Как создать сеточный дизайн в Фотошопе
Цель - создать тему для ворд-пресс, в основе которой лежала бы сетка. В этой статье шаг за шагом описан процесс создания дизайна, для этого нам понадобятся определенные знания Photosop, языка разметки документа HTML, CSS, а также библиотек jQuery.

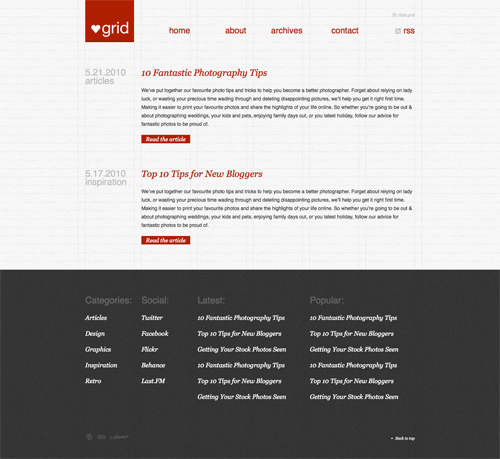
Концепция дизайна «сетка» минимальна – мы будем использовать ограниченную палитру светло-серых цветов. Фон для проекта сделан с помощью тонкой текстуры, но главная особенность – это использование строгой сетки в основе макета. В проекте используются: проходящая во весь экран линия (шириной 24px) и сетка в 6 колонок.
Детали сеточного дизайна. Работаем в фотошопе

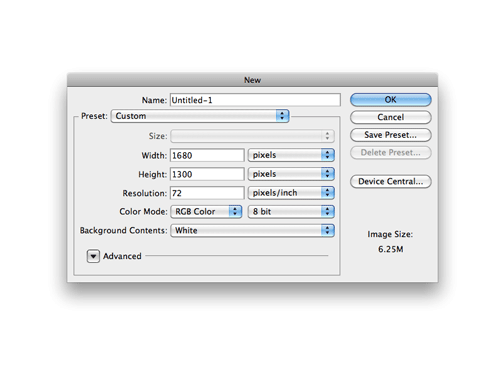
Проектировать «сетку» начнем в Photoshop. Проектирование дизайна я всегда начинаю с создания большого холста шириной 1680 px. Это помогает мне определить, как сайт будет выглядеть на типичном широкоформатном мониторе.

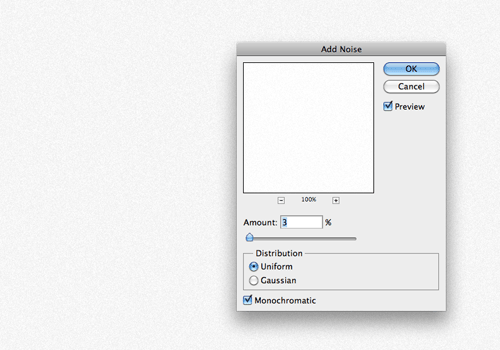
Фон холста зальем светло-серым цветом, затем создадим текстуру, для этого к холсту применим фильтр шум (noise) 3%.

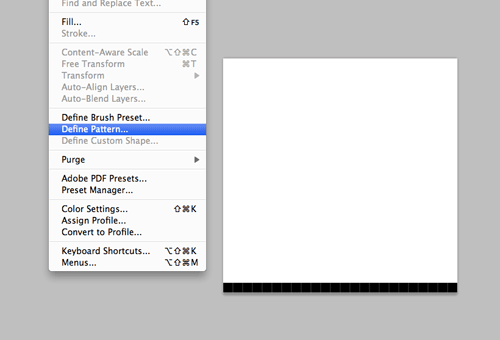
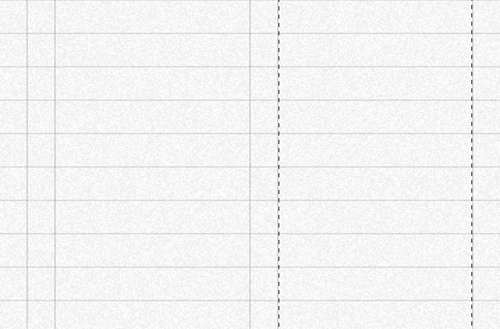
Создадим новый документ 24px 24px, в котором сделаем повторяющийся образец для основы сеточного дизайна. Создадим линию шириной в 1 px между нижними краями, так как показано на рисунке. Это изображение сохраним как образец (Define Pattern).

