Отзывчивый веб-дизайн: макеты и медиа-запросы
 С ростом числа смартфонов произведенных за последние три года и вытекающим отсюда большим разнообразием размеров экранов, становится практически невозможно игнорировать пользователей чьим 'браузером' является мобильный телефон. Неважно, какие технические характеристики (а нас в первую очередь волнует размер экрана) у устройства пользователя: любое устройство заслуживает наилучшего решения. Наша цель, как дизайнеров, обеспечить пользователей наилучшим (с точки зрения внешнего вида) продуктом, независимо от устройства просмотра.
С ростом числа смартфонов произведенных за последние три года и вытекающим отсюда большим разнообразием размеров экранов, становится практически невозможно игнорировать пользователей чьим 'браузером' является мобильный телефон. Неважно, какие технические характеристики (а нас в первую очередь волнует размер экрана) у устройства пользователя: любое устройство заслуживает наилучшего решения. Наша цель, как дизайнеров, обеспечить пользователей наилучшим (с точки зрения внешнего вида) продуктом, независимо от устройства просмотра.
Сегодня многие клиенты хотят сайт совместимый с мобильными устройствами, что наиболее перспективно. Создавать отдельную версию сайта под каждое устройство неразумно не только из-за огромного количества разнообразных девайсов, но и потому, что мы просто не имеем возможности предсказывать будущее. Вот тут и приходит на помощь концепция отзывчивого дизайна.
Отзывчивый сайт – это сайт, который будет реагировать и адаптироваться к поведению пользователя и размеру экрана. Идей заключается в следующем: изменить и реорганизовать дизайн, адаптировать изображения, шрифт, колонки, и т.д. к размеру браузера (окна просмотра) , разрешению и ориентации, вместо того, чтобы создавать отдельные сайты под каждое устройство.
Рассмотрим три типа макетов
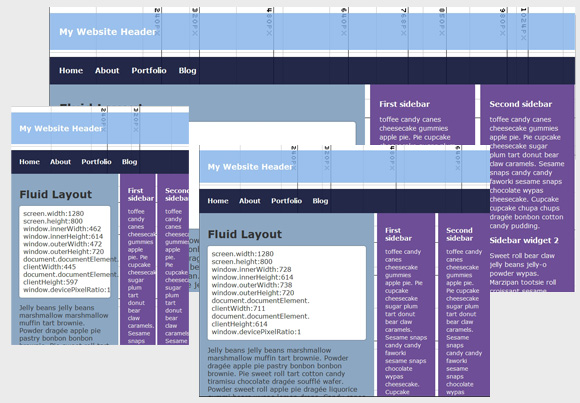
Резиновый макет
Основа резинового макета в использование относительных единиц. Это значит, что такой макет способен тянуться и сжиматься; многие дизайнеры используют резиновые сетки, основанные на процентах, чтобы создавать такие макеты.
Идея проста: вместо того чтобы задавать макету жесткую ширину в пикселях, мы назначаем относительные единицы в процентах.
Демо резинового макета:

Файл style.css дает нам общее представление о стилях страницы (цвет, шрифт), но давайте взглянем на файл fluid.css:
CSS
#header {
width: 100%;
margin: 0;
padding: 0;
}
#content {
float: left;
width: 60%;
margin: 0 0 20px 0;
padding: 0;
}
#content .inner {
margin-right: 2%;
}
.sidebar{
float: left;
margin: 0 0 20px 1%;
padding: 0;
}
#bar1{
width:20%;
}
#bar2{
width:18%;
}
#footer {
clear: both;
width: 100%;
margin: 0;
padding: 0;
}Шапка и подвал имеют ширину равную 100%: в нашем случае по ширине они займут все окно просмотра. Также мы имеем основной блок равный по ширине 60% и две боковые колонки шириной 20% и 18% (по 1% на поля), соответственно, что соответствует полной ширине окна браузера, простите за тавтологию.
Этот дизайн прекрасно адаптируется под современные экраны, но при слишком сильном сужении текст в боковых колонках становится трудно читаемым.
