CSS цвета в веб-дизайне

За исключением разметки и типографии ничто не несет в себе такого сильного воздействия на то, как мы программируем и создаем наш сайт, чем цвет: начиная с визуальной картинки, которую мы показываем посредством изображений и информационной среды сайта, и заканчивая простым выбором между использованием розово-оранжевого или неоново-зеленого цветов. Это доступное руководство рассмотрит CSS цвета. Так же в нем вы найдете удобные цветовые карты и инструменты, которые помогут вам в работе с цветовыми значениями.
Зададим наши цели:
- рассмотрим существующее разнообразие выбора
- проанализируем базовые примеры кода для каждого типа цвета
- рассмотрим матовость, прозрачность и т. д.
- исследуем теорию простого цвета и психологию
Цветовые значения
Для указания цвета можно использовать значения нескольких типов. Прочтя руководство и приняв во внимание межбраузерную совместимость и прочие ограничения, вам нужно решить за себя, какой способ лучше всего подходит вам.
Во многих отношениях выбор цвета ограничен только нашим воображением. С годами выбор теней и контрастов менялся одновременно с выходом новых дисплеев (возможность воспроизвести миллион цветов сейчас трудно сравнить с прежним лимитов в 256 цветов).
После того как мы определили идеальный оттенок в нашем коде, формат, который мы используем для описания и ссылки на него, может быть представлен в виде одного из множества цветовых значений, которые помогают браузеру определить, что конкретно мы хотим ими визуализировать (и где).

Для каждого цвета существует hex, RGB и HSL эквивалент. Все, что вам нужно, так это знать значение.
Шестнадцатеричные цветовые значения
Hexadecimal (hex) — это шестнадцатеричная система счисления. Из множества способов описания цвета в CSS самым популярным является шестнадцатеричное значение. Оно существует с самого начала и имеет наибольшую браузерную поддержку. Шестнадцатеричное значение начинается со знака решетка (#), за которым следует три или шесть шестнадцатеричных цифр в формате обозначения RGB. К примеру, шестнадцатеричным (для простоты hex) цветовым значением для белого служит #FFFFFF или #FFF в сокращенном виде.
Шестнадцатеричные цветовые значения охватывают более широкий спектр цветов, чем ее ровесница - система ключевых слов (например: red, green, blue, black). Они остается чрезвычайно популярным именно из-за своей точности.
Пример:
CSS
a { color: #AABBCC; }
a { color: #ABC; }
RGB значения
В то время как hex коды остаются крайне популярными для CSS, многие разработчики не знают, что иной порядок для цветового обозначения (RGB) является ровесником hex кодов (его истоки можно проследить вплоть до самой ранней CSS спецификации). Путем использования цифр от 0 до 255 для обозначения красного, зеленого и синего значений, из которых и состоят наши RGB цвета, (либо через процентное соотношение), мы можем выразить наши предпочтения в более легком для понимания формате.
Ниже приведены простые примеры, где цвета заданы в RGB:
CSS
a { color: rgb(170, 187, 204); }
a { color: rgb(67%, 73%, 80%); }
HSL значения
Другим появившимся относительно недавно выбором является HSL. Его ввели, чтобы дополнить существующую систему RGB: HSL позволяет совместить тон (hue), насыщенность (saturation) и светлоту (lightness).
HSL упрощает выбор нужных цветов, так как разработчик описывает оттенок, который либо ярче, либо темнее, путем увеличения или уменьшения других значений (в сравнении с базовым оттенком).
Оттенки описываются с помощью градусов на цветовом круге (значение от 0 до 360), а насыщенность и светлота – через процентное соотношение.
Ниже приведен простой пример, где цвет задан в HSL:
CSS
a { color: hsl(210, 13.3%, 73.3%); }
Ключевые цветовые слова и X11
Для начинающих CSS обозначения могут показаться какими-то запутанными, особенно если вы не сильны во всех этих шестнадцатеричных значениях и цветовых расчетах (использование процентных соотношений, градусов на цветовом круге и световых значений с RGB-спектра).
Без проблем, на этот случай существует масса исчерпывающих альтернатив, названных ключевыми словами.
В отличии от других способов, количество поддерживаемых значений ограниченно, но то, что они умеют делать, они делают отлично.
Использование ключевых слов – один из самых простых способов описать цвет в CSS. Вместо запутанных обозначений, которые чужды простому пользователю, предлагается использовать базовый набор значений, которые описывают цвета известными именами.
Имена цветов ограничены 16 значениями, однако, как мы узнаем позже, они могут быть увеличены с помощью наращенной палитры. Ниже приведен простой пример:
CSS
a { color: green; }
Обозначение цвета посредством ключевых слов существует довольно давно, однако, в виду упомянутой выше лимита (всего 16 значений), производители браузеров (а теперь и CSS3 спецификация, которая переняла значения у спецификации SVG) увеличили диапазон цветов с помощью расширенной цветовой палитры X11, которая расширяет количество наименований цветов до 100.