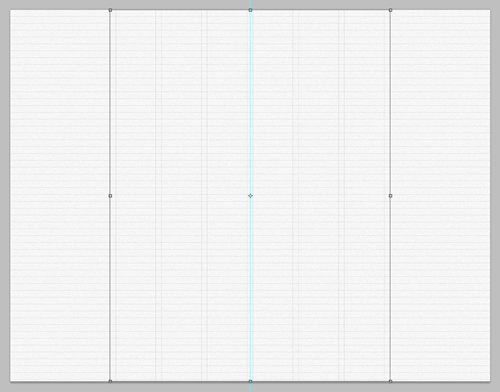
Этим образцом зальем новый слой и сделаем белый цвет непрозрачным. Также можно отрегулировать непрозрачность у вертикальных линий по желанию. Вертикальную сетку создадим руками, то есть продублируем и сместим вручную. Ширина тонких колонок приблизительно будет равно 21 px, ширина полной колонки равна 139px. Точное расстояние между колонками важное условие, для того чтобы навигационное меню расположилось строго по краям колонок.

Все вертикальные линии сгруппируем вместе, в результате у нас получится 6 колонок, которые мы отцентрируем. Затем созданную сетку украсим актуальными декоративными элементами.

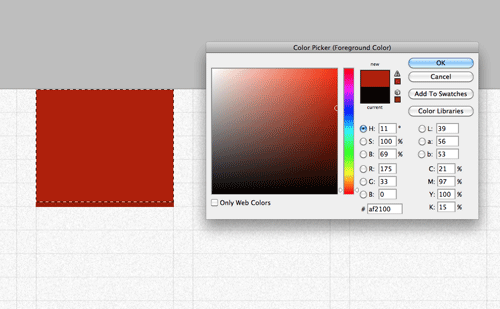
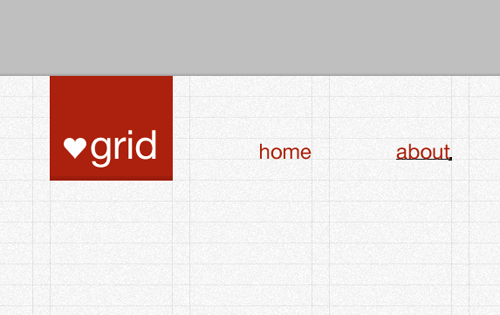
Контейнер для логотипа расположим у верхнего края левой колонки. Вновь созданную область зальем синим (или красным) цветом.

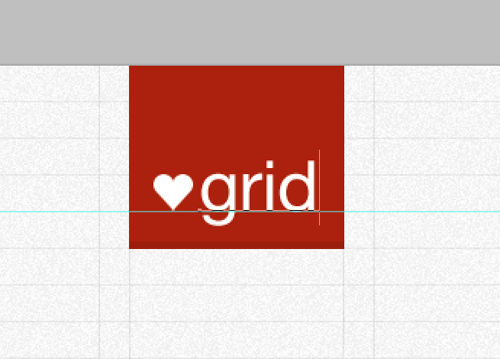
Внутри контейнера создадим логотип, который расположим четко над линией нашей сетки.

Навигационные элементы также расположим относительно линии сетки и отцентрируем относительно правого края колонок. Навигационным элементам я задал красный цвет.

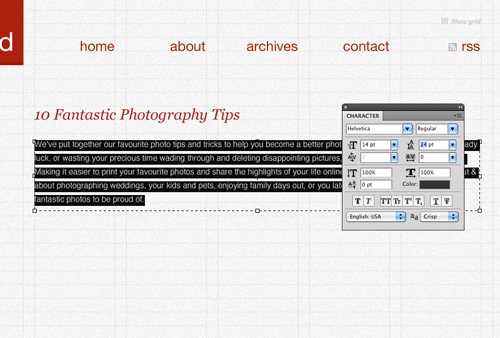
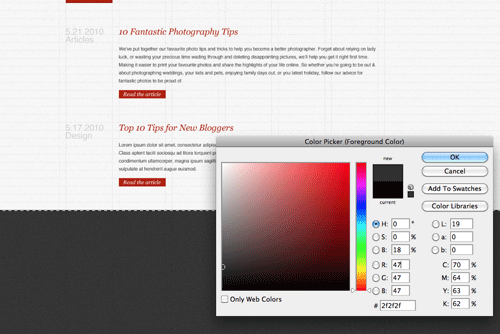
Так как наш дизайн является темой к блогу, содержание сделаем в виде типовых постов блога. Первый и последующие посты будут лежать между второй и шестой колонками. К заголовку применим шрифт Georgia, а к тексту для контраста Helvetica. Самостоятельно отредактируйте line-height, так чтобы текст ложился на нашу фоновую сетку.

