Форматирование блоков в CSS: вертикальное и горизонтальное
 В статье приведены основные моменты по горизонтальному и вертикальному форматированию блоков в CSS. Если вам какой-либо пункт показался непонятным, попробуйте реализовать его на практике. Также оставляйте комментарии, при необходимости смогу привести скрин или код по любому нижеприведенному тезису.
В статье приведены основные моменты по горизонтальному и вертикальному форматированию блоков в CSS. Если вам какой-либо пункт показался непонятным, попробуйте реализовать его на практике. Также оставляйте комментарии, при необходимости смогу привести скрин или код по любому нижеприведенному тезису.
Горизонтальное форматирование блоков в CSS
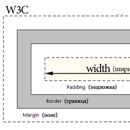
Горизонтальное форматирование состоит из семи свойств: margin-left, border-left, padding-left, width, padding-right, border-right, margin-right.
Сумма значение этих семи свойств должна соответствовать значению свойства width элемента-родителя. * Это правило работает и в случае с отрицательными полями.
Значение auto может быть задано лишь свойствам width и margin. Свойствам padding и border нельзя присваивать значение auto (используйте либо конкретное значение, либо 0 – значение по умолчанию). Если не выполняется вышеприведенное правило *, свойству margin-right принудительно присваивается значение auto.
Процентные значения можно использовать для margin (полей), padding (отступов) и width (ширины). Рамкам (border) нельзя задавать процентные значения.
Вертикальное форматирование блоков в CSS
Высота блочного элемента определяется его контентом. В случае если высота элемента-ребенка больше высоты элемента родителя появится полоса прокрутки, которую можно регулировать при помощи свойства overflow.
Вертикальное форматирование состоит из семи свойств: margin-top, border-top, padding-top, width, padding-bottom, border-bottom, margin-bottom.
Сумма значение этих семи свойств должна соответствовать значению свойства height элемента-родителя. *
Значение auto может быть задано лишь свойствам height и margin. Свойствам padding и border нельзя присваивать значение auto (используйте либо конкретное значение, либо 0 – значение по умолчанию).
Процентные значение, например, для свойств height, margin или padding, вычисляются относительно высоты элемента-родителя.
Поля дочерних элементов могут выходить за пределы элемента-родителя – подробнее в статье конфликты полей в CSS.
Важный момент при вертикальном форматировании – сворачивание смежных полей. Сворачиванием можно объяснить так: меньшее из двух смежных полей игнорируется в пользу большего. О полях с отрицательными значениями можно узнать в статье – css, возможно вы этого не знали.

Комментарии к статье