Как использовать заголовки в HTML

Большинство новичков по работе c веб-стандартами считают, что прохождение валидации является достаточным условием, чтобы назвать их код пригодным. Те, кто знаком со стандартами ближе, знают, что это не так. Использование заголовков – хороший пример. Хотя валидатор может не выдавать предупреждений или ошибок для заголовков, нельзя сказать, что ваша страница валидна, если структура заголовков не работает.
Значение заголовков.
Некоторые считают, что главная роль заголовков их CEO значение. Я не буду останавливаться на этом. Возможно, они и правы, однако, я скажу (так как я не эксперт по CEO, а простой энтузиаст по веб-стандартом), что значимость заключена в семантике.
Что такое заголовки? Заголовки – это элементы, описывающие последующий контент, а также определяющие структуру документа. Подобно заголовкам и подзаголовкам газет, html заголовки должны кратко описывать содержание страницы или секции, давая четкое представление пользователю, что ожидать, если он продолжит читать.
Теги заголовков носят названия от <h1> до <h6>. Цифры тегов несут определенный «вес», где <h1> является «тяжеловесом», а <h6> - «легковесом». Эта иерархия составляет правило, которого нужно придерживаться при создании структуры документа.
Структура документа.
Так как же должным образом структурировать документ? Сравним структуру заголовков документа с неким хорошо сформированным XML файлом.
HTML
<h1>
<h2>
<h3></h3>
<h3>
<h4></h4>
</h3>
</h2>
<h2>
<h3></h3>
<h3></h3>
</h2>
<h2>
<h3></h3>
</h2>
</h1>
Если вам не понятен этот код, не пугайтесь – это всего лишь иллюстрациz структуры заголовков, преобразованная в XML.
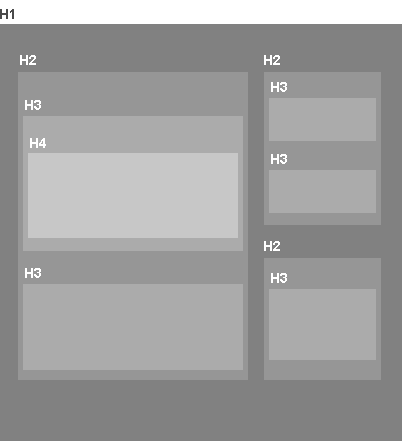
Ниже представлен более наглядный пример.

H1, H2, H3 и H4 отображают теги заголовков (названия), коробки – контент, при этом наиболее темные несут больший «вес» с точки зрения значимости, чем светлые.
Первый заголовок (h1) определяет большую секцию, обычно это целый документ. Я считаю, что он должен быть у каждой страницы, как заголовок высшего уровня, описывающий контент страницы. В исключительных случаях, когда на одной странице есть большие раздельные секции, можно использовать два или больше h1.
Выбор использования тегов заголовка для определенного места не должен представлять никаких проблем – нужно использовать их поочередно. Если описываемый вами контент можно рассматривать как «потомок» предыдущего, тогда надо использовать заголовок, занимающий в иерархии на одно место ниже, если мы говорим о «братском» контенте, тогда заголовок остается тем же самым. Благодаря этому создается логический поток, изменять который не следует, иначе документ будет менее понятным.
Не идите на компромиссы.
Как многие из вас знают, а некоторые догадываются, CSS довольна мощная штука. Когда мы говорим о заголовках, нет нужды идти на компромиссы. Я часто вижу, как теги заголовков используются, основываясь на дизайне браузера, то есть «по умолчанию». Некоторые используют h4 взамен h2, потому что им нужен меньший заголовок. Что следует сделать, так это использовать h2 и сделать его меньшим, воспользовавшись CSS. Просто, да?
В тексте, не весь контент принадлежит заголовку. То есть, если у вас есть название статьи, и вы решите сделать его в h2 или h3, не волнуйтесь насчет того, какой заголовок использовать для данных (таких как дата или имя автора). Не используйте заголовки для контента такого типа. Даже в газетах сообщения наподобие "Written By John, Aug 22nd" не выделяются жирным и большим шрифтом.
Грубейшая ошибка, которую я часто вижу - это отделения заголовков от принадлежащего им контента, где идут на компромисс с дизайном. К примеру, помещая плавающую навигацию между заголовком и абзацем. Не стоит идти на компромиссы в этой области. Структура документа должна быть приоритетной и не меняйте ее только потому, что у вас сложный дизайн. В большинстве (я бы даже сказал «во всех») случаях CSS придет вам на помощь. Просто приложите больше усилий, и вы будете счастливы.

Комментарии к статье
Отличная статья! Одна только просьба - поставьте на станицу "возможность сообщать об ошибках", орфографических, опечатках, смысловых(если появятся:)). Плюс на странице появляется не только информативность, но и интерактивность... внести свой вклад многим будет приятно;)