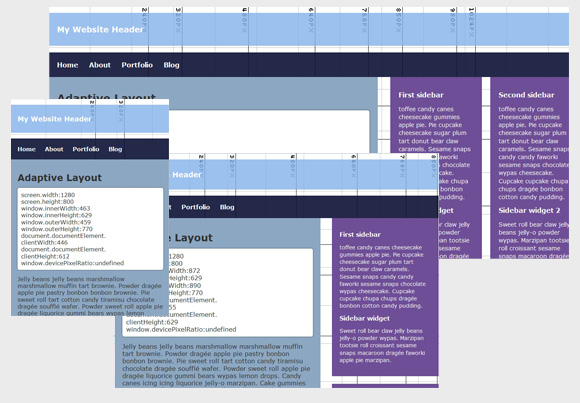
Адаптивный макет
В основе адаптивного макета лежит простая идея: вместо процентов используем фиксированные размеры. Однако фиксированные размеры будут меняться в зависимости от браузера/окна просмотра, таким образом, наш макет предполагает различные 'точки останова'.
Макет будет адаптировать под различные экраны при помощи точек останова и медиа-запросов.
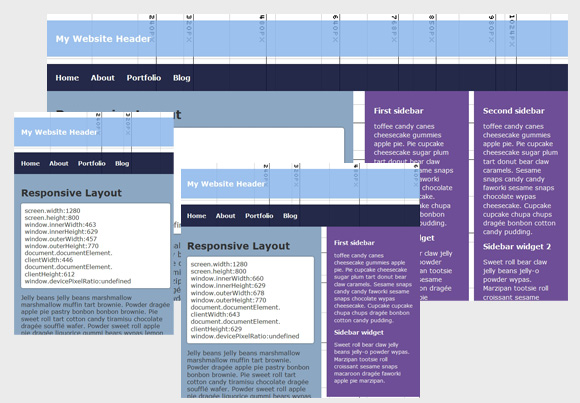
Как это работает можно увидеть на приведенном ниже изображении/demo:

HTML и style.css не изменились; изменилась структура страницы. Давайте взглянем на файл adaptive.css.
'Нормальный' сайт использует следующие стили:
CSS
body{
width:1280px;
margin:0 auto;
}
#header {
width: 100%;
margin: 0;
padding: 0;
}
#content {
float: left;
width: 800px;
margin: 0 0 20px 0;
padding: 0;
}
#content .bloc{
margin-right: 10px;
}
.sidebar{
float: left;
margin: 0 0 20px 20px;
padding: 0;
width:220px;
}
#footer {
clear: both;
width: 100%;
margin: 0;
padding: 0;
}Шапка и подвал имеют 100% ширину, однако блок с контентом, боковые колонки, и сам сайт строго фиксированную. Давайте рассмотрим самую важную часть стилей: точки останова и медиа-запросы.
CSS
/* Media queries */
@media screen and (max-width: 1200px) {
body{
width:1000px;
margin:0 auto;
}
#content {
width: 700px;
}
.sidebar{
width:280px;
}
}
@media screen and (max-width: 980px) {
body{
width:850px;
margin:0 auto;
}
#content {
width: 550px;
}
.sidebar{
width:280px;
}
}
@media screen and (max-width: 750px) {
body{
width:600px;
margin:0 auto;
}
#content {
width: 400px;
}
.sidebar{
width:190px;
margin: 0 0 20px 10px;
}
}
@media screen and (max-width: 540px) {
body{
width:450px;
margin:0 auto;
}
#content {
width: 450px;
}
#content .bloc{
margin:0px;
}
.sidebar{
width:450px;
margin: 0 0 10px 0;
}
}
@media screen and (max-width: 380px) {
body{
width:360px;
margin:0 auto;
}
#content {
width: 360px;
}
#content .bloc {
margin:0px;
}
.sidebar{
width:360px;
margin: 0 0 10px 0;
}
}Каждая точка останова имеет свой медиа-запрос, при этом меняются размеры тега body, блока с контентом и колонок.
