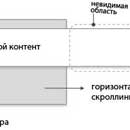
Как создать горизонтальный сайт
В этой статье я хочу проиллюстрировать полезные замечания по проектированию горизонтального сайта.
Создание border (границ) у тега body
Концепт Body Border (границы у тега body) впервые был увиден мною на сайте Джона Хика hicksdesign.co.uk.
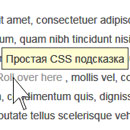
Четыре отличных CSS техники для ссылок
Каждая из этих техник основана на чистом CSS, без уродливых хаков, и JavaScript.
Word-Wrap: заставит текст свернуться
Сегодня я расскажу о редко используемом, но чрезвычайно полезном свойстве CSS word-wrap.
Кнопки-ссылки CSS
Большинство веб-мастеров используют кнопки CSS (созданные с помощью CSS) вместо изображений кнопок.
CSS3 градиенты
Safari 4+, Chrome 1+, Firefox 3.6+, и Opera 11.10+ - все поддерживают CSS3 градиенты.
Псевдокласс hover. «Все Кроме».
Но что если мы хотим изменить стиль у всех элементов кроме элемента, на который в данный момент наведена мышка?
CSS фоны: часто задаваемые вопросы
Важной частью веб-дизайна служат фоны (backgrounds и далее фоны) CSS. В свойствах(ве) фона располагают цвета и изображения, служащие фоном контента и отвечающие за эстетику сайта....
Сброс стилей от Эрика Мейера
Многие используют модифицированную версию популярного сброса (RESET) от Эрика Мейера: