HTML списки, что нового в HTML 5?
Существует большой и оправданный интерес веб-сообщества к введенным в HTML 5 изменениям. В этом посте я хочу разъяснить ту часть нововведений, которая затронула списки в HTML 5.
Как вы знаете, HTML имеет три вида списков:
-
<ul> - неупорядоченный список
-
<ol> - упорядоченный список
-
<dl> - список определений
Тег HTML <li> определяет элемент списка и применяется
в списках <ul> и <ol> . В списке определений
(<dl>) тег <dt> определяет название
термина, тег <dd> определяет описание термина. Все эти
теги поддерживаются в HTML 5, но существуют небольшие изменения в их атрибутах,
на практике:
<ul> и <ol>
Атрибуты compact и type не поддерживаются в HTML
5 (вместо этого вы должны использовать CSS)
<li>
Атрибут type, который определяет маркер списка, также больше
не поддерживается в HTML 5 (вместо него вы должны использовать CSS)
Атрибут value, который определяет номер первого элемента списка,
больше не осуждается и его можно использовать в теге <ol>.
Неупорядоченный список для навигационной панели
Еще один важный момент, связанный со списками, относится к структуре навигационной
панели на веб-сайтах, которая меняется с введением нового тега <nav> в
HTML 5. Как вы знаете, неупорядоченный списки обычно использовали для осуществления
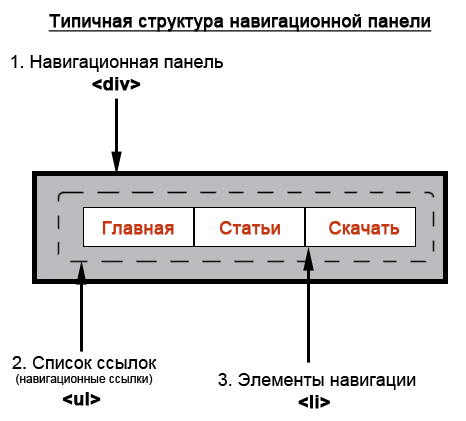
навигационной панели на веб-сайтах. Типичная структура навигационной панели:
тег <div> содержит неупорядоченный список с некоторыми
элементами.

Ниже приведен HTML код образующий простую структуру навигационной панели:
HTML
<div id="nav">
<ul><li><a href="/...">link 1</a></li>
<li><a href="/...">link 2</a></li>
<li><a href="/...">link 3</a></li>
<li><a href="/...">link 4</a></li><ul>
</div>
В HTML 5 структура навигационной панели такая же. Единственное отличие
в замене внешнего контейнера неупорядоченного списка. Теперь вы должны
использовать новый тег <nav> вместо неуместного общего
тега <div>.
HTML
<nav>
<ul>
<li><a href="/...">link 1</a></li>
<li><a href="/...">link 2</a></li>
<li><a href="/...">link 3</a></li>
<li><a href="/...">link 4</a></li>
<ul>
</nav>
Список определений и тег <dialog>
Список определений не часто применяется в веб-дизайне, более того, существует огромное количество людей игнорирующих списки определений. В целом такой список предполагает наличие списка терминов и описаний к ним. Вод код, который описывает обычный список определений:
HTML
<dl>
<dt>Google</dt>
<dd>Поисковик</dd>
<dt>Facebook</dt>
<dd>Социальная сеть</dd>
</dl>
Здесь перед вами список определений, интерпретированный браузером:
HTML 5 вводит новый тег <dialog>, который использует <dt> и <dl>,
чтобы описать беседу. Вот простая структура диалога:
HTML
<dialog>
<dt>Anna</dt>
<dd>Время какое?</dd>
<dt>Mark</dt>
<dd>Три часа</dd>
<dt>Anna</dt>
<dd>Спасибо!</dd>
</dialog>
Интерпритация браузером:
Источник woork.blogspot.com

Комментарии к статье