При ширине ниже 540px текст в боковых колонках становится трудно читаемым, поэтому в этом случае я сделал так, что ширина боковых колонок становится равной ширине блока с контентом и боковые колонки располагаются под блоком с основным содержимым.
Отличительная особенность (со знаком плюс) адаптивных макетом в том, что вы можете менять не только размеры блоков, но и сам макет, включая положение блоков на странице.
Большая трудность заключается в выборе точек останова. Точки останова могут подбираться исходя из общих (наиболее распространенных) размеров устройств. Например, можно обратиться к уже подобранному списку медиа-запросов. Другой путь заключается в подборе точек останова на лету: то есть вы меняете размеры экрана и фиксируете уродливый дизайн и трудночитаемый текст, ставя при этом необходимую точку останова.
Ниже приведен пример адаптивного макета:

Отзывчивый макет
Отзывчивый макет можно определить как смесь между резиновым и адаптивным макетом. Он будет использовать относительные единицы из резинового макета и точки останова из адаптивного.
Здесь вы можете увидеть демо отзывчивого макета.
Для 'нормальной' версии используем следующие стили:
CSS
#page{
max-width:1280px;
}
#header {
width: 100%;
margin: 0;
padding: 0;
}
#content {
float: left;
width: 60%;
margin: 0 0 20px 0;
padding: 0;
}
#content .bloc {
margin-right: 2%;
}
.sidebar{
float: left;
margin: 0 0 20px 1%;
padding: 0;
}
#bar1{
width:20%;
}
#bar2{
width:18%;
}
#footer {
clear: both;
width: 100%;
margin: 0;
padding: 0;
}Что важно здесь мы используем max-width (вместо фиксированной ширины для адаптивного макета). Именно это свойство позволяет нам создать плавный переход. Свойство max-width позволяет нам сократить количество точек останова по сравнению с адаптивным макетом; для всех других размеров мы используем относительные единицы (проценты для нашего примера).
CSS с медиа-запросами:
CSS
/* The media queries*/
@media screen and (max-width: 1000px) {
#bar1,
#bar2{
width:39%;
}
.sidebar{
float: left;
margin: 0 0 20px 1%;
padding: 0;
}
}
@media screen and (max-width: 540px) {
#bar1,
#bar2{
clear:both;
width:100%;
}
.sidebar{
float: left;
margin: 0 0 20px 1%;
padding: 0;
}
#content {
clear:both;
width:100%;
}
#content .bloc {
margin:0;
}
}Все размеры задаются в процентах относительно max-width элемента body.
Отметьте, что для экранов, чьи размеры по ширине меньше 540px, ширина боковых колонок и основного блока равна 100%.
Преимущество отзывчивого макета, как уже говорилось выше, в отсутствие большого количества точек останова. Так как размеры задаются в процентах, дизайн автоматически подстраивается под размеры экрана, при этом важно расположить точки останова так, где дизайн разрушается. В этом случае роль остановов состоит в реорганизации макета для наилучшего и комфортного чтения пользователем.

Медиа-запросы: создать и определить точки останова
Медиа-запросы введены в CSS3 спецификацию. Медиа-запросы (media queries) позволяют создавать условия (основанные на ширине, высоте, ориентации, цвете и т.д.), по которым подключаются определенные стили. Существует огромный список медиа-запросов доступный на официальном сайте w3c. Вот наиболее часто используемые медиа-запросы и их определения:
| Медиа-запросы | Использование |
|---|---|
Min-width: |
используется, когда ширина окна просмотра равна или больше указанной ширины |
max-width: |
используется, когда ширина окна просмотра равна или меньше указанной ширины |
min-device-width: |
используется, когда ширина экрана устройства равна или больше указанной ширины |
max-device-width: |
используется, когда ширина экрана устройства равна или меньше указанной ширины |
orientation : portrait // orientation: landscape |
используется при текущей ориентации (альбомная или портретная) |
-webkit-min-device-pixel-ratio : 1.5 |
устанавливаем стиль для экранов с соотношением сторон 1.5 и более (android и ios) |
Медиа-запросы можно подключить при помощи основного файла CSS, или вы можете создать отдельный файл CSS для разного типа устройств. Отдельный файл легко организовать и он не будет загружен, если медиа-запросы не поддерживается браузером, но при этом используется дополнительный http-запрос. В случае использования основного CSS файла у вас не будет дополнительного http-запроса, но стили будут подгружены, даже если браузер не поддерживает медиа-запросы, и такой файл труднее организовать. Оба метода имеют свои плюсы и минусы, на каком остановиться решать вам.
