CSS rollover и удаленные элементы
Есть много разных пособий по CSS в интернете и каждое такое пособие делается для того, чтобы облегчить жизнь веб-энузиастам. Это замечательно, что люди охотно делятся своими навыками и техниками открыто. Но сколько статей по-настоящему захватывают? Я думаю, хорошая статья – это такая статья, которую легко понять с первого раза и после прочтения которой, не возникает много вопросов. Конечно, нет никакого смысла в том, чтобы упрощать статью, однако, чем сложнее статья, тем труднее ее усвоить.

Итак, перед вами простая статья, которая покажет, как показать одну или несколько удаленных областей, используя CSS-rollover технику.
На время, в целях улучшить восприятие пользователя или для того чтобы сохранить сайт простым и чистым, вы, возможно, захотите спрятать описание или картинку, да так, чтобы при наведении на кнопку или ссылку эта картинка или описание проявлялись где-то в определенной области сайта.
Если вы хотите создать Rollover-эффект, в пределах кнопки или ссылки, тогда использование css-спрайтов - отличная идея.
Что если нам необходимо показать удаленное описание или удаленное изображение где-нибудь за пределами кнопки? Что мы можем сделать? Мы можем применить абсолютное позиционирование и расположить удаленный элемент там, где мы хотим.
Для решения данной задачи воспользуемся CSS (никакого JavaScript). Вы можете посмотреть демо, чтобы увидеть, как проявляется (и где) удаленный элемент при наведении мышки на ссылку.
Прежде чем пойдем дальше, создадим css-спрайт для кнопок (углы у кнопок будут закругленные).

CSS-код для закругленных ссылок
CSS
#menu1 li a, #menu2 li a {
background:transparenturl(images/button.jpg) no-repeat top left;
display:block;
float:left;
height:31px;
margin-right:15px;
}
#menu1 li a .button, #menu2 li a .button {
background:transparenturl(images/button.jpg) no-repeat top right;
display:inline;
float:left;
height:21px;
padding:10px 10px 0 0;
margin-left:12px;
cursor:pointer;
}
#menu1 li a:hover, #menu2 li a:hover {
background-position:0px bottom;
color:#fff;
}
#menu1 li a:hover .button, #menu2 li a:hover .button {
background-position:right bottom;
}Rollover-эффект для одной удаленной области
Смысл в том, чтобы при наведении курсора на ссылку, появилось соответствующее ссылке описание за пределами навигационной ссылки.
Сперва, создадим простой неупорядоченный список под навигационное меню, затем в тег a вставим тег span (класс button) для закругленных кнопок. Там же (тег а) создадим еще один тег span (класс text), в который будет помещено описание ссылки.
HTML
<ul id="menu1">
<li><a href="#">
<span class="button">Home</span>
<span class="text">Back to homepage</span>
</a>
</li>
<li><a href="#">
<span class="button">About Us</span>
<span class="text">More about our team</span>
</a>
</li>
<li><a href="#">
<span class="button">Services</span>
<span class="text">See what are we good at</span>
</a>
</li>
<li><a href="#">
<span class="button">Portfolio</span>
<span class="text">Find out what have we done</span></a>
</li>
<li><a href="#">
<span class="button">Contact Us</span>
<span class="text">Let us hear from you</span>
</a>
</li>
</ul>Теперь нам необходимо скрыть тег span с классом text, для этого свойству display зададим значение none.
Чтобы определить место на сайте для удаленной области (которая будет проявляться при наведении мышки на ссылку), абсолютно позиционируем элемент и приставим к нему псевдокласс hover.
CSS
#menu1a .text {
display:none;
}
#menu1a:hover .text {
display:block;
position:absolute;
height:20px;
top:30px;
left:0px;
color:#000;
font-size:11px;
}Rollover-эффект для двух удаленных областей
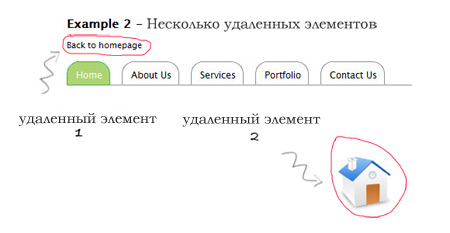
В предыдущем разделе было показано, как при наведении мышки на ссылку (наравне с rollover-эффектом) появляется описание за пределами ссылки. Но что если вы захотите показать несколько удаленных элементов в разных местах, которые будут проявляться наравне с rollover-эффектом (у ссылки) при наведении мышки на ссылку.
Сейчас мы добавим каждой ссылке, помимо описания, иконку. Когда появится rollover-эффект на ссылке, мы увидим два удаленных элемента в разных местах веб-страницы.
Как видно, html-код не сильно отличается от html-кода в первой части. Необходимо добавить еще один элемент (span), который будет прятать иконку за каждой ссылкой.
HTML
<ulid="menu2">
<li><a href="#">
<span class="button">Home</span>
<span class="text">Back to homepage</span>
<span class="icon"><img src="images/home.jpg" alt="Home"/></span>
</a>
</li>
<li><a href="#">
<span class="button">About Us</span>
<span class="text">More about our team</span>
<span class="icon"><img src="images/aboutus.jpg" alt="About Us"/></span>
</a>
</li>
<li><a href="#">
<span class="button">Services</span>
<span class="text">See what are we good at</span>
<span class="icon"><img src="images/service.jpg" alt="Services"/></span>
</a>
</li>
<li><a href="#">
<span class="button">Portfolio</span>
<span class="text">What have we done</span>
<span class="icon"><img src="images/portfolio.jpg" alt="Portfolio"/></span>
</a>
</li>
<li><a href="#">
<span class="button">Contact Us</span>
<span class="text">Let us hear from you</span>
<span class="icon"><img src="images/contactus.jpg" alt="Contact Us"/></span>
</a>
</li>
</ul>CSS
#menu2 a .text, #menu2 a .icon{
display:none;
}
#menu2 a:hover .text {
display:block;
position:absolute;
height:20px;
top:30px;
left:0px;
color:#000;
font-size:11px;
}
#menu2 a:hover .icon{
display:block;
position:absolute;
height:20px;
top:180px;
left:350px;
} Если вы хотите создать еще несколько удаленных областей, которые будут показываться при наведении курсора на ссылку, добавьте еще несколько тегов span. Небольшое напоминание: не забывайте использовать display:block; когда применяете абсолютное позиционирование для элемента span, иначе в IE возможны проблемы.
Ну вот собственно все - просто не так ли?
Источник onextrapixel.com

Комментарии к статье