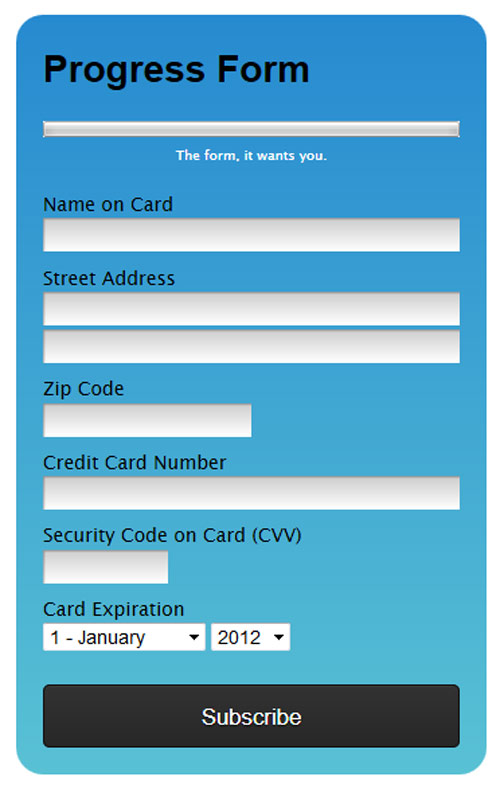
Шкала прогресса для формы
Представьте, что у вас есть форма с десятью обязательными параметрами. Такая форма немного больше, чем в среднем по "больнице" (интернету), и создает для пользователя определенную работу. При заполнении такой формы вы можете потерять часть пользователей, что всегда плохо. Возможно, если мы дадим пользователю знание о текущем состоянии заполнения формы, то тем самым мы предоставим ему стимул для скорейшего заполнения формы.
HTML для полей формы
Полям не обязательно ставить атрибут required, но в нашем случае это делается для простоты понимания. Заполнение дополнительных полей никак не повлияет на минимальные требования предъявляемые к отправке формы. Итак, для нашего demo создадим пять типичных обязательных полей собирающих информацию о платеже.

HTML
<form id="payment-form" action="#">
<label for="name">Full Name</label>
<input required id="name" name="name">
<!-- etc -->
</form>required (HTML5) - устанавливает обязательные поля. Если обязательное поле не заполнено, браузер не отправит форму на сервер и выведет пользователю сообщение. Вид сообщения зависит от типа браузера. HTML для прогресса
Существует специальный HTML элемент для визуального представления шкалы прогресса. Элемент так и называется progress. В форме, там где вам необходимо, расположите один элемент progress (с уникальным id, для javascript).
HTML
<progress max="100" value="0" id="progress"></progress>
Атрибут max имеет значение 100, что обусловлено простотой при вычислений значений. Значение, характеризующее заполнение шкалы прогрессы, высчитывается в процентах. Например, если value равно 20, то шкала заполнена 20%.

Наблюдаем за изменениями
Все наши поля текстовые, таким образом свяжем изменение шкалы прогресса с событием keyup для тех элементов формы, которые обязательно нужно заполнить.
JQuery
$("#payment-form input").keyup(function() {
// рассчитываем прогресс
});Подсчитываем число валидных полей
Как только клавиша клавиатуры возвращается в не нажатое состояние, мы при помощи this.validity.valid проверяем поле на true или false.
JQuery
var numValid = 0;
$("#payment-form input[required]").each(function() {
if (this.validity.valid) {
numValid++;
}
});pattern - (HTML5) - указываем регулярное выражение, согласно которому требуется вводить и проверять данные в поле формы. В случае если значение поля формы не совпадает с регулярным выражением прописанным для pattern, форма отправляться не будет. Настраиваем шкалу прогресса, выводим сообщения
 Теперь, когда мы имеем целое число определяющее количество валидных полей, нам необходимо построить простую логику для показа шкалы прогресса.
Теперь, когда мы имеем целое число определяющее количество валидных полей, нам необходимо построить простую логику для показа шкалы прогресса.
Так же, вероятно, вам захочется показать пользователю стимулирующие сообщения. Просто на странице определите, например, тег p и генерируйте в нем текстовые сообщения в зависимости от прогресса.
JQuery
// "кэшируем"
var progress = $("#progress"),
progressMessage = $("#progressMessage");
// логика: шкала прогресса от числа валидных полей
if (numValid == 0) {
progress.attr("value", "0");
progressMessage.text("The form, it wants you.");
}
if (numValid == 1) {
progress.attr("value", "20");
progressMessage.text("There you go, great start!");
}Кроссбраузерность
Чтобы проверить поддерживает ли браузер атрибут HTML5 required, вы можете использовать следующий код:
Источник

Комментарии к статье