Вещи, которые вы можете делать с checkbox hack
 Все мы знаем, что "Тег
Все мы знаем, что "Тег <label> устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (<input>, <select>, <textarea>). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст".
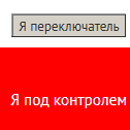
Отсюда и был изобретен checkbox hack - трюк, при помощи которого, используя некоторые нюансы, можно взять под контроль, например, все родственные элементы:
HTML
<label for="toggle-1">Do Something</label>
<input type="checkbox" id="toggle-1">
<div>Control me</div>Остановимся на CSS: Удаляем позиционированием чекбокс со страницы. Хотя чекбокс и не виден, вы по-прежнему при клике на label меняете значение чекбокса с on на off. Затем вы можете использовать родственный комбинатор и состояние элемента input (псевдокласс checked), чтобы стилизовать соседний блок (div).
CSS
input[type=checkbox] {
position: absolute;
top: -9999px;
left: -9999px;
/* Для мобильников лучше позиционировать чекбокс по верху кликабельной оласти
и поставить opacity в 0. */
}
/* Default State */
div {
background: green;
width: 400px;
height: 100px;
line-height: 100px;
color: white;
text-align: center;
}
/* Toggled State */
input[type=checkbox]:checked ~ div {
background: red;
}Таким образом, элемент меняет свой стиль в зависимости от состояния checkbox, который вы даже не видите. Давайте рассмотрим несколько вариантов использования checkbox hack.
Отказ от ответственности: некоторые из этих вещей несемантичны и не кроссбраузерны. Чтобы держать все под контролем не забывайте использовать javascript.
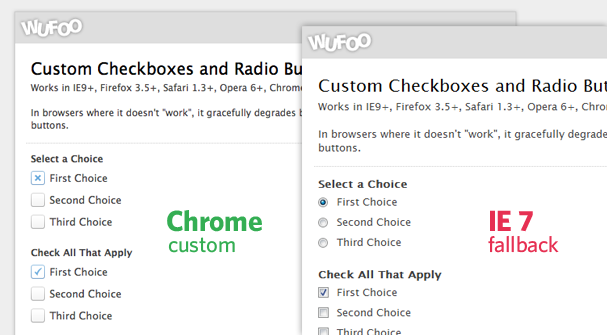
Стилизуем обычные чекбоксы и радио кнопки

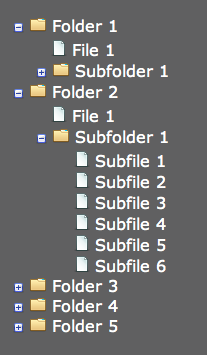
Файловая система «тройное меню»

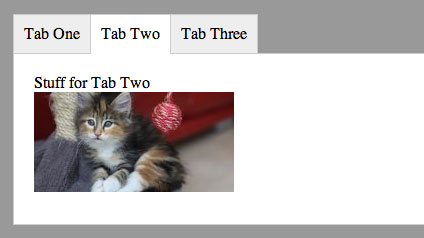
Вкладки

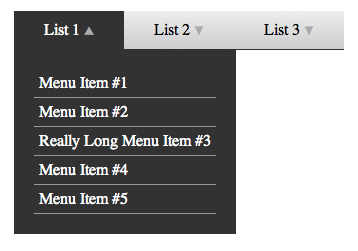
Выпадающее меню

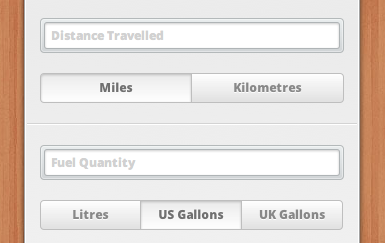
Красивые визуальные переключатели

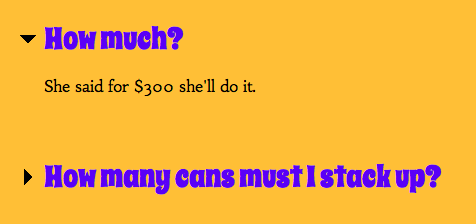
FAQ: вопросы и ответы

Источник

Комментарии к статье