовать и не нужно, ибо сроки в несколько месяцев интереса к предстоящему событию никак не прибавят).
У цифр есть класс static, который отвечает за фоновый градиент и тень. У анимированной цифры этот класс убирается, чтобы свойства CSS3 не тормозили анимацию. Чтобы над дизайном цифр было проще работать, они собраны в группы. Чтобы регулировать размер шрифта у цифр отвечающих, например, за день, просто добавьте объявление (font-size: 1.5em) к классу .countDays.
Промежутки .countDiv служат разделителями между единицами времени. Двоеточие формируется с помощью элементов :before и :after.
Но как конкретно это разметка воспроизводится?
jQuery
Сперва напишем две функции-помощника, которые будем использовать в плагине:
initсоздает разметку, которая приведена выше;switchDigitберет.positionspanи анимирует цифры внутри него;
Используя данные функциональные возможности как отдельные функции, позволяет нам держать код плагина в чистом виде.
JQuery
function init(elem, options){
elem.addClass('countdownHolder');
// Создаем разметку внутри контейнера
$.each(['Days','Hours','Minutes','Seconds'],function(i){
$('<span class="count'+this+'">').html(
'<span class="position">\
<span class="digit static">0</span>\
</span>\
<span class="position">\
<span class="digit static">0</span>\
</span>'
).appendTo(elem);
if(this!="Seconds"){
elem.append('<span class="countDiv countDiv'+i+'"></span>');
}
});
}
//Создаем анимированный переход между двумя цифрами
function switchDigit(position,number){
var digit = position.find('.digit')
if(digit.is(':animated')){
return false;
}
if(position.data('digit') == number){
// Мы уже показали эту цифру
return false;
}
position.data('digit', number);
var replacement = $('<div>',{
'class':'digit',
css:{
top:'-2.1em',
opacity:0
},
html:number
});
// Класс .static добавится, когда анимация завершится
digit
.before(replacement)
.removeClass('static')
.animate({top:'2.5em',opacity:0},'fast',function(){
digit.remove();
})
replacement
.delay(100)
.animate({top:0,opacity:1},'fast',function(){
replacement.addClass('static');
});
}Давайте теперь займемся телом плагина. Для лучшей конфигурации наш плагин должен принять объект с параметрами – временную отметку, к которой мы отсчитываем время, и функцию callback (обратного вызова), которая будет принимать в качестве аргумента оставшееся время.
JQuery
(function($){
// Количество секунд в каждой единице времени
var days = 24*60*60,
hours = 60*60,
minutes = 60;
// Создаем плагин
$.fn.countdown = function(prop){
var options = $.extend({
callback : function(){},
timestamp : 0
},prop);
var left, d, h, m, s, positions;
// инициализируем плагин
init(this, options);
positions = this.find('.position');
(function tick(){
// Осталось времени
left = Math.floor((options.timestamp - (new Date())) / 1000);
if(left < 0){
left = 0;
}
// Осталось дней
d = Math.floor(left / days);
updateDuo(0, 1, d);
left -= d*days;
// Осталось часов
h = Math.floor(left / hours);
updateDuo(2, 3, h);
left -= h*hours;
// Осталось минут
m = Math.floor(left / minutes);
updateDuo(4, 5, m);
left -= m*minutes;
// Осталось секунд
s = left;
updateDuo(6, 7, s);
// Вызываем функцию (callback) пользователя
options.callback(d, h, m, s);
// Планируем другой вызов этой ф-и через 1 сек.
setTimeout(tick, 1000);
})();
// Данная ф-я обновляет две цифровые позиции за 1 раз
function updateDuo(minor,major,value){
switchDigit(positions.eq(minor),Math.floor(value/10)%10);
switchDigit(positions.eq(major),value%10);
}
return this;
};
/* Здесь 2 функции-помощника*/ Функция tick вызывает саму себя каждую секунду (рекурсия). Внутри нее мы вычисляем разницу во времени между заданной временной отметкой и текущем числом. После чего функция updateDuo обновляет цифры, исходя из переданных значений.
JQuery
$(function(){
var note = $('#note'),
ts = new Date(2012, 0, 1),
newYear = true;
if((new Date()) > ts){
// Задаем точку отсчета для примера. Например, дата через 10 дней.
// Обратите внимание на *1000 на конце - время должно быть в милисекундах
ts = (new Date()).getTime() + 10*24*60*60*1000;
newYear = false;
}
$('#countdown').countdown({
timestamp : ts,
callback : function(days, hours, minutes, seconds){
var message = "";
message += days + " day" + ( days==1 ? '':'s' ) + ", ";
message += hours + " hour" + ( hours==1 ? '':'s' ) + ", ";
message += minutes + " minute" + ( minutes==1 ? '':'s' ) + " and ";
message += seconds + " second" + ( seconds==1 ? '':'s' ) + " <br />";
if(newYear){
message += "left until the new year!";
}
else {
message += "left to 10 days from now!";
}
note.html(message);
}
});
}); Чтобы при обновлении не сбивалось время, необходимо сделать следующее:
// убираете нижериведенный код.
if((new Date()) > ts){
ts = (new Date()).getTime() + 0*24*60*60*1000; newYear = false;
}
// И ставите дату здесь
ts = new Date(2012, 0, 1)
// Отметьте, месяц здесь-1, то есть,
// если сентябрь - это 09, то здесь вы пишите 08. Плагин готов! Вот, как он используется (как и показано в демо):
Этот скрипт может послужить превосходным дополнением к любой стартовой странице. Его главное преимущество заключается в том, что он не использует ни единого изображения – все делается исключительно c CSS. Увеличение или уменьшение шрифта не вызовет никаких проблем с отображением, а чтобы скрыть ненужные вам временные единицы, достаточно воспользоваться описанием display:none.
Источник

Комментарии к статье
А как написать функцию чтобы склоняла дни (дней -дня), часы (часов-час) и т.д.?
ну как вы видите в статье он использовал тернарные оператор, можно через switch попробовать
Добрый день.
куда закидывать этот архив?
как плагин он не устанавливается.
распишите, плиз, пути, которым необходимо следовать, чтобы залить в нужную папку и он начал работать.
И, самый главный вопрос – как правильно прописать “работу” плагина на странице в выбраном месте? Либо в виде виджета на боковой панели?
Сам плагин необходимо вставить ввиде виджета в боковую панель.
цмс – вордпресс.
архива никакого нет , есть код, который расположен в одном месте - собственно сам файл demo, если вам надо вынести, то ради бога выносите. а запускается плагин, также как и все плагины jquery