Мы можем описывать цвета с помощью ключевых слов (если они поддерживаются браузерами).
Единственной потенциальной проблемой X11 является не всегда реализованная поддержка браузерами (например: иногда можно наблюдать конфликт цветов).
Прозрачность (Transparency) и непрозрачность (Opacity)
До этого момента мы рассматривали в основном цветовые значения, поэтому можно подумать, что тема будет исчерпана простой задачей браузеру нужного вам цвета, однако это не так. С приходом CSS3 появился еще один уровень управления цветами, предоставивший нам возможность накладывать полупрозрачные и непрозрачные эффекты на объекты.

Эффекты непрозрачности и прозрачности могут украсить ваш сайт и придать ему легкость.
Подобно цветовому обозначению для решения этой задачи существует множество способов. Ниже мы рассмотрим наиболее распространенные.
Непрозрачность (Opacity)
Сперва рассмотрим непрозрачность, добиться межбраузерной совместимости для которой довольно непросто ввиду большого количества нуждающихся в поддержке браузеров. Несмотря на то, что непрозрачность появилась только в CSS3, она поддерживалась браузерами и ранних версий, особенно InternetExplorer (с помощью встроенного свойства DirectXfilter). Добиться нужной комбинации может оказаться трудной задачей, и некоторые пользователи используют разные смеси для поддержания желаемого эффекта.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Ниже приведена проверенная формула, которая позволит добиться «пуленепробиваемой» непрозрачности:
CSS
div {
opacity: 0.5;
-moz-opacity: 0.5;
-khtml-opacity: 0.5;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=50)";
filter: alpha(opacity=50);
}
Значение 0 соответствует полной прозрачности элемента, а 1, наоборот — его непрозрачности.
Прозрачность (Transparency)
СSS3 также оживило и прозрачность. Вы больше не ограничены изображениями с альфа-прозрачностью или одноцветным эффектом прозрачности на изображениях. Современные браузеры используют как RGB, так и HSL, которые, как вы можете догадаться, используют стандартное RGB и HSL обозначения с прикрепленным к концу значением альфа прозрачности выраженным в процентном соотношении.
Ниже приведены простые примеры RGB и HSL с альфа-прозрачностью 0.5 (или 50%):
CSS
a { color: rgba(170, 187, 204, 0.5); }
a { color: rgba(67%, 73%, 80%, 0.5); }
a { Color: hsla(210, 13.3%, 73.3%, 0.5); }
Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Безопасные цвета
С таким важным аспектом, как цвет, можно предположить, что совместимость должны быть чем-то данным. Однако в действительности ситуация далека от совершенства. Система X11 не поддерживается одинаково всеми браузерами (и только недавно была добавлена в CSS спецификацию). HSL, HSLa и RGBa – все это новые дополнения в CSS3 и не поддерживаются старыми браузерами; системные цвета игнорируются; поддержка непрозрачности и альфа-прозрачности далека от идеала!

