Полосатый hover-эффект на CSS3
 Для больших демонстрационных блоков в дизайне от uniqli.com используется "полосатая" анимация: при наведении мышки на блок проявляется череда сменяющихся полосок. На мой взгляд, замечательный эффект. Возможно, из-за желания охватить как можно больше браузеров, для воспроизведения данного эффекта они используют gif анимацию. Это достаточно небольшого размера файл - 4K, для которого, тем не менее, создается свой http-запрос. Давайте воспроизведем данный эффект при помощи стилей: меньше браузеров, но более эффективно.
Для больших демонстрационных блоков в дизайне от uniqli.com используется "полосатая" анимация: при наведении мышки на блок проявляется череда сменяющихся полосок. На мой взгляд, замечательный эффект. Возможно, из-за желания охватить как можно больше браузеров, для воспроизведения данного эффекта они используют gif анимацию. Это достаточно небольшого размера файл - 4K, для которого, тем не менее, создается свой http-запрос. Давайте воспроизведем данный эффект при помощи стилей: меньше браузеров, но более эффективно.
Для начала нам надо добавить дополнительный элемент (.product-hover), в котором и будет реализовываться полосатая анимация.
HTML
<div class="product">
<div class="product-hover"></div>
<!-- all the product information and stuff -->
</div>Элемент .product будет иметь некоторые отступы (padding), которые, по сути, представляют собой белые границы, на фоне которых происходит плавная анимация чередующихся полосок.
CSS
.product {
background: white;
padding: 20px;
position: relative;
}Абсолютно позиционируем элемент .product-hover относительно каждой стороны элемента-родителя, этим мы добьемся того, что элемент .product-hover закроет собой отступы элемента-родителя. По умолчания opacity у элемента .product-hover равен 0, и поэтому его фон (чередующиеся полосы) нам не виден.
CSS
.product-hover {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
}Полосы
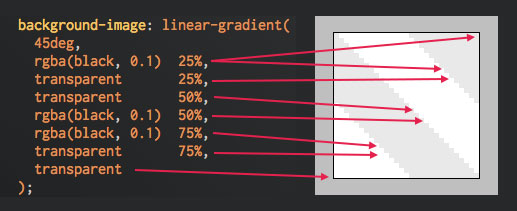
Чтобы создать чередующиеся полосы нам потребуется применить линейный градиент, угол наклона которого равен 45 градусам.
CSS
.product-hover {
background-size: 30px 30px;
background-image: linear-gradient(
45deg,
rgba(black, 0.1) 25%,
transparent 25%,
transparent 50%,
rgba(black, 0.1) 50%,
rgba(black, 0.1) 75%,
transparent 75%,
transparent
);
}Как строится градиент для наших полос, вы можете увидеть ниже:

Блок 30 на 30 идеален для повторения и заполнит полосками весь элемент .product-hover.
Показываем полосы
При наведении мышки на элемент выставляем непрозрачность, все просто:
CSS
.product:hover .product-hover {
opacity: 1;
}Чтобы получить плавное появление/скрытие, воспользуемся свойством CSS3 transition.
CSS
.product-hover {
transition: opacity 0.3s ease;
}transition — сокращенный вариант задания свойств transition-property (свойство, к изменению которого будет применен плавный переход), transition-duration (время перехода), transition-timing-function (изменение значений при переходе) и transition-delay (задержка перед переходом).
Анимируем полосы
Здесь нам потребуется свойство animation, поскольку нам нужно, чтобы полосы двигались непрерывно.
Непрерывное движение будет достигнуто за счет изменения значений свойства background-position.
CSS
@keyframes barberpole {
from { background-position: 0 0; }
to { background-position: 60px 30px; }
}Затем мы проставляем анимацию элементу, линейный метод расчет промежуточных значений и бесконечное повторение.
CSS
.product-hover {
animation: barberpole 0.5s linear infinite;
}
transition — сокращенный вариант задания свойств transition-property (свойство, к изменению которого будет применен плавный переход), transition-duration (время перехода), transition-timing-function (изменение значений при переходе) и transition-delay (задержка перед переходом).
animation— сокращенный вариант задания свойств анимации
animation-name (имя анимации), animation-duration (время одного цикла анимации), animation-timing-function (способ расчета промежуточных значений изменяющихся параметров), animation-delay (время задержки анимации), animation-iteration-count (количество циклов анимации), animation-direction (определяем надо ли проигрывать анимацию вобратном направлении)
@-webkit-keyframes— позволяет пользователю описать анимацию CSS свойств в виде перечня ключевых кадров.
@-webkit-keyframes имя анимации {
селектор кадра 1 {
property 1:value 1;
property 2:value 1;
}
селектор кадра 2 {
property 1:value 2;
property 2:value 2;
}
.....................
селектор кадра n {
property 1:value n;
property 2:value n;
}
}
селектор кадра — задает селекторы которые определяют ключевые кадры (from - начало, to - конец, или в %).
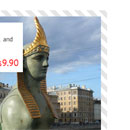
Движущие полосы при наведении (hover) мышки на блок
Наведите мышку на изображение (firefox, opera)

Beat the chill and get cozy.
Источник

Комментарии к статье