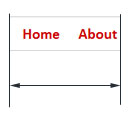
Создание центрированной горизонтальной навигации
В любом случае, существует способ создания центрированной горизонтальной навигации без знания явной ширины ...
Делаем эффект капающей крови к тексту с помощью CSS
Сделать эффект капающей крови нам поможет свойство text-shadow.
Большой размер фона, пожалуйста! CSS
Все более популярно проектирование веб-сайтов, у которых внешний фон заполняет все окно браузера.
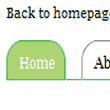
Логотип меняет свой вид при скроллинге страницы
Существуют сайты, на которых с помощью css реализован любопытный эффект, а именно: при скроллинге страницы изображение (логоти) меняет свой внешний вид.
Основные свойства CSS для текста
В предыдущей части ‘Основы CSS’ мы рассуждали о подложках, полях и блочной модели. На этот раз я попробую описать, как и с помощью каких свойств CSS задать стиль к тексту.
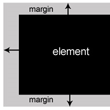
Margin (поле), padding (подложка) и блочная модель CSS
В первой части ‘основы CSS’ мы будем говорить о полях (margins), подложках (padding) и блочной модели.
Четыре идеи задать стиль для ссылок, на которые наведена мышка
Ссылки – основная часть интернета. Ссылки, в действительности, соединяют контент, так почему бы не сделать соединение забавным?
Как создать 'карманные карты' при помощи CSS3
CSS3 позволяет задействовать на сайте много удивительных эффектов.
CSS rollover и удаленные элементы
Что если нам необходимо показать удаленное описание или удаленное изображение где-нибудь за пределами ссылки?