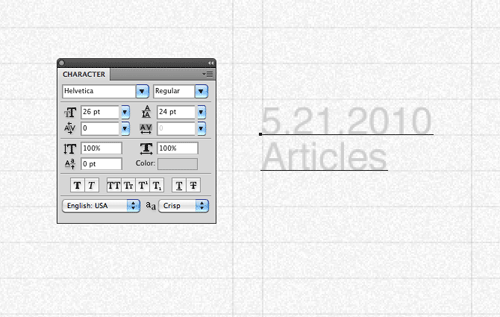
Первую колонку оставим как запасную, для того чтобы туда можно было поместить информацию о посте (например: дату или категорию). Цвет шрифта в этой колонке сделаем светло-серым, но большого размера. Высоту линии (Line-height) зададим в 24px, чтобы соблюсти симметрию в проекте.

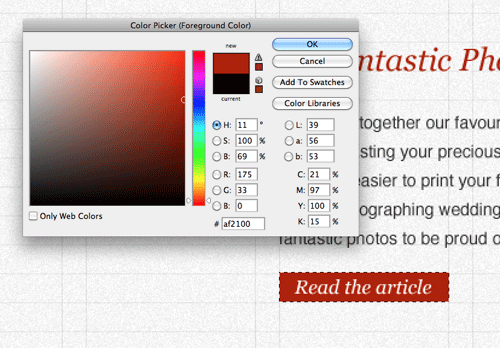
Ссылки, ведущие к тексту, оформим на красном фоне и шрифтом Georgia.

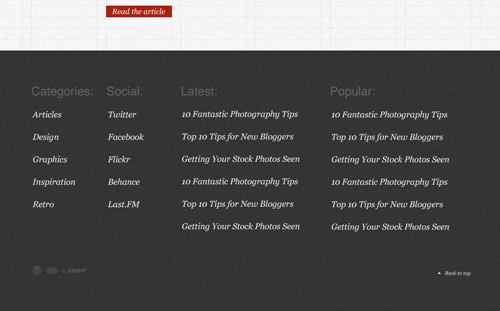
Нижнюю часть проекта сделаем в темно-сером фоне, это нам даст желаемый контраст с основной областью. Также можно добавить шум к фону.

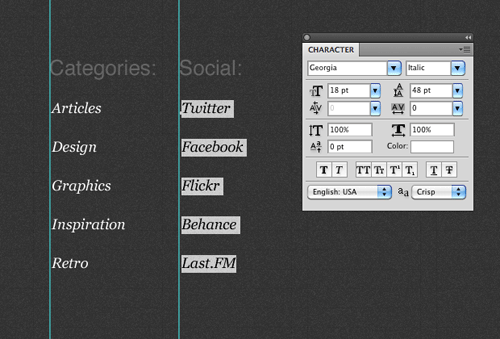
Контент в подвале расположен в виде списков, сперва идет список категорий, затем список ссылок на социальные проекты. Заголовки заданы с помощью Helvetica, а сами ссылки в Georgia с удвоенной line-height.

Для контраста с фоном всем ссылкам в подвале задан белый цвет. Первые два списка расположены каждый в отдельной колонке, последующие списки занимают по две колонки.

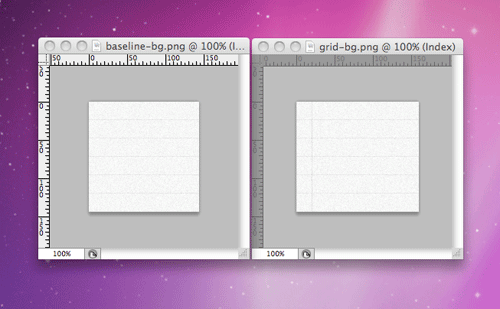
На данный момент сетка дизайна готова, теперь мы должны подготовить и экспортировать изображения для проектирования. Для начала сделаем фон к основному макету (смотрите рисунок).

Так как проект довольно «легок», число изображений будет не слишком большим. Два изображения с фоном будут различаться только наличием сетки.
Я не стал «заморачиваться» с описанием разделов CSS и HTML, так как исходники можно посмотреть в demo , и там все довольно просто.
Источник line25.com

Комментарии к статье