Делаем угловой блок при помощи свойства CSS3 transform
На днях я наткнулся на один сайт, у которого есть любопытная угловая ссылка.
На сайте есть угловое кликабельное рекламное объявление, с помощью которого пользователи могут перейти на другую страницу. Я посчитал, что для позиционирования такой угловой рекламы (закладки, объявления и т. д.) было бы более удачным использовать новый свойства CSS3, так как кликабельная зона для объявления на ScriptSrc.net чересчур велика. Конечно, ногда можно предпочесть большую площадь кликабельной зоны, но, как мне кажется, всегда лучше ограничить кликабельную зону фактической площадью рекламного объявления.
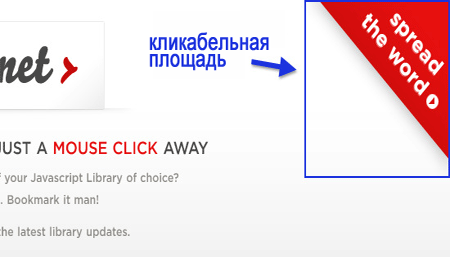
Кликабельная площадь чересчур велика
На ScriptSrc.net кликабельная зона объявления в действительности представляет собой квадрат, потому что все элементы страницы являются либо квадратами, либо прямоугольниками. Ниже приведена картинка, на которой это наглядно показано.

Возможно, им все равно или они отдали предпочтение такому варианту, чтобы получить больше кликов. Я лично считаю, что более пригодным является вариант, когда сама угловая секция является единственной кликабельной зоной.
Свойство СSS3 transform приходит на помощь
Если вы знакомы с модификациями CSS3, то вы уже, вероятно, знаете, что элементы можно поворачивать (вращать). Воспользуемся этим, чтобы сделать угловое объявление более пригодным. В CSS это будет выглядеть так:
transform — применяет трансформацию к элементу (можно применить несколько трансформаций, задавая значения через пробел).CSS
#corner-ad
{
display: block;
width: 200px;
height: 200px;
position: absolute;
top: -100px;
right: -100px;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
}Теперь единственная кликабельная зона и есть наше угловое объявление, так что не стоит опасаться, что случайный клик рядом с объявлением приведет его в действие.
Работает во всех браузерах (хак для IE).
Интересно, что хотя этот метод использует модификацию CSS3, IE предлагает возможности ротации посредством своих собственных фильтров. К моей демо-странице мне пришлось добавить специфичные для IE хаки, чтобы правильно поместить объявление, поэтому для корректной работы необходим дополнительный код. Следующий код, расположенный под первоначальным кодом CSS, позволяет корректно отображать объявление во всех браузерах IE.
CSS
#corner-ad
{
top: -142px\9;
right: -60px\9;
*right: -140px;
filter: progid:DXImageTransform.Microsoft.Matrix
(sizingMethod='auto
expand', M11=0.7071067811865476, M12=-0.7071067811865475,
M21=0.7071067811865475, M22=0.7071067811865476);
-ms-filter: "progid:
DXImageTransform.Microsoft.Matrix(SizingMethod='auto expand',
M11=0.7071067811865476, M12=-0.7071067811865475,
M21=0.7071067811865475, M22=0.7071067811865476)";
zoom: 1;
} Код "трансформер" получен с помощью CSS3 генератора от Пола Айриша css3please.com (включите правило с фильтром и поменяйте угол наклона на ваше усмотрение), поддержку которого недавно включили в матричный ротационный фильтр IE. Для моего примера в свойстве zoom нет необходимости, однако оно необходимо в тех случаях, когда элемент закрывает другой блок.
Источник: impressivewebs.com

Комментарии к статье