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
Используем медиа-запросы в основном стилевом файле:
CSS
body {
background: gray;
}
@media all and (max-width:500px) {
body {
background: blue;
}
} Подключаем отдельный стилевой файл для определенного типа устройств:
HTML
<link rel="stylesheet" type="text/CSS" media="screen and (max-device-width: 480px) " href="mobile.CSS" /> Полезные 'трюки' при использовании медиа-запросов
Вопрос каскада
Как и для любого css кода важно понимание каскада.
Рассмотрим следующий пример:
CSS
#container{
background:rgba(111, 78, 152, 0.9); /* violet */
color:rgb(1, 1, 1);
@media all and (min-width:500px) {
#container{
background: rgba(255, 0, 0, 0.9); /* red */
color: white;
}
}
@media all and (min-width:700px) {
#container{
background: rgba(0, 0, 255,0.9); /*blue */
font-family: serif;
}}Если ширина нашего браузера больше 500px, цвет текста имеет белый цвет, а фон странички красный. Если ширина окна станет больше 700px, фон странички поменяется на синий, а цвет текст по-прежнему останется белым, потому что свойство цвета унаследовано от предыдущего медиа-запроса (min-width:500px).
Стек из медиа-запросов
Рассмотрим следующий пример:
CSS
#container{
background:rgba(111, 78, 152, 0.9); /*violet */
padding:10px 5px;
color:rgb(1, 1, 1);
}
@media all and (min-width:500px) and (max-width:699px) {
#container{
background: rgba(255, 0, 0, 0.9); /* rouge */
font-family: serif;
}
}
@media all and (min-width:700px) {
#container{
background: rgba(0, 0, 255,0.9); /*bleu */
color: white;
font-family: serif;
}
} Первый медиа-запрос определяет стили для экранов с шириной от 500 до 699 пикселов, второй – от 700 пикселов. В случае, когда для медиа-запроса задана минимальная и максимальная ширина свойства не наследуются. Для нашего примера, если для экранов с шириной от 700px мы захотим использовать шрифт с засечками, нам придется повторить свойство family.
Вам потребуется мета тег viewport, чтобы медиа-запросы заработали. Мета тег viewport позволяет взять под контроль поведение области просмотра на мобильных устройствах. В принципе, если вы не подключите мета тег viewport, на мобильных устройствах сайт попытается соответствовать экрану, что приведет к масштабированию сайта до совсем небольших размеров.
Meta тег viewport выглядит следующим образом:
HTML
<meta name="viewport" content="initial-scale=1, width=device-width">Этим мы сообщаем браузеру, что содержимое должно быть широким насколько это возможно, и при этом его масштаб должен соответствовать 1 к 1.
Не только о мобильниках
В моих примерах я показал, как использовать медиа-запросы для устройств, в том числе, с небольшим размером экрана. Однако в заключении я хочу подчеркнуть, что медиа запросы применяются не только для оптимизации сайтов под мобильные устройства. Мы можем отметить все больше и больше мобильных устройств, но и размеры обычных экранов меняются также часто.
Тестируем отзывчивый веб-дизайн:
- Responsive Design Tester
- Responsivepx
Истточник


Комментарии к статье
Спасибо огромное за большую и подробную статью, за Ваш труд. Очень актуально, наглядно и гениально просто.
Спасибо за статью, буду реализовывать.