Если полагаешь, что вокруг одни ограничения, подумай над временами, когда цвета были ограничительным фактором.
Даже те базовые цвета, на которые мы полагаемся сейчас, могут представлять потенциальную проблему для старого железа, потому что в то время, когда мониторы могли показывать только 256 цветов, вопросы совместимости были настолько серьезны, что ограничивали возможности для цветового обозначения.
Для улучшения качества использования и единообразия всех мониторов были сформированы три уровня безопасного цвета.
Really-безопасные цвета
Были распространенны еще в то время, когда 8-битные мониторы были обычным делом, так как на этих мониторах присутствовало всего 22 цвета, то наши так называемые «web-безопасные» цвета отображались достоверно везде.
Web-безопасные цвета
Это именно те цвета, которых знает большинство разработчиков (а некоторые все еще используют). Доступно 216 цветов (из 256 включавших в себя дизеринг), область применения – старые дисплеи.
Web-умные цвета
Включают 4096 цветов и были созданы, чтобы избавиться от ограничений, которые накладывала web-безопасная палитра, одновременно сохраняя использование цветов в рамках совместимости.
Даже если выйти за рамки совместимости, перед разработчиками стоят и другие проблемы, связанные с использованием цветов, которые явились результатом доступности сети. Цветовой слепотой страдают многие пользователи по всему миру, а разнообразие степеней тяжести этой болезни еще больше усугубляет ситуацию.
Размышления о веб-доступности
Некоторые не могут различить один цвет, другим не виден целый спектр. Одни видят все в черно-белых красках, а другие видят либо очень плохо, либо не видят ничего.
Существует следующие формы цветовой слепоты:
Монохроматизм
Для воспроиз¬ведения всех цветовых тонов спектра монохроматам нужен всего лишь один основ¬ной цвет. Может проявляться в неспособности видеть цвета кроме как в черных и серых оттенках.
Дихромазия
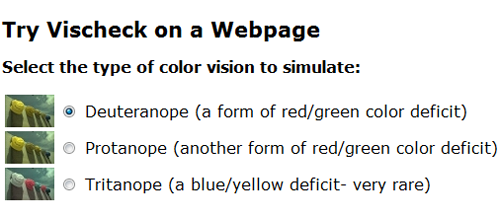
В этом случае не работает один из трех основных цветовых механизмов. Соответственно известны три вида дихромазии: протанопия (слепота к красному цвету), дейтеранопия (слепота к зеленому), тританопия (слепота к синему).
Трихромазия
Здесь механизм работает, но работает с перебоями (вызывая путаницу). Трихромазия делиться на три вида: протаномалия (слабость восприятия красного цвета), дейтераномалия (нарушенное восприятие зеленого цвета, довольно часто встречается), тританомалия (нарушение восприятия синего).
Совокупность проблем, влияющих на веб-доступность, заставляет разработчиков подходить более ответственно к использованию цвета (и тем цветам, что мы выбираем), для того чтобы сделать веб-сайт более удобными в использовании, привлекательным и читабельным.
Если для одной пары глаз одни цвета могут выглядеть абсолютно нормально, это не значит, что для другого, менее удачного пользователя, все будет так же безоблачно.

