Перестаем использовать overflow:hidden в качестве clearfix хака
 Некоторое время я размышлял об этом, и, наконец, пришло время перестать использовать объявление
Некоторое время я размышлял об этом, и, наконец, пришло время перестать использовать объявление overflow: hidden (и overflow: auto) в качестве «очищающего» (clearfix) хака.
Превосходный пост Джеффа Старра - новый очищающий метод - и последующие комментарии к нему послужили превосходной причиной написать об этом здесь.
clearfix необходим для того, чтобы элемент-родитель, в котором есть плавающие элементы, мог расшириться и включить в себя плавающие элементы (иначе может произойти схлопывание). Более подробно об этом в статье Свойство CSS Float. Плавающие элементы. Преодолеваем проблемы.
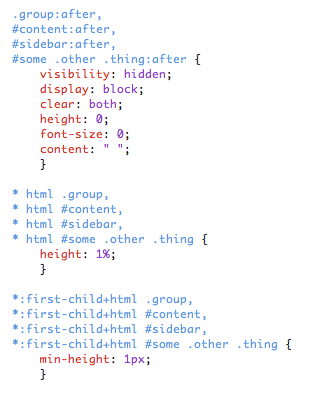
CSS
/* new clearfix */
.clearfix:after {
visibility: hidden;
display: block;
font-size: 0;
content: " ";
clear: both;
height: 0;
}
* html .clearfix { zoom: 1; } /* IE6 */
*:first-child+html .clearfix { zoom: 1; } /* IE7 */Хотя clearfix метод реально простой и полезный, тем не менее, я с неприязнью отношусь к 'замутнению' html-разметки при помощи clearfix хака. В итоге я повсеместно использовал, там, где необходимо, объявление overflow: hidden. Однако объявление overflow: hidden не без недостатков. Например, может возникнуть ситуация, когда вам потребуется расположить дочерние элементы за пределами элемента-родителя, а у элемента-родителя присутствует overflow: hidden. При такой ситуации элемент-родитель просто обрежет дочерний элемент.
Объявление overflow: hidden непригодно в данной ситуации, поэтому я использовал хак clearfix (с использованием класса clearfix). В общем, я использовал две методики: в зависимости от возникающих ситуаций. Со стороны семантики, конечно, предпочтительно вовсе не использовать clearfix классы. И смешивание двух вышеприведенных методик вызывает небольшое беспокойство.
Один товарищ предложил использовать имя класса group вместо clearfix. Это незначительная вещь, но мне нравится повышать семантику (в большинстве случаев), и поэтому я с удовольствием заменил имя класса clearfix на group и использовал его там, где невозможно было использовать объявление overflow: hidden.
Докладчик также предложил использовать блок объявлений от clearfix (переименовано на group) непосредственно к селекторам, которые в них нуждаются.

Это сохраняет HTML-разметку более чистой, при этом мы избегаем недостатков связанных с использованием объявления overflow: hidden. Но это способствует дополнительному раздуванию CSS. Возможно, это хорошо для небольших сайтов, но с большими сайтами такое раздувание стилей вполне может выйти из под контроля. Я использовал этот подход на нескольких проектах, но из-за раздувания CSS все же решил вернуться к чередованию объявления overflow: hidden и класса group.
Катализатор
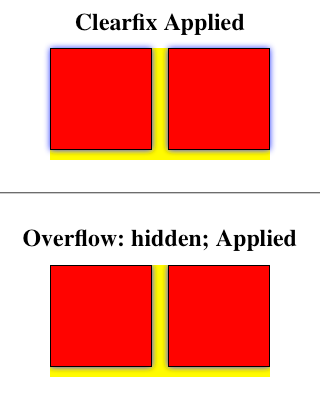
Наконец, я решил распрощаться с объявлением overflow: hidden и решающим фактором для меня послужил CSS3. В частности свойтво box-shadow. По крайней мере, это было первое свойство, на которое негативно влияло объявление overflow: hidden. У дочерних элементов блока-родителя с overflow: hidden тени будут обрезаны, смотрите на приведенное ниже изображение.

Есть еще несколько примеров, которые можно привести. Например, дочерние элементы со свойствами text-shadow и transform также могут обрезаться блоком-родителем (у которого присутствует объявление overflow: hidden).
С наступлением CSS3 мы все меньше и меньше можем полагаться на объявление overflow: hidden из-за вышеописанных проблем. Итак, в качестве очищающего метода стоит использовать, так называемый clearfix метод или метод на основе правила для класса group.
источник

Комментарии к статье