Эффект лестницы для навигации (плагин jQuery)
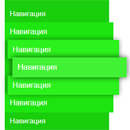
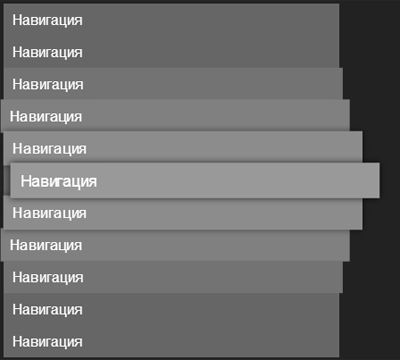
 Однажды меня посетила идея создать такую навигацию, в которой активный элемент (элемент на который наведен курсор мыши) как бы представлял собой верхнюю ступеньку, в то время как другие элементы, стоящие после и перед активным элементом, последовательно отображались бы как ступеньки с постепенно уменьшающейся высотой. Это просто, но вы редко где встретить такой эффект. Возможно, потому что вы не имеете возможности выбрать «предыдущий элемент», используя только CSS.
Однажды меня посетила идея создать такую навигацию, в которой активный элемент (элемент на который наведен курсор мыши) как бы представлял собой верхнюю ступеньку, в то время как другие элементы, стоящие после и перед активным элементом, последовательно отображались бы как ступеньки с постепенно уменьшающейся высотой. Это просто, но вы редко где встретить такой эффект. Возможно, потому что вы не имеете возможности выбрать «предыдущий элемент», используя только CSS.

Вы можете выбрать «следующие» элементы через CSS. Вы можете использовать общий родственный комбинатор (~), чтобы отобрать все соседние последующие элементы или смежный родственный комбинатор (+), чтобы отобрать только один последующий соседний элемент. Ни один из этих способов не позволит нам отобрать предшествующие элементы, а значит, исходя из изображения выше, при помощи CSS эффект лестницы нам создать не удастся.
CSS код нам понадобится приблизительно такой:
CSS
/* код ненастоящий */
a:hover { /* top stair stuff */ }
a:hover-1,
a:hover+1 { /* second stair stuff */}
a:hover-2,
a:hover-2 { /* third stair stuff */} Итак, раз CSS нам помочь не может, давайте, как обычно, воспользуемся более продвинутой технологией – jQuery. jQuery способна отобрать предшествующий элемент, например, мы можем воспользоваться функцией prev(). Более достоверный код может выглядеть так:
JQuery
$("nav a").hover(function() {
$(this)
.addClass("stair-1")
.prev()
.addClass("stair-2")
.prev()
.addClass("stair-3")
.end()
.end()
.next()
.addClass("stair-2")
.next()
.addClass("stair-3");
}); Нам, вероятно, потребуется удалить все классы по событию mouseleave. Это значит, что для лучшей эффективности необходимо иметь указатель на все элементы.
JQuery
var navEls = $("nav a");
navEls
.on("mouseenter", function() {
// добавляем классы, как выше
})
.on("mouseleave", function() {
navsEls.removeClass("stair-1 stair-2 stair-3");
})
Итак, сейчас мы имеем набор элементов, но мы можем усовершенствовать код. Используя функции prev() и next() мы снова и снова отсылаем jQuery к DOM дереву (поправьте меня, если я ошибаюсь). Однако есть простой выход: при помощи функции index() находим индекс активного (hover элемент) элемента в наборе и затем отбираем соседние элементы, используя функцию eq() и индекс активного элемента.
.eq()Возвращает элемент, идущий под заданным номером в наборе выбранных элементов. Метод имеет один вариант использования:
.eq(index) ,index — номер искомого элемента в наборе.$("p").eq(0) ,вернет первый абзац на странице. JQuery
navEls
.mouseenter(function() {
$(this).addClass("stair-1");
var index = $(this).index();
allLinks.eq(index+1).addClass("stair-2");
allLinks.eq(index-1).addClass("stair-2");
allLinks.eq(index+2).addClass("stair-3");
allLinks.eq(index-2).addClass("stair-3");
}) CSS – дизайнерские работы
Обратите внимание все, что делает jQuery, это добавляет и удаляет классы. И это правильно, за оформление должно отвечать CSS.
Весь лестничный эффект заработает при добавлении соответствующих классов в таблицу стилей.
CSS
.stair-1 {
transform:
scale(1.10)
translateX(24px)
box-shadow: 0 0 10px rgba(black, 0.75);
z-index: 3;
}
.stair-2 {
transform:
scale(1.07)
translateX(12px)
box-shadow: 0 0 10px rgba(black, 0.5);
z-index: 2;
}
.stair-3 {
transform:
scale(1.04)
translateX(4px)
z-index: 1;
}Верхняя ступень (stair-1) самая большая, сдвинута правее всех остальных ступенек, и имеет более глубокую тень. Каждая последующая ступень обладает более низкими параметрами. Вы также можете отрегулировать цвет или настроить ступени под свое приложение.
Jquery плагин
Я вставил эти слова в заголовок статьи, так как считаю, что это важно.
Стоит ли вообще создавать плагин? Все сильно зависит от CSS и ,соответственно, не все зависит от кода jQuery. Также мы не используем встроенные функции jQuery, такие как animate(), и полагаемся даже в этом на CSS.
В любом случае – мы создадим небольшой плагин, так как это любопытно.
Опции плагина
Сделаем простейший набор опций: количество видимых ступенек. Плагин будет вызываться через общий элемент, который содержит набор ссылок.
JQuery
$(".main-nav").stairwayNav({
stairs: 2
});В плагине определим переменную stairs – количество ступенек (по умолчанию установим 3), на тот случай если при вызове плагина вы не передадите в него объект с опциями.
JQuery
$.fn.stairwayNav = function(options) {
var defaults = {
stairs: 3
};
this.options = $.extend({}, defaults, options);
var stairs = this.options.stairs; Цикл
Затем, учитывая количество ступенек (переменная stairs) запустим цикл for ровно столько раз, сколько нам нужно; а нам нужно ровно столько, сколько назначено ступенек в переменной stairs. Затем сделает так, чтобы индексы не могли быть отрицательными:
JQuery
navEls
.mouseenter(function() {
$(this).addClass("stair-1");
var index = $(this).index(), i, bef, aft;
for(i = 1; i < stairs; i++) {
bef = index - i;
aft = index + i;
allLinks.eq(aft).addClass("stair-" + (i+1));
if (bef > 0) {
allLinks.eq(bef).addClass("stair-" + (i+1));
}
}
})Источник

Комментарии к статье