Заглавные буквы CSS. Первая буква абзаца CSS.
Врезанная в текст буквица
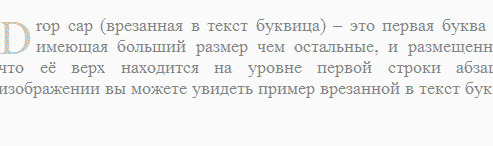
Drop cap (врезанная в текст буквица) – это первая буква абзаца, имеющая больший размер чем остальные, и размещенная так, что её верх находится на уровне первой строки абзаца. На изображении вы можете увидеть пример врезанной в текст буквицы.

Кстати, у WordPress есть специальный плагин (wordpress.org/extend/plugins/drop-caps), который позволяет автоматически создавать врезанные в текст (и смещенные вниз) заглавные буквы. Замечательно! Однако, что если вы не хотите использовать плагин (я уверен, что не хотите), и вам всего лишь необходимо создать drop cap к нескольким постам, и, возможно, в каком-нибудь определенном месте?
Хорошая новость: для того чтобы создать заглавные буквы не нужно применять плагин, все что необходимо это немного css и тег span. Откройте свой css-файл и добавьте следующий код:
CSS
span.dropcaps
{
font-family:Georgia, serif;
color: #ccc;
font-size: 46px;
float: left;
font-weight: 400;
line-height: 1em;
margin-bottom: -0.4em;
margin-right: 0.09em;
position: relative;
} Как-то так. Конечно, вам понадобится стиль, который бы подходил к вашему дизайну и тексту. Например, значения свойств: font-size, margins и line-height будет необходимо подобрать исходя из вашего дизайна и текста.
Тег Span
Для того чтобы стиль применялся к заглавной букве текста, необходимо «завернуть» заглавную букву в тег span и прописать соответствующий класс.
HTML
<span class="dropcaps">A</span>
Псевдоэлемент :first-letter
Также задать стиль первому символу в тексте можно и с помощью псевдоэлемента :first-letter. Однако к псевдоэлементу :first-letter можно применять ограниченное количество свойств: это свойства связанные со шрифтом, цветом, фоном, границами, полями и отступами. Еще следует отметить, что псевдоэлемент :first-letter не будет работать в старых браузерах.
CSS
p:first-letter
{
font-family:Georgia, serif;
color: #ccc;
font-size: 46px;
float: left;
font-weight: 400;
line-height: 1em;
margin-bottom: -0.4em;
margin-right: 0.09em;
position: relative;
}
Вот, собственно, пара методов редактирования заглавных букв с помощью CSS.

Комментарии к статье
Классная статья!
Не ново....
Кому не ново, а кому и Ух ты! Всё быстро забывается, и эта статья несколько раз помогла мне. Спасибо автор!