Как создать вкладки с историей браузера и поддержкой URL
 Сегодня мы создадим интерфейс с вкладками. Однако перед нами не простая панель с вкладками, наша версия поддерживает историю. Да, вы можете использовать кнопки браузера "Назад" и "Вперед", также для каждой активной вкладки и соответствующего контента существует свой уникальный url.
Сегодня мы создадим интерфейс с вкладками. Однако перед нами не простая панель с вкладками, наша версия поддерживает историю. Да, вы можете использовать кнопки браузера "Назад" и "Вперед", также для каждой активной вкладки и соответствующего контента существует свой уникальный url.
Слишком запутано? Не беспокойтесь, статья как обычно не длинная и не сложная. Для работы нам потребуется плагин jQuery Address.
С помощью плагина jQuery Address мы сможем создать фактические адреса, которые ведут к определенным секциям сайта. Как результат вкладка и соответствующий ей контент может трансформироваться в закладку на чьем-либо браузере, или быть использована в письме как ссылка. Ко всему прочему сохраняется история при перезагрузке страницы. Протестировано в IE7, IE8, IE9, FF, Chrome и Safari.

HTML
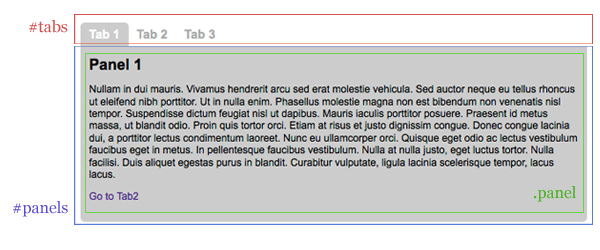
По существу мы имеем две секции.
- #TABS: Перед вами обычное навигационное меню.
- #PANELS: Каждая секция содержит свой уникальный контент, подобно обычным страницам. Последовательность вкладок и секция должна совпадать, например, если вкладка идет первой, то и соответствующая ей секция должна идти первой в разметке секций.
<div id="tabs" class="clearfix">
<ul>
<li><a href="#tab1" title="Tab1 Title">Tab 1</a></li>
<li><a href="#tab2" title="Tab2 Title">Tab 2</a></li>
<li><a href="#tab3" title="Tab3 Title">Tab 3</a></li>
</ul>
</div>
<div id="panels">
<div class="panel-wrapper">
<div class="panel">
<h2>Panel 1</h2>
<p>Nullam in dui mauris. ......</p> <p>
<a href="#tab2">Go to Tab2</a></p>
</div>
<div class="panel">
<h2>Panel 2</h2>
<p>Nullam in dui mauris. ......</p><p>
<a href="#tab3">Go to Tab3</a></p>
</div>
<div class="panel">
<h2>Panel 3</h2>
<p>Nullam in dui mauris. ......</p><p>
<a href="#tab1">Back to Tab1</a></p>
</div>
</div>
</div> <!-- //#panels -->CSS
Простой CSS код стилизует верхние вкладки. Однако вы вправе менять стили по своему усмотрению, активная вкладка получает класс
active
.
#container {
width:600px;
margin:0 auto;
}
#tabs ul {
list-style:none;
margin:0;
padding:0;
}
#tabs ul li {
float:left;
}
#tabs ul li a {
display:block;
padding:5px 10px;
font-weight:bold;
color:#aaa;
text-decoration:none;
font-size:120%;
}
#tabs ul li.active a {
background:#ccc;
color:#fff;
}
#panels {
width:100%;
background:#ccc;
}
#panels .panel-wrapper {
padding:10px;
}
#panels .panel {
}
#panels .panel h2 {
margin:0 0 10px 0;
}
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html .clearfix { zoom: 1; } /* IE6 */
*:first-child+html .clearfix { zoom: 1; } /* IE7 */
/*
* CSS3 Styling
*/
#tabs ul li a {
border-top-left-radius : 5px;
border-top-right-radius : 5px;
}
#panels {
border-bottom-left-radius : 5px;
border-bottom-right-radius : 5px;
}Javascript
Спасибо за
$.address
плагин он делает эту статью менее сложной. В общем, мы имеем функцию
setPanel
, которая выбирает корректную вкладку и секцию. Если переменная
hashtag
отсутствует, то функция выполняет действия по умолчанию: выбирается первая вкладка и первая секция. Наконец эта функция передается к плагину
Address
через события
init()
и
change()
.
Для большего понимания приведены подробные комментарии.
$.address.init(fn)
– функция будет выполнена один раз, когда адрес инициализирован. Эта функция принимает простой event объект, в котором содержатся следующие свойства: value, path, pathNames, parameterNames, parameters и queryString. *
$.address.change(fn)
– функция выполняется при изменении адреса. *
var QTABS = {
init: function () {
// присоединяем события (загрузка, изменение адреса) плагина adress
$.address.init(function(event) {
// первая загрузка, назначаем секцию
QTABS.setPanel(event);
}).change(function(event) {
// если url измененно, регулируем секцию
QTABS.setPanel(event);
});
},
// ядро функции отвечает за показ корректной секции
setPanel: function (event) {
//назначаем hash tag от объекта event плагина address
var hashtag = event.pathNames[0];
// получаем корректную вкладку, если hashtag нет, то выбираем 1-ю вкладку
var tab = (hashtag) ? $('#tabs li a[href=#' + hashtag + ']') : $('#tabs li:first a');
// сбрасываем все настройки
$('#tabs li').removeClass('active');
$('#panels .panel').hide();
// если hashtag найден
if (hashtag) {
// устанавливаем текущую вкладку как активную и показываем корректную секцию
tab.parent().addClass('active');
$('#panels .panel:eq(' + (tab.parent().index()) + ')').show();
} else {
// устанавливаем первую вкладку как активную и открываем первую секцию
$('#tabs li:first').addClass('active');
$('#panels .panel:first').show();
}
// меняем title страницы на имя корректной вкладки
document.title = tab.attr('title');
}
}
// выпоняем функцию
QTABS.init();
www.queness.com

Комментарии к статье