Симулировать цветовую слепоту сложно, однако есть инструменты, которые помогут нам в этом.
Если вы еще не учитываете цветовую слепоту в своих проектах, займитесь этим. В этом вам помогут 10 инструментов для оценки доступности веб дизайна.
Цветовые ассоциации
Рассмотрим бегло цветовые ассоциации. Как вы знаете, цвета это не только то, что видно глазу. Цвета могут оказывать сильнейшее влияние на то, как пользователь работает со страницей, а исследования эффектов цвета на покупательские привычки и поведения широко известны среди дизайнеров и психологов. Существует масса статей о теории цвета, поэтому не стесняйтесь и начните изучать эту тему, это поможет вам в процессе принятия решений.
О том, как воспринимают цвет различные культуры (страны), вы можете прочитать в статье инфографика – цвета в культурах.
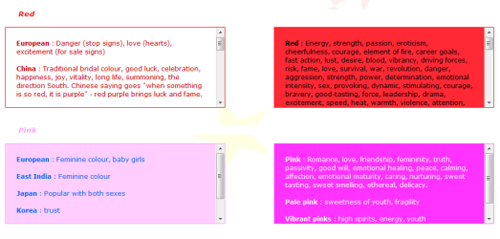
Увидев определенные цвета, многие из нас подсознательно ассоциируют их с вещами, которые нам известны. Например: увидев красный цвет, мы можем подумать о любви, крови или страсти, в зависимости от разнообразия факторов (среда воспитания, личный опыт). Можно воспользоваться этими ассоциациями, чтобы выразить свой характер пользователю, так же художники используют цвета, чтобы вызвать определенные эмоции. К примеру: сайту для вампиров лучше подошла бы палитра из красного и черного, чем из желтого и зеленого, потому что именно эти цвета стойко ассоциируются у нас с вампирами.

Множество цветовых ассоциаций имеют культурные корни. Некоторые довольно очевидны.
О том, как воспринимают цвет различные культуры (страны), вы можете прочитать в статье инфографика – цвета в культурах.
Этот психологический феномен не только влияет на наше восприятие окружения (хотя в какой степени еще открытый вопрос), различные культуры ассоциируют цвета с различными вещами; неправильно утверждать, что западные стандарты распространяются и на остальной мир.
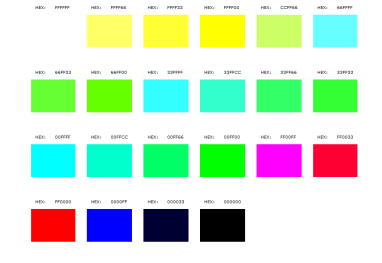
Другая цветовая ассоциация связана с температурой: мы часто ассоциируем синий цвет с холодными вещами, а красный – с горячими, что и показано ниже.
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе

Психология цвета может улучшить ваш контакт с пользователями.
Цветовые инструменты и ресурсы
Ниже приведен список ссылок о цвете в веб-дизайне, которые могут вас заинтересовать.
Цветовые диаграммы
- CSS 2.1 specification: Colors
- CSS3 color specification
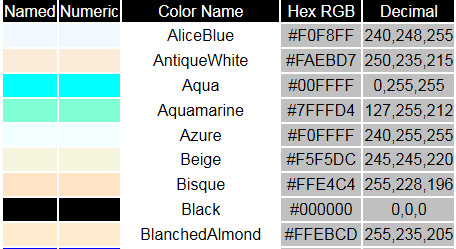
- Color names
- Color Codes
- Really-safe colors
- Web-safe colors
- Web-smart colors
- Colorblind Web Page Filter
- The Meaning of Colors
Цветовые пипетки
- ColorSchemer Studio 2
- Color Cop (free)
- Adobe Kuler (web-based)
- ColorToy (iOS)
- Magic Color Picker (Android)
Заключение
Цвет играет большую роль в веб-дизайне и его выбор очень важен. Работаем ли мы с контрастом, оттенками, тенями, прозрачностью, наша цель заключается в создании эстетически привлекательного и значимого для нашей аудитории сайта.
Следует избегать размывания и дисгармонии цветов, а цветовая палитра должны быть совместима и доступна пользователям.
CSS дало нам возможность использовать любой цвет, какой захотим, СSS3 же предлагает дополнительные инструменты, наподобие непрозрачности.
Однако за такою гибкостью стоит большая ответственность. Цвет покрывает каждый миллиметр наших сайтов, и ценность его для нашей работы не следует преуменьшать. Проанализируйте используемую вами цветовую систему и творчески подойдите к созданию живого и красивого сайта. Ваши цвета должны оставлять позитивное, длительное впечатление.
По материалам статьи A Guide to CSS Colors in Web Design

Комментарии к статье